Einführung in die WeChat-Entwicklung (4) Touch-Events
》》》Was sind Ereignisse?
Ereignisse sind die Kommunikationsmethode von der Ansichtsebene zur Logikebene .
Ereignisse können das Benutzerverhalten zur Verarbeitung an die Logikschicht zurückmelden.
Ereignisse können an Komponenten gebunden werden. Bei Erreichen des Triggerereignisses wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt.
Ereignisobjekte können zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
》》》Ereignisklassifizierung
berühren, Fingerberührung starten
berühren, Fingerbewegung nach Berührung bewegen
touchcancel Die Fingerberührungsaktion wird unterbrochen, z. B. Popup-Fenster und Erinnerungen an eingehende Anrufe
-
touchend Die Fingerberührungsaktion wird beendet
Tippen Sie nach links, nachdem Sie den Finger berührt haben
Tippen Sie lange nach links, nachdem Sie den Finger länger als 350 ms berührt haben
》 》》Ereignisbindung
Ereignisbindung wird auf die gleiche Weise wie Komponentenattribute in Form von Schlüssel und Wert geschrieben.
Taste beginnt mit Bind oder Catch, gefolgt von der Art des Ereignisses, z. B. bindtap, Catchtouchstart
Wert ist eine -Zeichenfolge , die Funktion mit demselben Namen muss auf der entsprechenden Seite definiert werden. Andernfalls wird beim Auslösen des Ereignisses ein Fehler gemeldet. Die Bindung von Bindungsereignissen verhindert nicht, dass Bubbling-Ereignisse nach oben sprudeln, und die Bindung von Catch-Ereignissen kann verhindern, dass Bubbling-Ereignisse nach oben sprudeln.
Das Obige hat die Grundlagen von Miniprogramm-Events kurz vorgestellt. Es ist Zeit, die Kraft von „Events“ zu zeigen:
-
Klicken Sie auf ( tippen)
Doppeltippen (dbtap)
Langes Tippen (Longtap)
Wischen
Multi-Touch
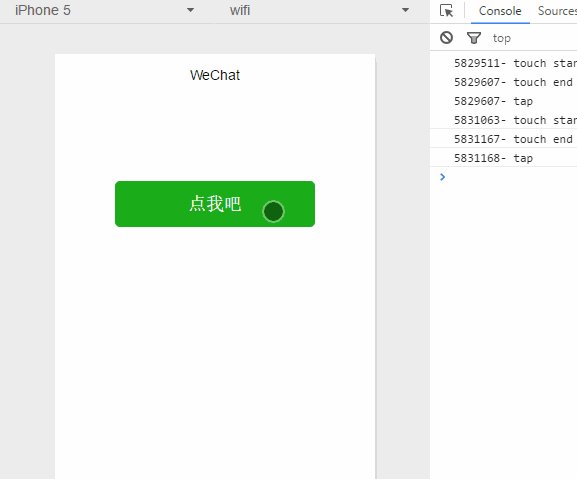
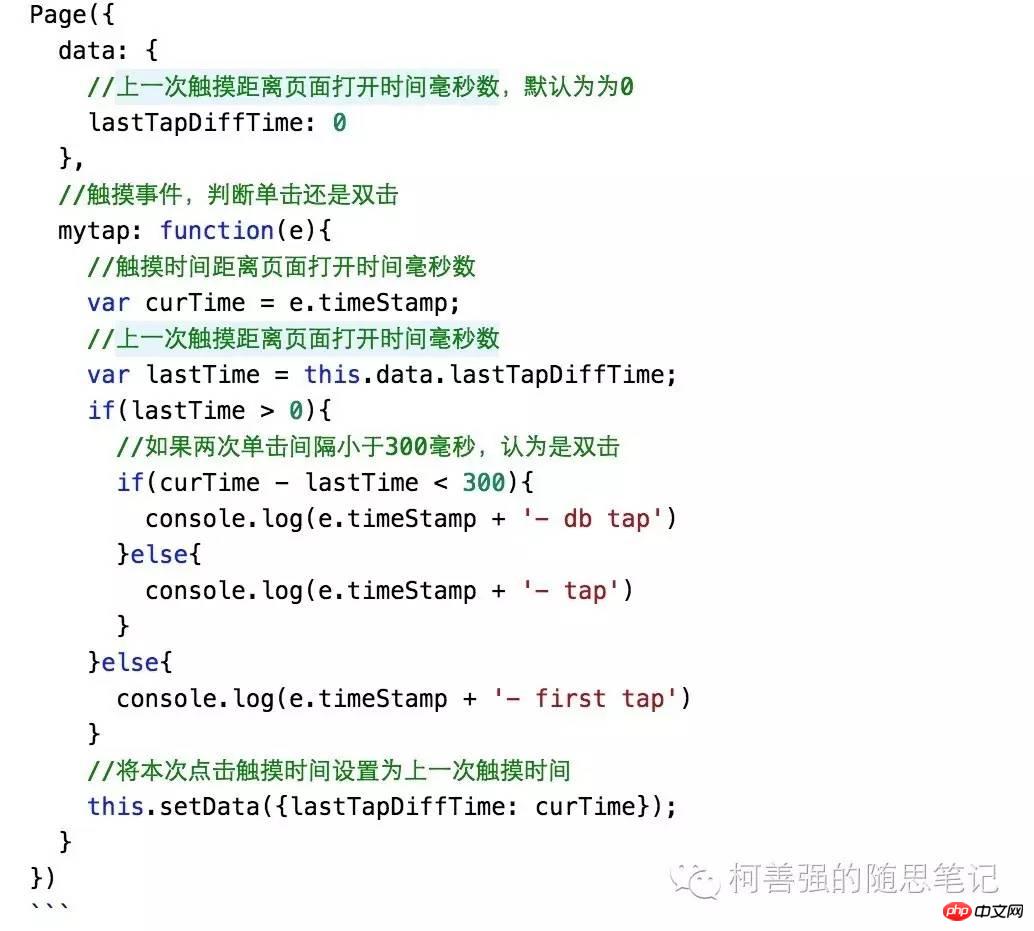
1. Klicken
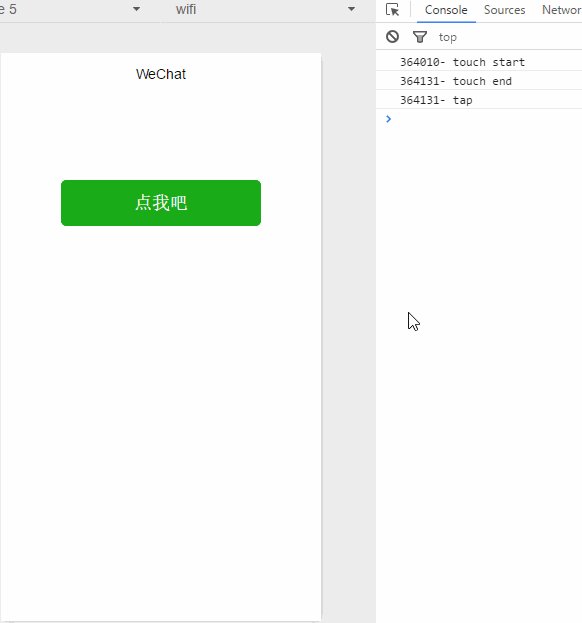
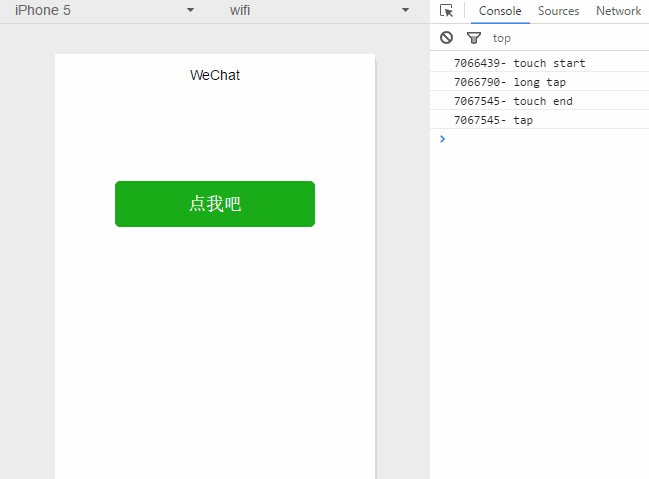
Das Klickereignis besteht aus Touchstart und Touchend, und das Tap-Ereignis wird ausgelöst nach dem Touchend.

