
Was ist Routing?
Was wir normalerweise unter Routing verstehen, bezieht sich auf den netzwerkweiten Prozess der Bestimmung des End-to-End-Pfads von Paketdatenpaketen von der Quelle zum Ziel
Ausleihe; Mit der obigen Definition können wir das Seiten-Routing eines Miniprogramms verstehen, die Regel des Springens von einer Seite zur anderen gemäß der Routing-Regel (Pfad).
In diesem Artikel können Sie lernen:
Welche Situationen einen Seitensprung auslösen
Wie man zur Seite springt
Seitenparameter
Seitenstapel
um das Applet zu starten und die erste Seite zu initialisieren
um eine neue Seite zu öffnen und API wx.navigateTo oder Use aufzurufen die <navigator />-Komponente
, um die Seite umzuleiten und die API wx.redirectTo aufzurufen, oder verwenden Sie die <navigator />-Komponente
, um die Seite zurückzugeben und rufen Sie die API wx .navigateBack auf oder der Benutzer drückt die Zurück-Taste in der oberen linken Ecke
Tarbar-Schalter
Alle Seiten müssen registriert sein app.json, zum Beispiel:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
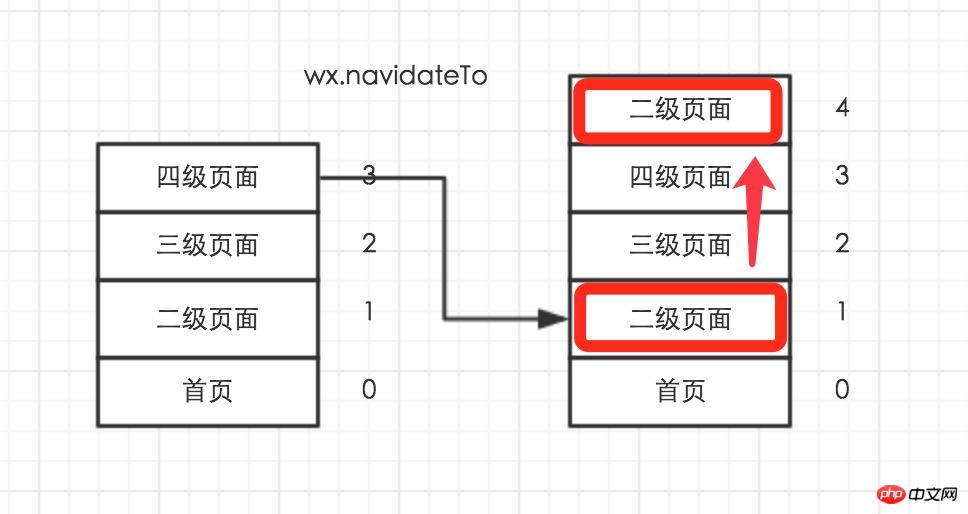
}Verwenden Sie wx.navigateTointerfacezum Springen, Die Originalseite bleibt erhalten.
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
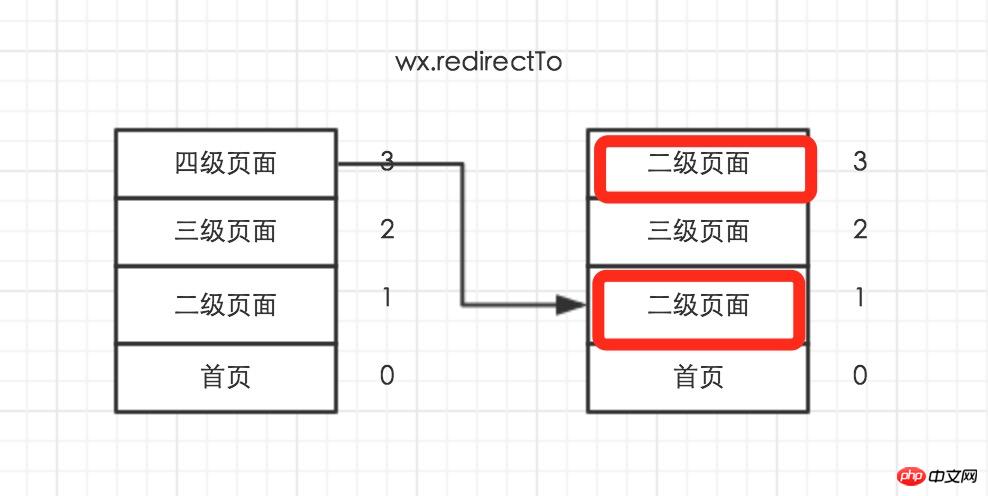
})Verwenden Sie die wx.redirectTo-Schnittstelle zum Springen, schließen Sie die Originalseite und können Sie nicht zu zurückkehren.
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3. Verwenden Sie Komponenten
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
Wenn die Komponente ein Umleitungsattribut hinzufügt, entspricht dies der Schnittstelle wx.redirectTo zur wx.navigateTo-Schnittstelle.
