 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Codebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS
Codebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS
Codebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS
Kürzlich gibt es ein Projekt zur Implementierung von N-Level-Menüs. Beginnen Sie zunächst mit dem Layout, dh bestimmen Sie, ob es Menüs auf niedrigerer Ebene gibt, und beziehen Sie sich auf den spezifischen Implementierungscode
Anforderungsanalyse
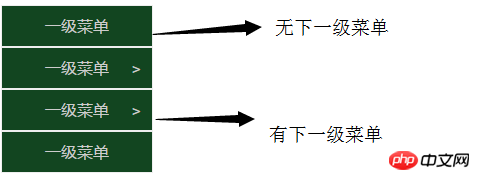
Eine einfache Analyse: Um ein N-Level-Menü zu implementieren, beginnen Sie zunächst mit dem Layout, dh bestimmen Sie, ob es ein niedrigeres gibt -Menü 1. Wenn es kein Menü auf niedrigerer Ebene gibt, ordnen Sie es direkt an2. Es gibt ein Menü auf niedrigerer Ebene, das in Menüpositionen auf niedrigerer Ebene unterteilt ist zeigt ähnliche „>“-Symbole im oberen Menü an. Der Effekt ist wie in der Abbildung dargestellt:
Abb > Erste Implementierung
Erste Implementierung
1. Ob die Implementierung vorhanden ist >Hinweis: Gibt es unter xxx=== yyy : xxx alle ternären Ausdrücke um Ideen auszudrücken.
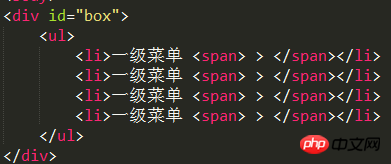
HTMLDie Struktur ist wie folgt:
Abbildung: 2• Um den Effekt von Abbildung 1 zu erzielen, müssen wir nur bestimmen das li-Tag children.length===2 ? 'span exist' : 'span delete' 2. Der Ort, an dem das untergeordnete Menü erscheint
2. Der Ort, an dem das untergeordnete Menü erscheint
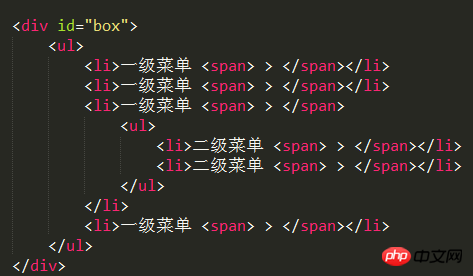
HTML-Struktur ist wie folgt:
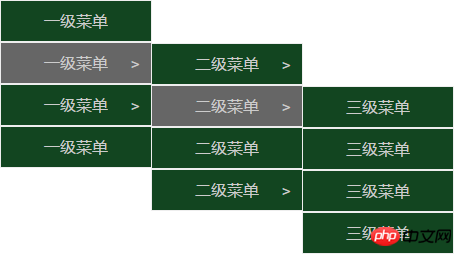
•Um diese Anforderung zu erfüllen, müssen Sie auch „children.length===2?“ bestimmen. „Das obere Menü ist relativ positioniert, oben ist 0, links ist das.“ OffsetWidth der oberen Ebene und das Menü der unteren Ebene ist absolut positioniert': 'Keine Verarbeitung' Der spezifische Code lautet wie folgt:
Der spezifische Code lautet wie folgt:
[Verwandte Empfehlungen]1.
Kostenloses Javascript-Video-Tutorial2. Codebeispiel für JS zum Erstellen der QQ-Chat-Nachrichtenanzeige und Kommentarübermittlungsfunktion
3.
Einzelne Zeile von JS zur Implementierung der mobilen Geldformatprüfung<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color .5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position:relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<p id="box">
<ul class="first">
<li>一级菜单
<span>></span>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
</li>
</ul>
</p>
</body>
<script type="text/javascript">
let uls = document.querySelectorAll("ul"); //获取所有的ul
let lis = document.querySelectorAll("li"); //获取所有的li
let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的宽度 -2是为了好看
/* 布局start */
/*
*
* 通过下面布局中代码实现每个 li.children.length 要么为0 要么为2
* 0 无下级菜单
* 2 有下级菜单
*
*/
for (let i = uls.length - 1; i >= 0; i--) {
if(uls[i].parentNode.nodeName === "LI") {
uls[i].parentNode.classList.add("relative"); //相对定位
uls[i].classList.add("absolute"); // 绝对定位
uls[i].style.left = liWidth + "px";
}
}
for (var i = 0; i < lis.length; i++) {
if( lis[i].children.length === 1) { //没有下一级菜单直接删除
lis[i].children[0].outerHTML = "";
};
}
/* 布局end */
for (let i = 0; i < lis.length; i++) { // 控制每一个li
lis[i].onmouseover = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("hide");
this.children[1].classList.add("show");
}
}
lis[i].onmouseout = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("show");
this.children[1].classList.add("hide");
}
}
}
</script>
</html>5. Detaillierte Beispiele für häufig verwendete Middleware-Body-Parser in Nodejs
Das obige ist der detaillierte Inhalt vonCodebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten





