Einführung in den Lebenszyklus der WeChat-Entwicklung (3).
In diesem Kapitel wird der Lebenszyklus des WeChat-Applets vorgestellt. Was ist der Lebenszyklus?
Laienhaft ausgedrückt bezieht sich der Lebenszyklus auf die Geburt, das Alter, die Krankheit und den Tod eines Objekts. Aus Softwaresicht bezieht sich der Lebenszyklus auf den Prozess eines Programms von der Erstellung bis zum Starten, Anhalten, Aufwecken, Stoppen und Deinstallieren.
Das Folgende ist eine Einführung in den Lebenszyklus von WeChat-Miniprogrammen aus den folgenden drei Aspekten:
Anwendungslebenszyklus
Seitenlebenszyklus
Anwendungslebenszyklus beeinflusst Seitenlebenszyklus
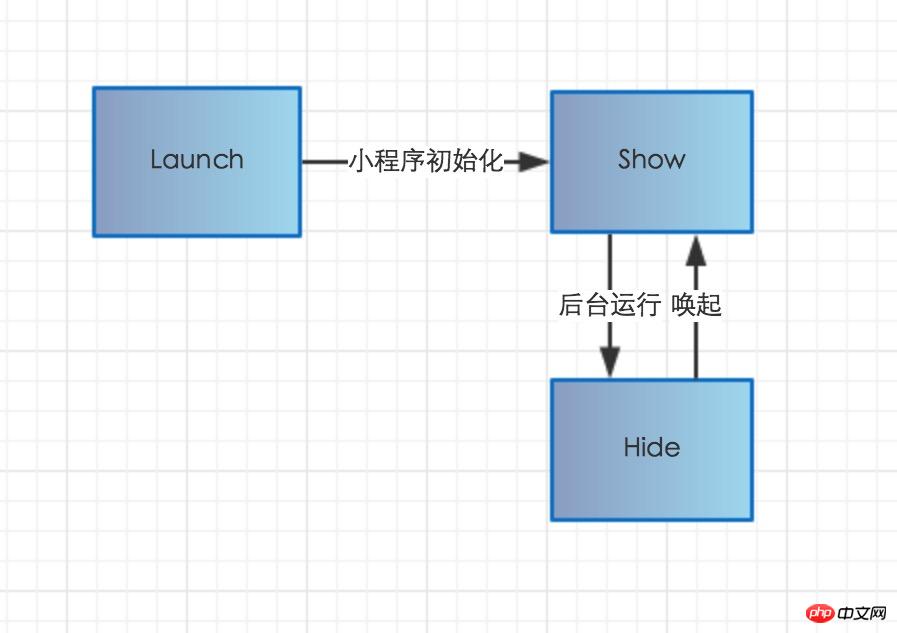
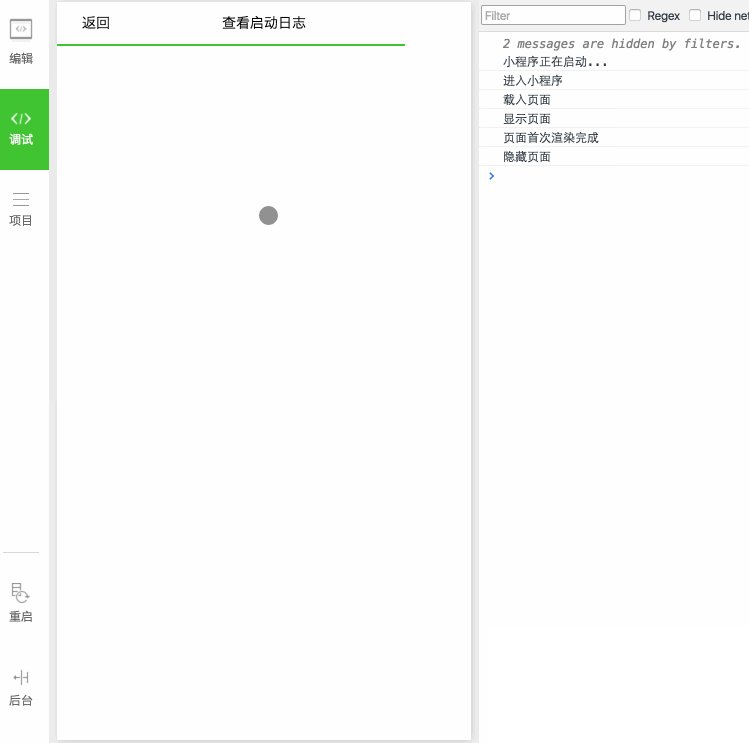
》》》Anwendungslebenszyklus

Wenn der Benutzer das Miniprogramm zum ersten Mal öffnet, wird onLaunch ausgelöst (global nur einmal ausgelöst).
Nachdem das Miniprogramm initialisiert wurde, lösen Sie die onShow-Methode aus, um die Anzeige des Miniprogramms zu überwachen.
Das Applet tritt vom Vordergrund in den Hintergrund ein und löst die onHide-Methode aus.
Das Applet wechselt vom Hintergrund in die Vordergrundanzeige und löst die onShow-Methode aus.
Das Miniprogramm wird zerstört, wenn es für eine bestimmte Zeit im Hintergrund läuft oder die Systemressourcen zu stark beansprucht werden.
Definition von Frontend und Backend: Wenn der Benutzer zum Schließen auf die obere linke Ecke klickt oder die Home-Taste des Geräts drückt, um WeChat zu verlassen, wird das Miniprogramm nicht direkt zerstört, sondern aufgerufen der Hintergrund; wenn der Benutzer WeChat erneut betritt. Oder wenn Sie das Miniprogramm erneut öffnen, tritt es aus dem Hintergrund in den Vordergrund.
Als ich die Informationen für diesen Artikel sortiert habe, war ich etwas verwirrt darüber, warum die Miniprogrammüberwachungsmethode „Zerstören“ nicht für Entwickler zugänglich ist. Ich vermute, dass das an der iOS-Systembeschränkung liegt. Wenn die Home-Taste gedrückt wird, ist die App nicht aktiv. 🎜>Status wird in den Hintergrund übertragen und wird angehalten, solange sie für einen bestimmten Zeitraum ausgeführt wird oder den WeChat beendet Client-Prozess kann das Miniprogramm nicht benachrichtigt werden, dass die Anwendung zerstört wird.
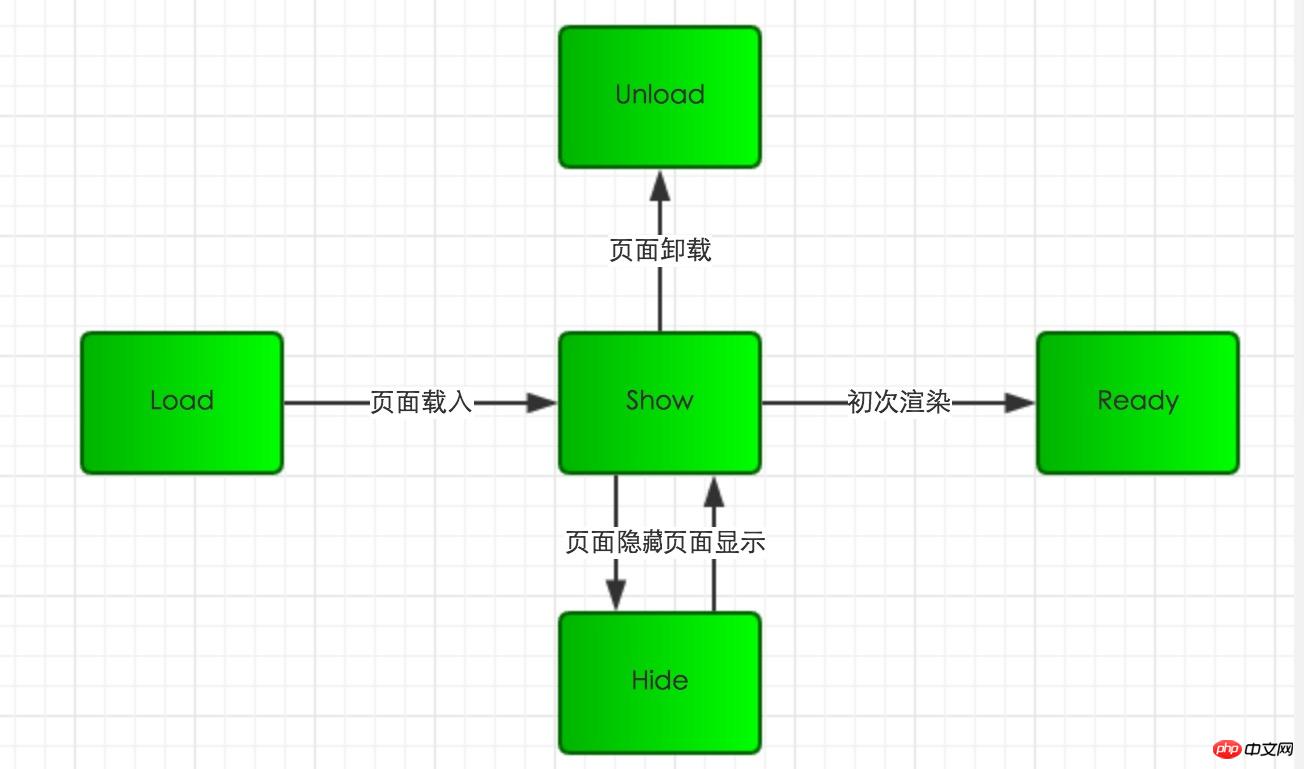
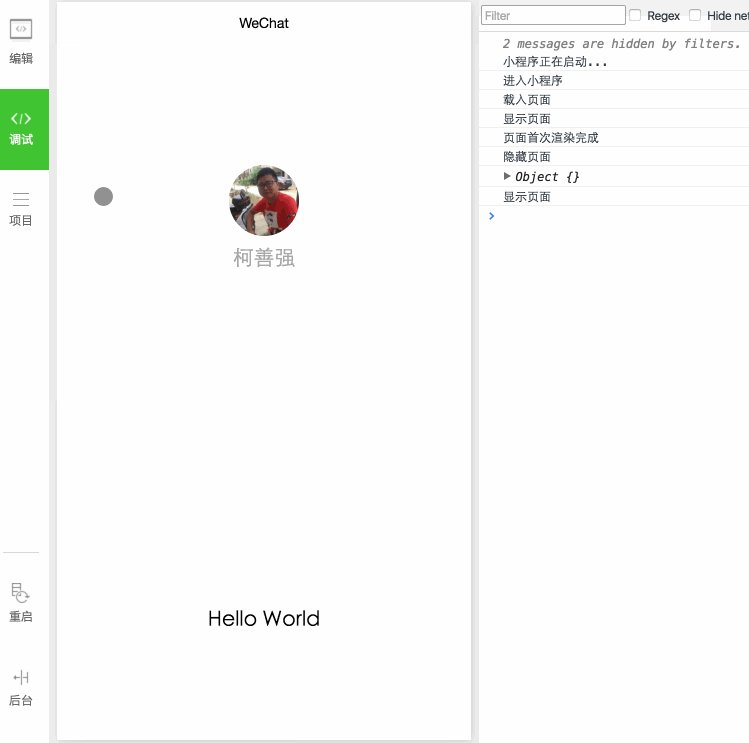
》》》Seitenlebenszyklus

- Nachdem die Registrierung des Miniprogramms abgeschlossen ist, laden Sie die Seite und lösen onLoad Nachdem die Seite geladen wurde, wird die onShow-Methode ausgelöst, um die Seite anzuzeigen.
- Wenn die Seite zum ersten Mal angezeigt wird, wird die onReady-Methode zum Rendern der Seitenelemente und -stile ausgelöst. Sie wird nur einmal für eine Seite aufgerufen.
- Wenn das Miniprogramm im Hintergrund läuft oder zu anderen Seiten springt, wird die onHide-Methode ausgelöst.
- Wenn das Miniprogramm aus dem Hintergrund in den Vordergrund tritt oder die Seite erneut betritt, wird die onShow-Methode ausgelöst.
- Wenn Sie die Umleitungsmethode wx.redirectTo(OBJECT) verwenden oder die aktuelle Seite schließen und zur vorherigen Seite wx.navigateBack() zurückkehren, lösen Sie onUnload aus
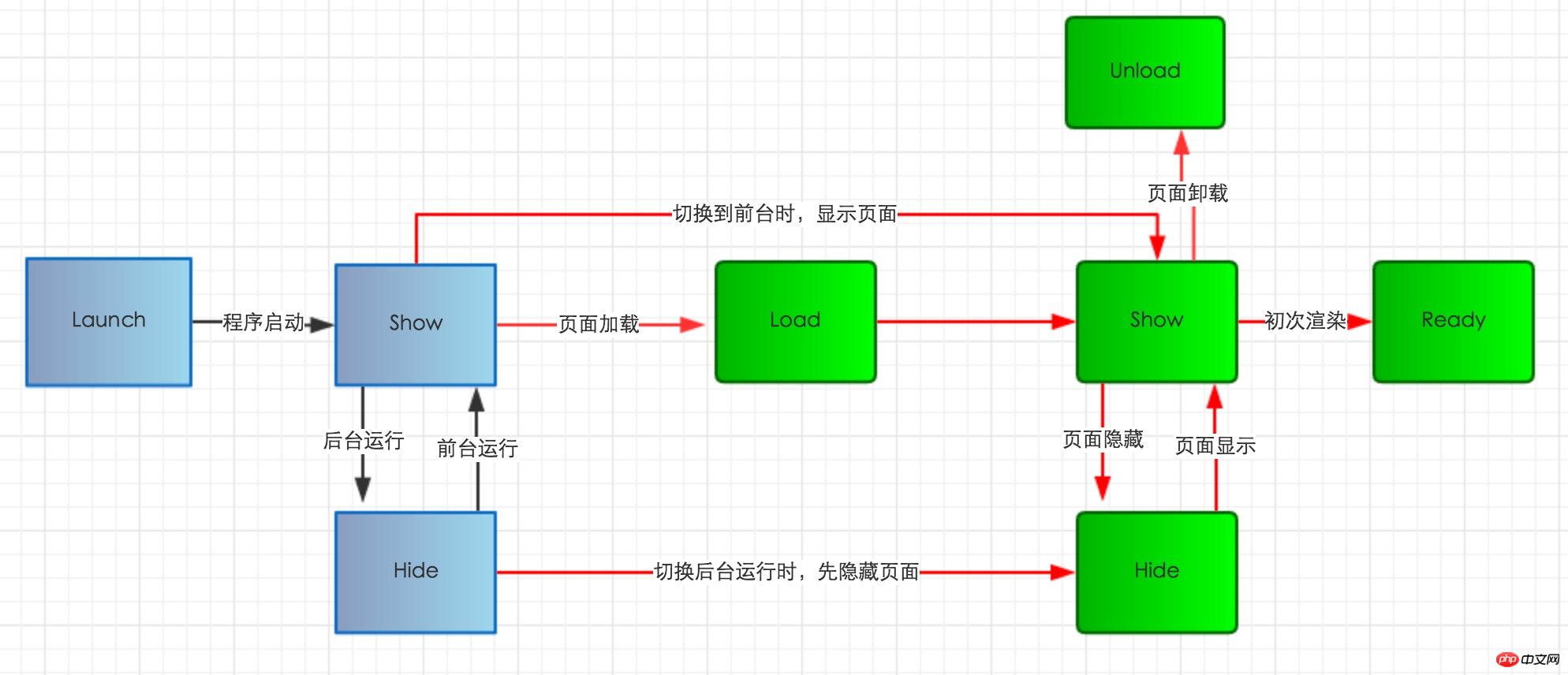
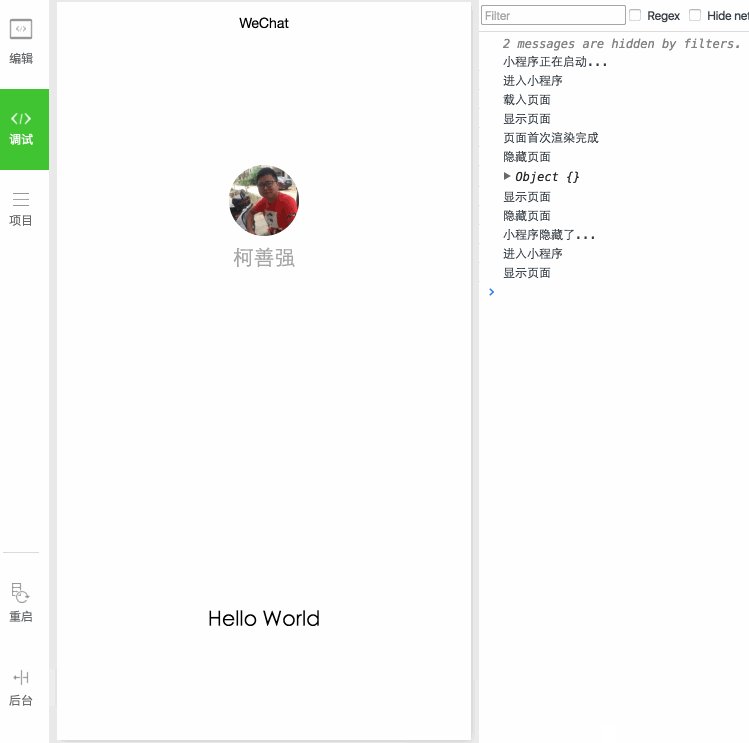
- 》》》Der Anwendungslebenszyklus wirkt sich auf den Seitenlebenszyklus aus


- Nachdem die Initialisierung des Miniprogramms abgeschlossen ist, wird onLoad ausgeführt wird ausgelöst, wenn die Seite zum ersten Mal geladen wird.
- Wenn das Miniprogramm in den Hintergrund tritt, führen Sie zuerst die onHide-Methode der Seite und dann die onHide-Methode der Anwendung aus.
- Wenn das Miniprogramm aus dem Hintergrund in den Vordergrund tritt, wird zuerst die onShow-Methode der Anwendung und dann die onShow-Methode der Seite ausgeführt.
- Das Bild unten zeigt den Miniprogrammprozess von der Registrierung über das Hinzufügen einer Seite bis hin zum Front- und Backend-Wechsel.
 【Verwandte Empfehlungen】
【Verwandte Empfehlungen】
1.
Quellcode der WeChat-Plattform herunterladen2 > Betriebsversion des Micro-E-Commerce-Systems PigCms (PigCms) (unabhängiges Micro-Store-Einkaufszentrum + dreistufiges Vertriebssystem)
3. WeChat Network King v3.4.5 Advanced Business Edition WeChat Zauberwürfel-Quellcode
Das obige ist der detaillierte Inhalt vonEinführung in den Lebenszyklus der WeChat-Entwicklung (3).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 vue3 hat mehrere Lebenszyklusfunktionen geändert
Jan 13, 2023 pm 05:57 PM
vue3 hat mehrere Lebenszyklusfunktionen geändert
Jan 13, 2023 pm 05:57 PM
vue3 hat 4 Lebenszyklusfunktionen geändert. Die kombinierte Vue3-API bricht die Hook-Funktionen „beforeCreated“ und „created“ ab und verwendet stattdessen den Step-Hook, der darin nicht verwendet werden kann. Die Hook-Funktionen für die Komponentenzerstörung in Vue3 wurden von destroy und beforeDestroy in beforeUnmount und unmount geändert.
 Wie gehe ich mit der Zerstörung und dem Lebenszyklusmanagement von C++-Funktionszeigern um?
Apr 17, 2024 pm 05:48 PM
Wie gehe ich mit der Zerstörung und dem Lebenszyklusmanagement von C++-Funktionszeigern um?
Apr 17, 2024 pm 05:48 PM
In C++ erfordern Funktionszeiger eine ordnungsgemäße Zerstörung und Lebenszyklusverwaltung. Dies kann erreicht werden, indem der Funktionszeiger manuell zerstört und der Speicher freigegeben wird. Verwenden Sie intelligente Zeiger wie std::unique_ptr oder std::shared_ptr, um den Lebenszyklus von Funktionszeigern automatisch zu verwalten. Binden Sie den Funktionszeiger an das Objekt, und der Objektlebenszyklus verwaltet die Zerstörung des Funktionszeigers. Bei der GUI-Programmierung stellt die Verwendung intelligenter Zeiger oder die Bindung an Objekte sicher, dass Rückruffunktionen zum richtigen Zeitpunkt zerstört werden, wodurch Speicherlecks und Inkonsistenzen vermieden werden.
 Der Servlet-Lebenszyklus ist in mehrere Phasen unterteilt
Feb 23, 2023 pm 01:46 PM
Der Servlet-Lebenszyklus ist in mehrere Phasen unterteilt
Feb 23, 2023 pm 01:46 PM
Der Servlet-Lebenszyklus bezieht sich auf den gesamten Prozess von der Erstellung bis zur Zerstörung eines Servlets, der in drei Phasen unterteilt werden kann: 1. Initialisierungsphase, Aufruf der init()-Methode, um das Servlet zu initialisieren; 2. Ausführungsphase (Verarbeitungsanforderungen); Der Container fordert die Erstellung eines ServletRequest-Objekts an, das eine HTTP-Anfrage darstellt, und eines ServletResponse-Objekts, das eine HTTP-Antwort darstellt, und übergibt sie dann als Parameter an die service()-Methode des Servlets. 3. Zerstörungsphase.
 Lebenszyklusfunktionen in Vue3: Beherrschen Sie schnell den Lebenszyklus von Vue3
Jun 18, 2023 am 08:20 AM
Lebenszyklusfunktionen in Vue3: Beherrschen Sie schnell den Lebenszyklus von Vue3
Jun 18, 2023 am 08:20 AM
Vue3 ist derzeit eines der beliebtesten Frameworks in der Front-End-Welt, und die Lebenszyklusfunktion von Vue3 ist ein sehr wichtiger Teil von Vue3. Die Lebenszyklusfunktion von Vue3 ermöglicht es uns, bestimmte Ereignisse zu bestimmten Zeiten auszulösen und so den hohen Grad der Steuerbarkeit von Komponenten zu verbessern. In diesem Artikel werden die Grundkonzepte der Lebenszyklusfunktionen von Vue3, die Rollen und Verwendung jeder Lebenszyklusfunktion sowie Implementierungsfälle im Detail untersucht und erläutert, um den Lesern zu helfen, die Lebenszyklusfunktionen von Vue3 schnell zu beherrschen. 1. Die Lebenszyklusfunktion von Vue3
 Wie kann der Lebenszyklus von Golang-Coroutinen gesteuert werden?
May 31, 2024 pm 06:05 PM
Wie kann der Lebenszyklus von Golang-Coroutinen gesteuert werden?
May 31, 2024 pm 06:05 PM
Der Lebenszyklus der Go-Coroutine kann auf folgende Weise gesteuert werden: Erstellen Sie eine Coroutine: Verwenden Sie das Schlüsselwort go, um eine neue Aufgabe zu starten. Coroutinen beenden: Warten Sie, bis alle Coroutinen abgeschlossen sind, und verwenden Sie sync.WaitGroup. Verwenden Sie Kanalschließsignale. Verwenden Sie context context.Context.
 Was sind die Lebenszyklen von vue3?
Feb 01, 2024 pm 04:33 PM
Was sind die Lebenszyklen von vue3?
Feb 01, 2024 pm 04:33 PM
vue3-Funktionen: 1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed;9、activated;10、deactivated;11、error Captured;12 、getDerivedStateFromProps-Funktion
 Variabler Umfang und Lebenszyklus in der Go-Sprache
Jun 01, 2023 pm 12:31 PM
Variabler Umfang und Lebenszyklus in der Go-Sprache
Jun 01, 2023 pm 12:31 PM
Die Go-Sprache ist eine statisch typisierte Open-Source-Sprache. Sie zeichnet sich durch Einfachheit, Effizienz und Zuverlässigkeit aus und erfreut sich zunehmender Beliebtheit bei Entwicklern. In der Go-Sprache sind Variablen die grundlegendste Form der Datenspeicherung in Programmen. Der Umfang und der Lebenszyklus von Variablen sind für die Korrektheit und Effizienz des Programms sehr wichtig. Der Gültigkeitsbereich einer Variablen bezieht sich auf die Sichtbarkeit und Zugänglichkeit der Variablen, also darauf, wo auf die Variable zugegriffen werden kann. In der Go-Sprache ist der Variablenbereich in globale Variablen und lokale Variablen unterteilt. Globale Variablen sind außerhalb einer Funktion definierte Variablen und können überall im gesamten Programm verwendet werden
 So lösen Sie die Lebenszyklus-Hook-Funktion der Komponente in Uniapp manuell aus
Oct 21, 2023 am 11:04 AM
So lösen Sie die Lebenszyklus-Hook-Funktion der Komponente in Uniapp manuell aus
Oct 21, 2023 am 11:04 AM
Uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das gleichzeitig iOS-, Android- und Webanwendungen erstellen kann. Im Anwendungsentwicklungsprozess sind Hook-Funktionen für den Komponentenlebenszyklus ein sehr wichtiger Teil. Sie werden verwendet, um entsprechende Vorgänge an bestimmten Zeitknoten auszuführen. Normalerweise wird die Lebenszyklusfunktion einer Komponente automatisch ausgeführt, wenn ein bestimmtes Ereignis ausgelöst wird, z. B. wenn das Laden der Seite abgeschlossen ist, die Komponente in die Ansicht eintritt, die Komponente aus der Ansicht entfernt wird usw. Manchmal müssen wir jedoch die Lebenszyklus-Hook-Funktion der Komponente manuell auslösen, um ein bestimmtes Ziel zu erreichen