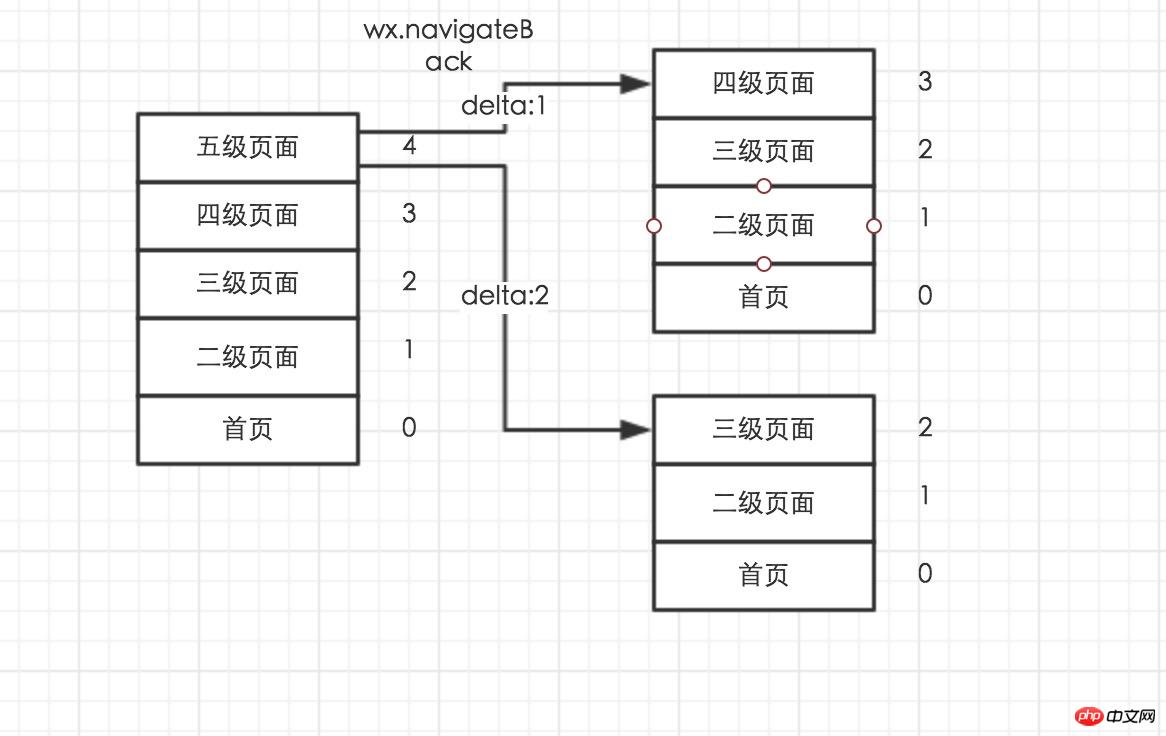
Der Benutzer klickt auf die Schaltfläche „Zurück“ in der oberen linken Ecke oder ruft die wx.navigateBack-Schnittstelle auf, um zur vorherigen Seite zurückzukehren.
wx.navigateBack({
delta: 1
})Wenn Delta 1 ist, bedeutet es, zur vorherigen Seite zurückzukehren, wenn es 2 ist, bedeutet es, zur vorherigen Seite zu gehen, und so weiter, wenn Delta größer als die Gesamtzahl der Seiten ist geöffnet wurden, kehren Sie zur Startseite zurück. Nach der Rückkehr wird die Metaschnittstelle zerstört.
Tatsächlich ist dies sehr einfach, in der Form:
url?key=value&key1=value1
Nach dem Testen Übergebene Parameter werden nicht verwendet. Durch URIEncode werden chinesische Zeichen ohne verstümmelte Zeichen übertragen. Parameterlänge wird nicht getestet.
