 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung, wie Vue-cli domänenübergreifende Anfragen implementiert
Detaillierte Erläuterung, wie Vue-cli domänenübergreifende Anfragen implementiert
Detaillierte Erläuterung, wie Vue-cli domänenübergreifende Anfragen implementiert
In diesem Artikel wird hauptsächlich detailliert beschrieben, wie domänenübergreifende Anfragen für von Vue-cli erstellte Projekte gestellt werden. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf
Problembeschreibung:
Bei Projekten, die mit Vue-cli erstellt wurden, lautet die Entwicklungsadresse localhost:8023 und muss unter aufgerufen werden localhost:9000 Analyse des Grundes für die Schnittstelle
:
Der Zugriff zwischen verschiedenen Domainnamen erfordert domänenübergreifend, um korrekte Anfragen zu stellen. Es gibt viele domänenübergreifende Methoden, die normalerweise eine Hintergrundkonfiguration erfordern
Von Vue-cli erstellte Projekte können jedoch direkt den Node.js-Proxyserver verwenden, um domänenübergreifende Anforderungen zu implementieren
Lösung:
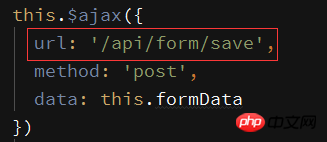
Die Schnittstellenadresse war ursprünglich /form/save, aber um mit der Proxy-Adresse übereinzustimmen, fügen Sie vorab ein /api hinzu

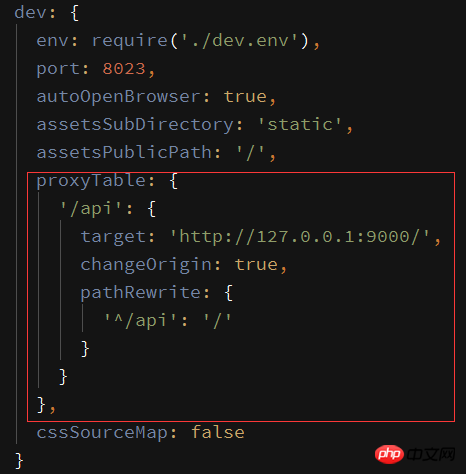
Wenn Sie Axios verwenden, können Sie eine Basis-URL global konfigurieren, sodass Sie die URLs nicht einzeln ändern müssen 🎜>Konfigurationselemente in der Entwicklung von config>index.js Proxy hinzufügenTabelle:
axios.defaults.baseURL = '/api'
 wobei „/api“ das ist passendes Element und Ziel ist die angeforderte Adresse
wobei „/api“ das ist passendes Element und Ziel ist die angeforderte Adresse
Da der Ajax-URL das Präfix „/api“ hinzugefügt wird und die ursprüngliche Schnittstelle dieses Präfix nicht hat
proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},Wenn Ihre Schnittstellenadresse ein gemeinsames Präfix wie „/api“ hat, können Sie pathRewrite löschen
[Verwandte Empfehlungen]
1.
Javascript ist ein kostenloses Video-Tutorial2
Detailliertes Beispiel für ein EasyUI-Dropdown-Listen-KlickereignisBeispiel-Tutorial einer domänenübergreifenden Webpack-EntwicklungsumgebungEinführung in die Methode zum Löschen von Elementen in einem Array mit JS5 🎜>Tutorial zur Verwendung des koa2-Frameworks in nodejs6
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung, wie Vue-cli domänenübergreifende Anfragen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 So debuggen Sie PHP-CLI-Skripte
May 31, 2024 am 10:44 AM
So debuggen Sie PHP-CLI-Skripte
May 31, 2024 am 10:44 AM
Wie debugge ich ein PHPCLI-Skript? Verwenden Sie die Funktion var_dump(), um Variableninhalte und -typen anzuzeigen. Legen Sie display_errors und log_errors fest, um Fehler anzuzeigen und sie im Fehlerprotokoll zu protokollieren. Installieren und konfigurieren Sie Xdebug für erweiterte Debugging-Funktionen, einschließlich Stack-Tracing und Variablenprüfung.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Es gibt zwei Möglichkeiten, Module in Vue.js zu exportieren: Export und Export Default. export wird zum Exportieren benannter Entitäten verwendet und erfordert die Verwendung von geschweiften Klammern; export default wird zum Exportieren von Standardentitäten verwendet und erfordert keine geschweiften Klammern. Beim Importieren müssen per Export exportierte Entitäten ihre Namen verwenden, während per Exportstandard exportierte Entitäten implizit verwendet werden können. Es wird empfohlen, die Export-Standardeinstellung für Module zu verwenden, die mehrmals importiert werden müssen, und die Export-Standardeinstellung für Module, die nur einmal exportiert werden müssen.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)





