
Jeder weiß, dass jetzt alle Browser benutzerdefinierte CSS3-Schriftarten (@font-face) unterstützen, einschließlich IE6, aber ihre Unterstützung für Schriftartdateiformate ist unterschiedlich. Daher können wir für verschiedene auf der Website verwendete Symbole versuchen, Schriftarten zu verwenden. In diesem Artikel wird diese Verwendung im Detail erläutert.
Warum sollten Symbole in Schriftarten umgewandelt werden?
In vielen Website-Projekten verwenden wir oft verschiedene transparente kleine Symbole, und dann muss die Website mit verschiedenen Browsern kompatibel sein und möglicherweise mehrere Größen haben und sogar sich ändernde Hautbedürfnisse berücksichtigen. Dann müssen wir diese kleinen Symbole in mehreren Größen, Farben und Dateiformaten ausgeben, z. B. PNG8 Alpha Transparent oder PNG8 Index Transparent usw.
Zum Beispiel verschiedene kleine Symbole, die von Twitter verwendet werden:

In diesem Fall hat die Verwendung von Schriftarten zur Implementierung von Symbolen viele Vorteile:
Die Schriftartdatei ist klein, im Allgemeinen 20–50 KB groß. Größe und Farbe können mit CSS gesteuert werden und sind vollständig mit IE6 kompatibel.
Das Wichtigste ist, das Symbol im Designentwurf (es muss einen Vektorpfad haben, Bitmap kann nicht konvertiert werden) perfekt in eine Schriftart wiederherzustellen, was nicht sehr problematisch ist.
Wir müssen eine Schriftartenbearbeitungssoftware wie FontCreator, FontLab usw. verwenden. Hier verwenden wir FontLab zur Demonstration.
Die Wiederherstellungsschritte sind sehr einfach:
PSD–>eps–>FontLab, das heißt, PSD in das EPS-Format des Illustrators konvertieren und dann ein bestimmtes Zeichen in FontLab kopieren.
Spezifische Schritte:
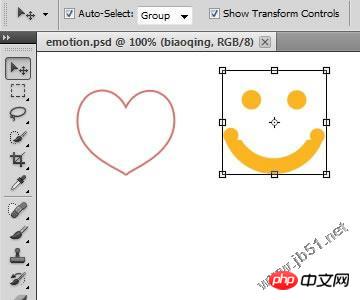
Öffnen Sie den Designentwurf im PSD-Format und speichern Sie ihn im Photoshop-EPS-Format. Hier nehmen wir das Ausdruckssymbol der Diskussionspostbox in Qzone als Beispiel :

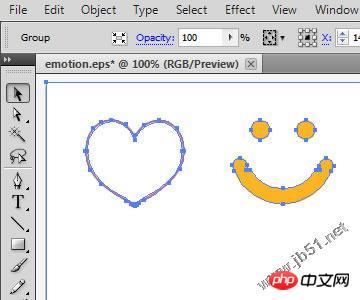
Öffnen Sie die gespeicherte EPS-Datei im Illustrator:

AbbrechenGruppe, und dann Klicken Sie auf ein Symbol und kopieren Sie es.
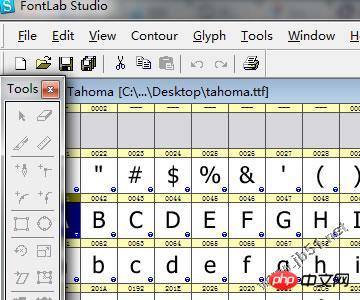
Öffnen Sie FontLab und öffnen Sie eine beliebige Schriftartdatei, z. B. tahoma.ttf:

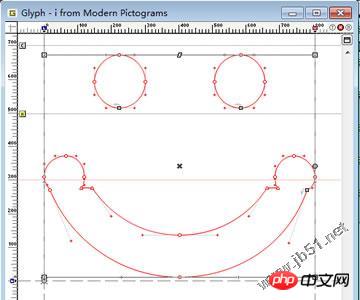
Doppelklicken Sie dann auf ein Zeichen, um die Originalgrafik zu löschen , fügen Sie das soeben kopierte Symbol-Objekt ein:

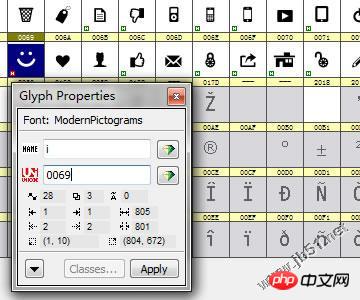
Eigenschaften anzuzeigen (Tastenkombination Alt+Enter), um die entsprechenden Zeichen anzuzeigen die Schriftart:

Woff wird noch nicht unterstütztOpera 11 beginnt mit der Unterstützung von WOFF (Danke an Apostle für die Erinnerung~~); IE: unterstützt nur das EOT-Format und IE9 beginnt mit der Unterstützung von Woff.
Hinweis: Die oben genannten Informationen stammen von: webfonts.infoHinweis: Woff ist das neueste Web-Open-Font-Format (Web-Open-Font-Format), empfohlen von w3c, der Hauptvorteil ist, dass es ist für Browser optimiert, die Schriftartdatei ist klein. Weitere Informationen finden Sie im Wiki: Symbolschriftart in CSS verwenden: Verwenden Sie zuerst „font-face“, um die Schriftart zu deklarieren: Der Code lautet wie folgt:@font-face {
font-family
: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android
, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}.icon{font-family: „emotion“ Tahoma ;
...
}
Verwenden Sie abschließend diese Schriftart auf der Seite:
i
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{
display
:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon
:after
,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left
:-16px;/*
position
:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
1. CSS3免费视频教程
Das obige ist der detaillierte Inhalt vonCSS3 implementiert Symbolsymbole über Schriftarten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 So lösen Sie 400badrequest
So lösen Sie 400badrequest
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums