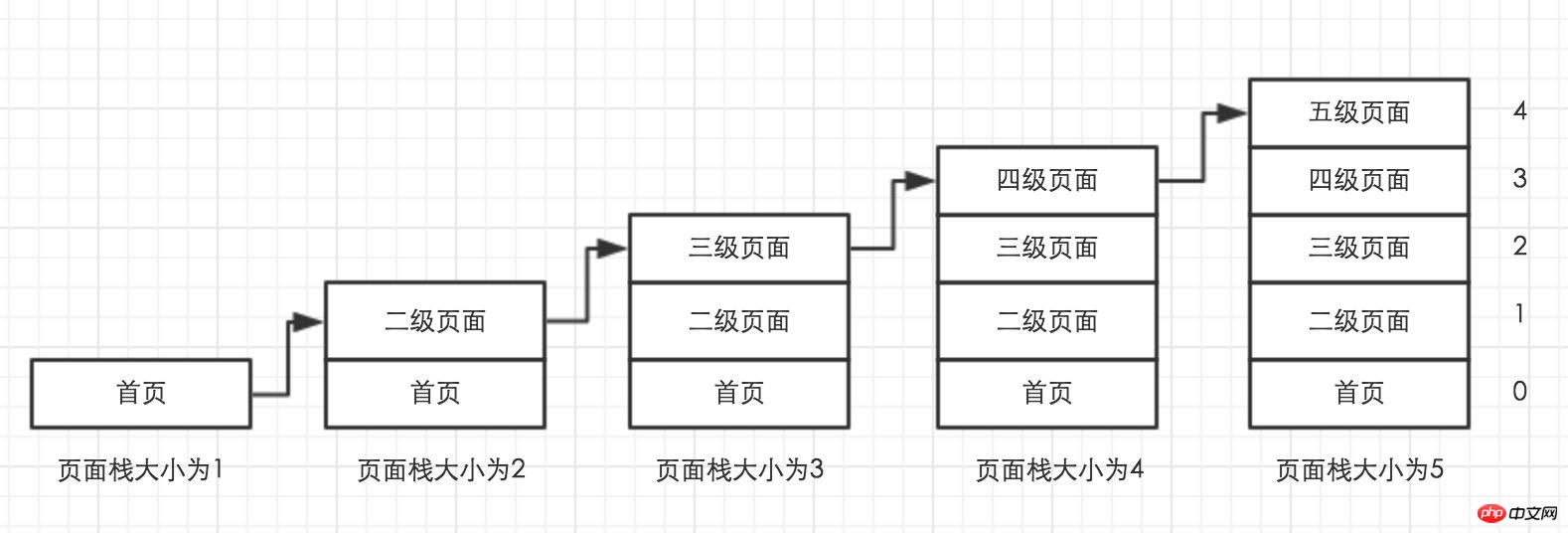
Offizielle Vorschriften schreiben vor, dass bei Miniprogrammen maximal fünf Seiten gleichzeitig vorhanden sein dürfen, also ohne Beim Schließen der Seite werden höchstens fünf neue Seiten geöffnet und die Seitentiefe beträgt 5.
Für reversible Vorgänge verwenden Sie wx.navigateTo, z. B. das Springen von der Startseite zur sekundären Seite und das Zurückkehren von der sekundären Seite, ohne die Startseite erneut zu rendern
Für irreversible Vorgänge verwenden Sie wx.redirectTo. Nachdem sich der Benutzer beispielsweise erfolgreich angemeldet hat, wird die Anmeldeseite geschlossen und kann nicht zur Anmeldeschnittstelle zurückkehren.
Für einige einführende und andere ungewöhnliche Seiten wx.redirectTo oder wx.navigatrBack
Für ähnliche Neunquadratraster- und Listenelemente verwenden Sie
Verwenden Sie wx.redirectTo nicht auf der Startseite, da die Anwendung sonst nicht zur Startseite zurückkehren kann
Anforderungen vereinfachen und Prozesse; Kernfunktionen werden auf zwei oder drei Seiten ausgeführt. Es ist die Verkörperung von Zhang Xiaolongs Streben nach „Klein aber fein“
Jedes Mal, wenn wx.navigateTo zum Öffnen einer neuen Seite verwendet wird, erhöht sich die Seitenstapelgröße um 1, bis die Seitenstapelgröße 5 erreicht; 🎜>

unabhängig
.  Die Seitenstapelgröße wird um 1 erhöht
Die Seitenstapelgröße wird um 1 erhöht
Verwenden Sie wx.redirectTo, um umzuleiten
Die Größe des Seitenstapels bleibt zu diesem Zeitpunkt unverändert. Bitte beachten Sie den Unterschied zur Verwendung von wx.navigateTo. 

Wenn Delta 2 beträgt, werden die Seite der fünften Ebene und die Seite der vierten Ebene nacheinander geschlossen. Die aktuelle Seite ist eine Seite der dritten Ebene und die Seitenstapelgröße wird um 2 reduziert.
Und so weiter, bis zum Ende des Stapels, der Startseite.
Das Obige verwendet wx.navigateTo, wx.redirectTo, wx.navigateBack, um den Seitenstapelvorgang auf dem Seitenstapel zu beeinflussen. Es wird möglicherweise nicht im täglichen Leben verwendet, ist aber dennoch vorhanden notwendig, um die Prinzipien dahinter zu verstehen.
Durch das Erlernen des Seitenstapels können Sie zumindest Folgendes wissen:
Wenn das Miniprogramm ausgeführt wird, können Sie die Attribute und Methoden der Initialisierung abrufen Seite
Den aktuellen Seitenpfad dynamisch abrufen
Die Seite springt automatisch
Sie können getCurrentPages () übergeben, um das Seitenobjekt abzurufen und die Methode in nicht aktuellen Seiten-JS
Zusammenfassung
wx.navigateTo auszuführen die Seitenstapelgröße, bis die Seitenstapelgröße 5 beträgt
wx.redirectTo erhöht die Seitenstapelgröße nicht
wx.navigateBack verringert die Seitenstapelgröße, bis die Seitenstapelgröße 1 beträgt
[Verwandte Empfehlungen]
1 >2. WeChat-Abstimmungsquellcode
3. WeChat Lala Takeout 2.2.4 entschlüsselte Open-Source-Version des WeChat Rubik's Cube-Quellcodes
Das obige ist der detaillierte Inhalt vonErste Schritte mit der WeChat-Entwicklung (8) Seitenrouting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein Servomotor?
Was ist ein Servomotor?
 Einführung in SEO-Diagnosemethoden
Einführung in SEO-Diagnosemethoden
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?