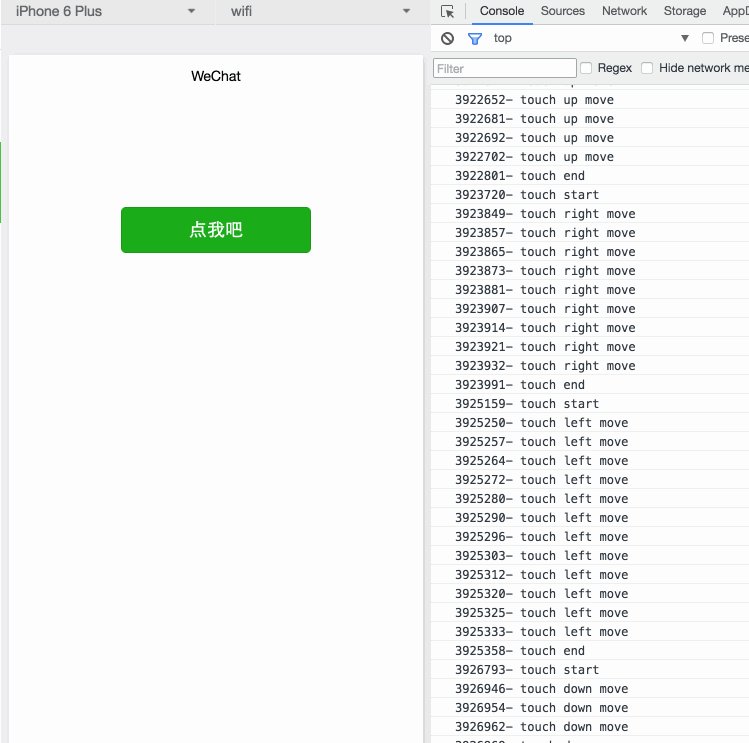
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
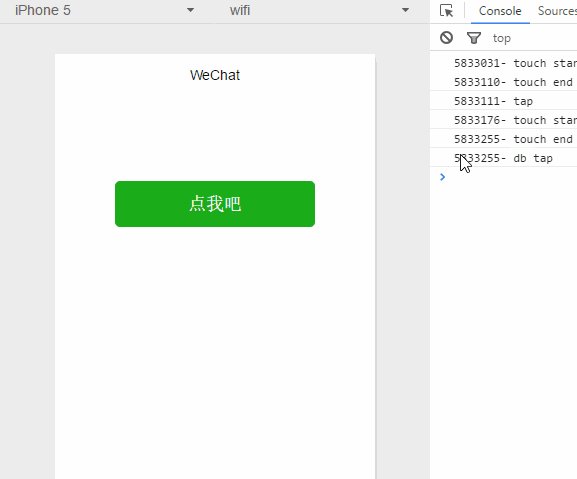
}2. Doppelklick
Ein Doppelklickereignis besteht aus zwei Klickereignissen. Der Abstand zwischen den beiden Ereignissen beträgt weniger als 300 ms und gilt als Doppelklick; in offiziellen WeChat-Dokumenten gibt es keine Doppelklickereignisse, und Entwickler müssen ihre eigene Verarbeitung definieren.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

3. Halten Sie
gedrückt Nachdem der Finger das Ereignis berührt hat, dauert es mehr als 350 ms, bis er das Ereignis verlässt.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
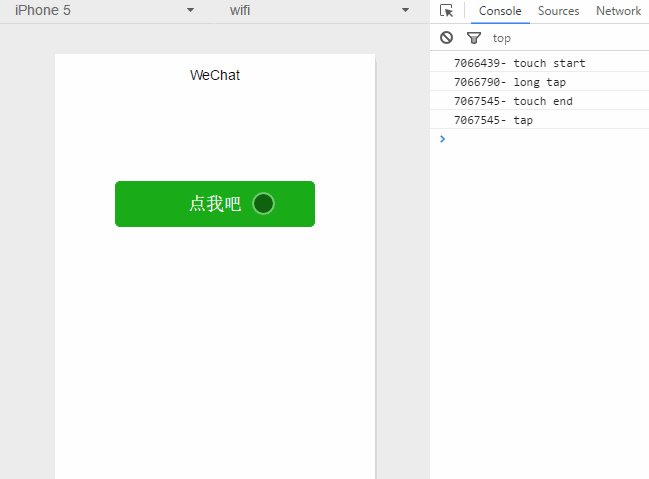
}Klicken, Doppelklicken und langes Drücken sind Berührungsereignisse, die nur Touchstart-, Touchend- und Tap-Ereignisse auslösen können auf einem realen Gerät simuliert werden, mehr dazu gibt es nicht zu sagen.
| 事件 | 触发顺序 |
|---|---|
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
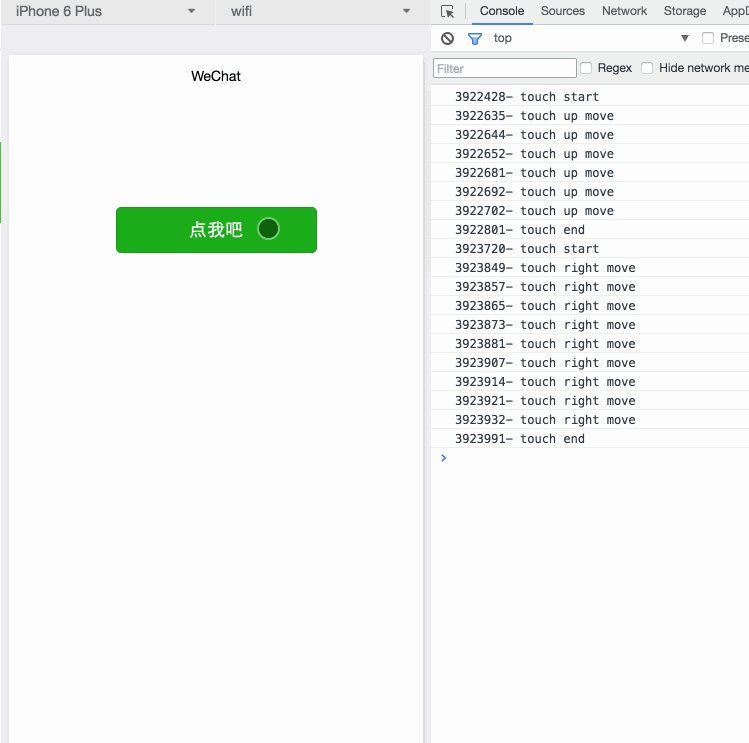
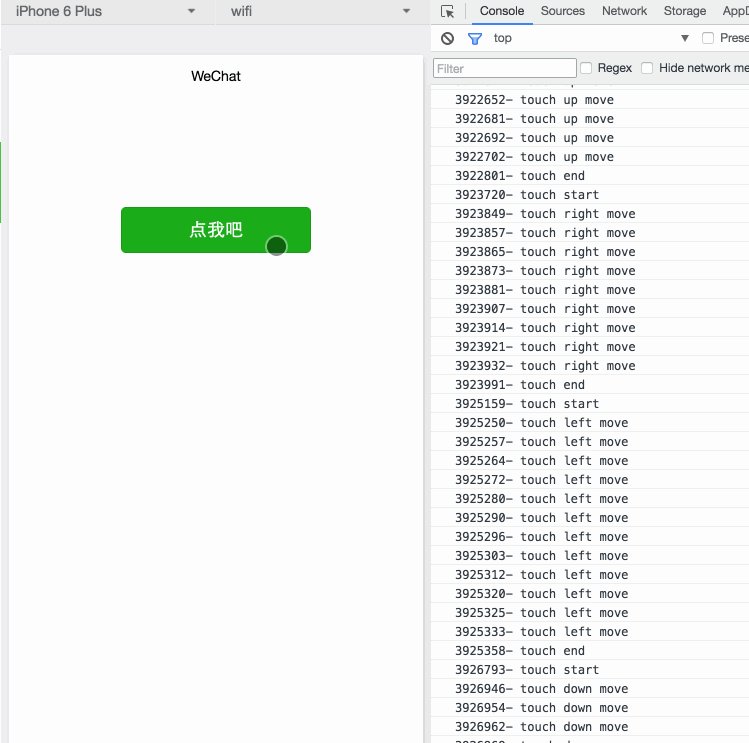
4. Schieben
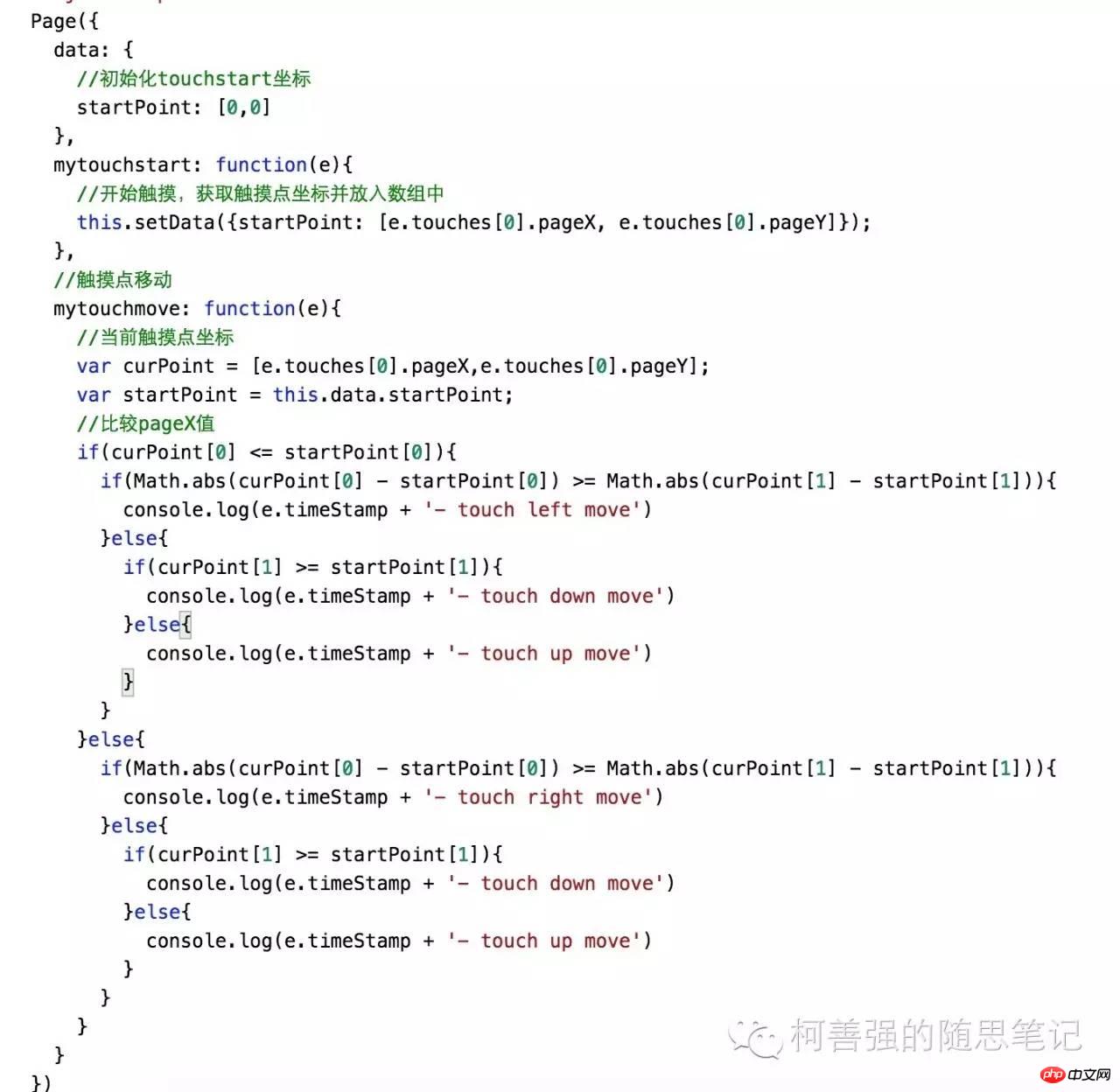
Berühren Sie den Bildschirm mit Ihrem Finger und bewegen Sie ihn der Einfachheit halber im Folgenden als Beispiele. Das Schiebeereignis besteht aus Touchstart, Touchmove und Touchend.

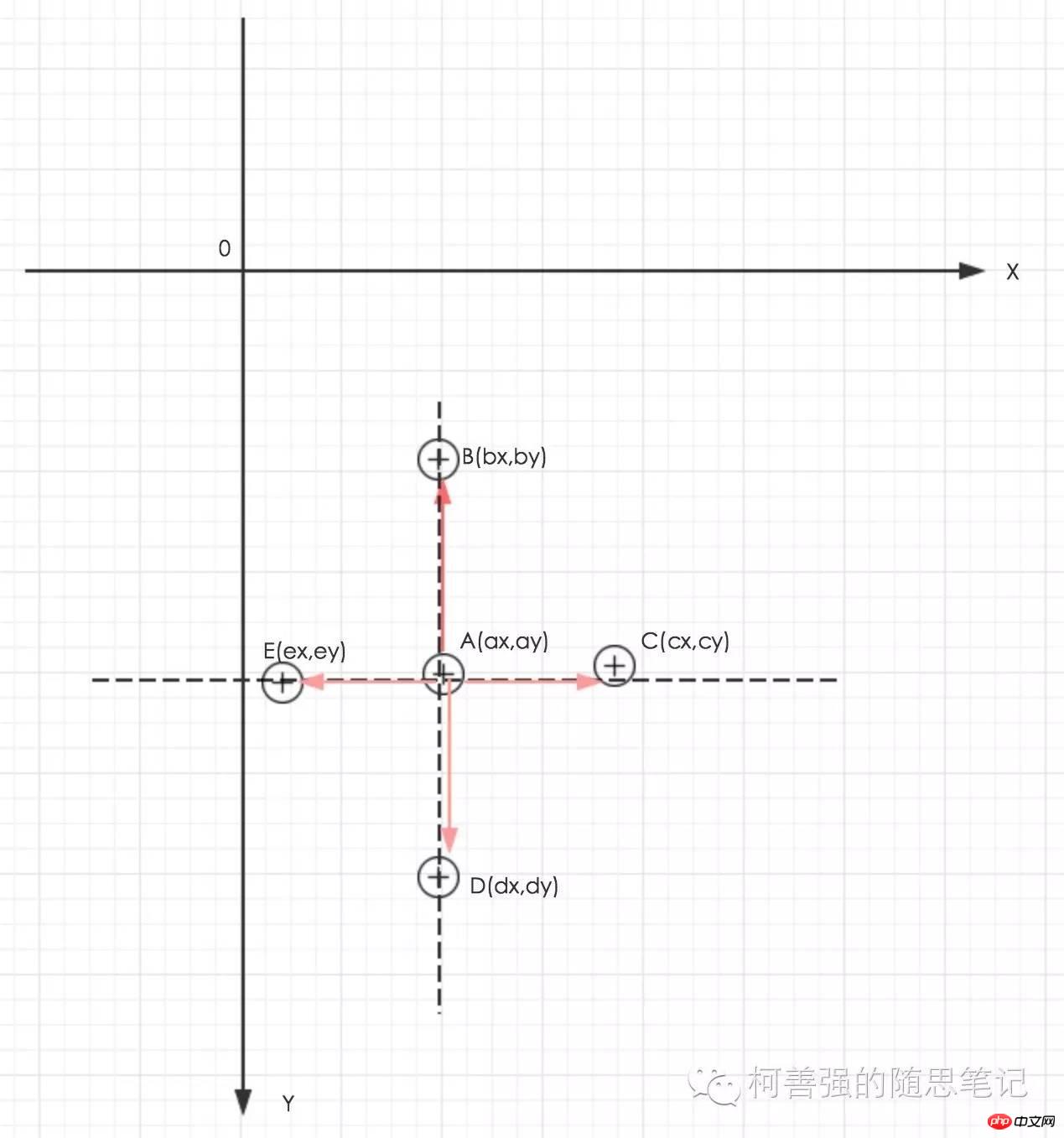
Koordinatendiagramm:

basiert auf dem Bildschirm Die obere linke Ecke ist der Ursprung zum Erstellen eines rechteckigen Koordinatensystems. Der vierte Quadrant ist der Bildschirm des Mobiltelefons. Je niedriger die Y-Achse, desto größer der Koordinatenwert (beachten Sie den Unterschied zum mathematischen Quadranten).
Angenommen, Punkt A ist der Berührungspunkt des Touchstart-Ereignisses, die Koordinaten sind A(ax,ay) und der Finger gleitet dann nach oben zu Punkt B(bx,by), dann ist die Bedingung von < ay erfüllt;
Gleiten Sie in ähnlicher Weise nach rechts zu C(cx,cy), was cx > erfüllt. , was dy > ay; erfüllt. Bewegen Sie sich nach links zu E(ex, ey), um ex < ax zu erfüllen.
Berechnen Sie die projizierte Länge des Liniensegments AB auf der Y-Achse m und die projizierte Länge auf der X-Achse als n
Berechnen Sie r = m/n, wenn r >
Berechnen Sie auf ähnliche Weise das Verhältnis der projizierten Länge der Liniensegmente AC, AD und AE auf der Y-Achse zur projizierten Länge auf der X-Achse und erhalten Sie das Gleiten rechts, unten und links.
Das Obige berücksichtigt nicht den Fall, in dem r 1 ist.
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5. Multi-Touch
Da der Simulator noch kein Multi-Touch unterstützt, werden wir nach der internen Beta weitere hinzufügen wird geöffnet.
[Verwandte Empfehlungen]
1. Quellcode der WeChat-Plattform herunterladen
2 🎜> 3. WeChat Lala Takeaway 2.2.4 Entschlüsselte Open-Source-Version des WeChat Rubik's Cube-Quellcodes
Das obige ist der detaillierte Inhalt vonEinführung in die WeChat-Entwicklung (4) Touch-Events. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Mit der Popularität von WeChat beginnen immer mehr Unternehmen, es als Marketinginstrument zu nutzen. Die WeChat-Gruppen-Messaging-Funktion ist für Unternehmen eines der wichtigen Mittel zur Durchführung von WeChat-Marketing. Wenn Sie sich jedoch nur auf den manuellen Versand verlassen, ist dies für Vermarkter eine äußerst zeitaufwändige und mühsame Aufgabe. Daher ist es besonders wichtig, ein WeChat-Massen-Messaging-Tool zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Massen-Messaging-Tools entwickeln. 1. Vorbereitungsarbeiten Um WeChat-Massen-Messaging-Tools zu entwickeln, müssen wir die folgenden technischen Punkte beherrschen: Grundkenntnisse der PHP-Entwicklung der öffentlichen WeChat-Plattform Entwicklungstools: Sub
 PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
Bei der Entwicklung öffentlicher WeChat-Konten ist die Benutzer-Tag-Verwaltung eine sehr wichtige Funktion, die es Entwicklern ermöglicht, ihre Benutzer besser zu verstehen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit PHP die WeChat-Benutzer-Tag-Verwaltungsfunktion implementieren. 1. Erhalten Sie die OpenID des WeChat-Benutzers. Bevor wir die WeChat-Benutzer-Tag-Verwaltungsfunktion verwenden, müssen wir zunächst die OpenID des Benutzers abrufen. Bei der Entwicklung öffentlicher WeChat-Konten ist es üblich, die OpenID durch Benutzerautorisierung zu erhalten. Nachdem die Benutzerautorisierung abgeschlossen ist, können wir den Benutzer über den folgenden Code abrufen
 PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
Da WeChat zu einem immer wichtigeren Kommunikationsmittel im Leben der Menschen wird, wird seine agile Messaging-Funktion schnell von einer großen Anzahl von Unternehmen und Einzelpersonen bevorzugt. Für Unternehmen ist die Entwicklung von WeChat zu einer Marketingplattform zu einem Trend geworden, und die Bedeutung der WeChat-Entwicklung ist nach und nach immer wichtiger geworden. Unter diesen wird die Gruppensendefunktion noch häufiger verwendet. Wie implementiert man als PHP-Programmierer Datensätze zum Senden von Gruppennachrichten? Im Folgenden erhalten Sie eine kurze Einführung. 1. Verstehen Sie die Entwicklungskenntnisse im Zusammenhang mit öffentlichen WeChat-Konten, bevor Sie verstehen, wie Datensätze zum Senden von Gruppennachrichten implementiert werden
 PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
WeChat ist derzeit eine der sozialen Plattformen mit der größten Nutzerbasis weltweit. Mit der Popularität des mobilen Internets beginnen immer mehr Unternehmen die Bedeutung des WeChat-Marketings zu erkennen. Bei der Durchführung von WeChat-Marketing ist der Kundenservice ein entscheidender Bestandteil. Um das Kundenservice-Chatfenster besser verwalten zu können, können wir die PHP-Sprache für die WeChat-Entwicklung verwenden. 1. Einführung in die PHP-WeChat-Entwicklung PHP ist eine serverseitige Open-Source-Skriptsprache, die im Bereich der Webentwicklung weit verbreitet ist. In Kombination mit der Entwicklungsschnittstelle der öffentlichen WeChat-Plattform können wir die PHP-Sprache zur Durchführung von WeChat verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig die Abstimmungsfunktion verwendet. Die Voting-Funktion ist eine tolle Möglichkeit für Nutzer, sich schnell an Interaktionen zu beteiligen und ist darüber hinaus ein wichtiges Tool für die Durchführung von Veranstaltungen und Meinungsumfragen. In diesem Artikel erfahren Sie, wie Sie PHP zur Implementierung der WeChat-Abstimmungsfunktion verwenden. Holen Sie sich die Autorisierung des offiziellen WeChat-Kontos. Zuerst müssen Sie die Autorisierung des offiziellen WeChat-Kontos einholen. Auf der öffentlichen WeChat-Plattform müssen Sie die API-Adresse des öffentlichen WeChat-Kontos, des offiziellen Kontos und des dem öffentlichen Konto entsprechenden Tokens konfigurieren. Bei unserer Entwicklung mit der PHP-Sprache müssen wir den von WeChat offiziell bereitgestellten PH verwenden
 Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Mit der Entwicklung des Internets und mobiler Smart-Geräte ist WeChat zu einem unverzichtbaren Bestandteil im sozialen Bereich und im Marketing geworden. In diesem zunehmend digitalen Zeitalter ist die Verwendung von PHP für die WeChat-Entwicklung zum Fokus vieler Entwickler geworden. In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zur Verwendung von PHP für die WeChat-Entwicklung sowie einige Tipps und Vorsichtsmaßnahmen vorgestellt. 1. Vorbereitung der Entwicklungsumgebung Bevor Sie WeChat entwickeln, müssen Sie zunächst die entsprechende Entwicklungsumgebung vorbereiten. Insbesondere müssen Sie die PHP-Betriebsumgebung und die öffentliche WeChat-Plattform installieren
 PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
Mit der Popularität des mobilen Internets nutzen immer mehr Menschen WeChat als soziale Software, und die offene WeChat-Plattform hat auch Entwicklern viele Möglichkeiten eröffnet. In den letzten Jahren hat sich die Spracherkennungstechnologie mit der Entwicklung der Technologie der künstlichen Intelligenz allmählich zu einer der beliebtesten Technologien in der Entwicklung mobiler Endgeräte entwickelt. In der WeChat-Entwicklung ist die Implementierung der Spracherkennung für viele Entwickler zu einem Problem geworden. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Anwendungen entwickeln und Spracherkennungsfunktionen implementieren. 1. Prinzipien der Spracherkennung Bevor wir uns mit der Implementierung der Spracherkennung befassen, wollen wir zunächst die Sprache verstehen




