 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Codebeispiele für die H5-Produktion zum Scannen und Parsen von QR-Codes
Codebeispiele für die H5-Produktion zum Scannen und Parsen von QR-Codes
Codebeispiele für die H5-Produktion zum Scannen und Parsen von QR-Codes
Dieser Artikel stellt hauptsächlich die relevanten Informationen von Html5 vor, um das Scannen und Parsen von QR-Codes zu realisieren. Freunde, die sie benötigen, können sich auf die
Einführung beziehen:
In letzter Zeit besteht eine Nachfrage nach einem Unternehmensprojekt Der Weibo-Client kann über eine Schaltfläche auf der h5-Seite mit native interagieren, um die Kamera aufzurufen, den QR-Code zu scannen und ihn zu analysieren. Rufen Sie in Nicht-Weibo-Clients (WeChat oder native Browser wie Safari) die Schaltfläche „Foto“ oder „Bild hochladen“ des Systems auf und analysieren Sie den QR-Code, indem Sie ein Foto aufnehmen oder ein Bild hochladen.
Die zweite Lösung erfordert das Parsen des QR-Codes in Front-End-JS. Dies basiert auf der Parsing-Bibliothek jsqrcode eines Drittanbieters. Diese Bibliothek unterstützt bereits den Vorgang des Aufrufs der Kamera auf der Browserseite, basiert jedoch auf einem -Attribut namens getUserMedia. Mobile Browser unterstützen dieses Attribut nicht sehr gut, sodass der QR-Code nur indirekt durch das Hochladen von Bildern geparst werden kann.
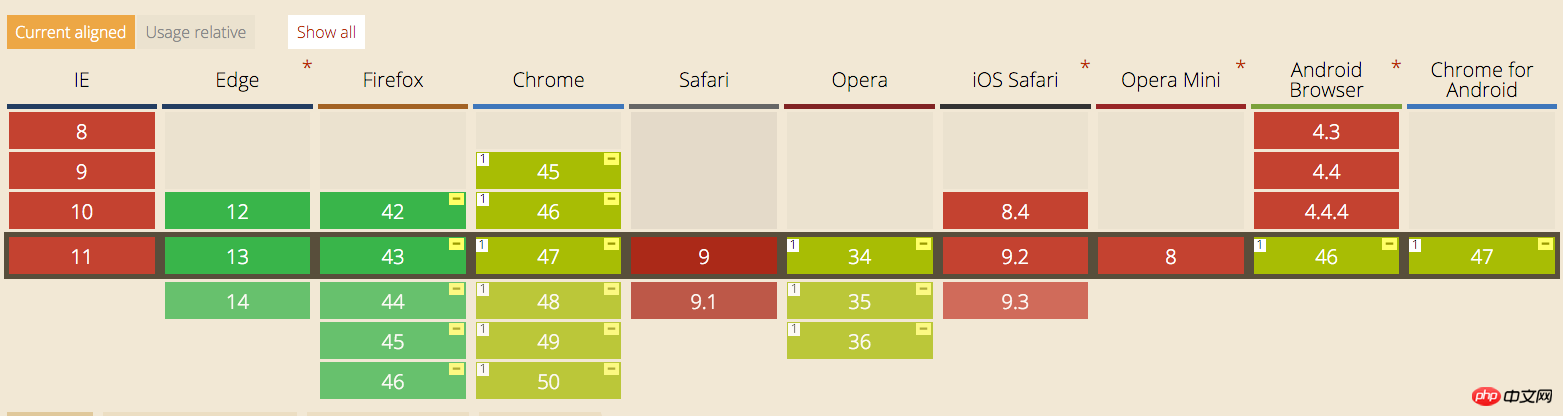
GetUserMedia-Attribut-kompatible Browserliste:

Zunächst möchte ich dem Entwickler von jsqrcode für die Bereitstellung eines so hervorragenden Codes zum Parsen von QR-Codes danken , was die Anzahl der Arbeiten erheblich reduzierte. jsqrcode-Adresse: Klicken Sie auf mich
Meine Code-Bibliotheksadresse: Klicken Sie auf mich
1. Probleme gelöst:
1 Möglichkeit, die Kamera auf dem Weibo-Client aufzurufen, um den QR-Code zu scannen Analyse;
2. Kann QR-Codes in nativen Browsern und WeChat-Clients scannen; 🎜>
3. Nachteile: Das Bild ist nicht klar und kann leicht nicht analysiert werden (zum Aufnehmen von Bildern zum Scannen des Bildes muss sich das Objektiv sehr nahe am QR-Code befinden). Bei der nativen Kamera kommt es zu einer Verzögerung von 1–2 Sekunden.
Hinweis: Dieses Plug-in muss mit zepto.js oder
jQuery
.js verwendet werden Verwendung:
1. Geben Sie auf der Seite, die verwendet werden muss, die js-Dateien im lib-Verzeichnis in der folgenden Reihenfolge ein
Der Code lautet wie folgt:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
" /> verwenden muss, hat die HTML-Struktur eine feste Größe Um den Schaltflächenstil anzupassen, können wir Code gemäß der folgenden Beispielcodestruktur
verschachteln. Der Code lautet wie folgt:
Der Code des Attributselektors
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
input[node-type=jsbridge]{
visibility
: hidden;
} auf der Seite
Der Code lautet wie folgt:Hauptcode-Analyse
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});Beispielanzeige
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if
(window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
}
else
{
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode',
null
, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var o
FRead
er =
new
FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+
xml
|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-any
map
|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return
;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.
onload
= function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.c
all
back = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.
each
(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
2. Die Seite nach dem Aufruf

[Verwandte Empfehlungen]
1 >Kostenloses HTML5-Video-Tutorial
2. Detaillierte Erklärung eines Beispiels für das Hochladen mehrerer Bilder durch H5
3. Detaillierte Erklärung des benutzerdefinierten Attributs von H5 data-*
Lernen Sie, wie Sie ein H5-Mikroszenario implementieren
5.Detaillierte Erläuterung der lokalen HTML5-Datenbankinstanz
Das obige ist der detaillierte Inhalt vonCodebeispiele für die H5-Produktion zum Scannen und Parsen von QR-Codes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
In diesem Artikel wird erläutert, wie Audio in HTML5 mit dem & lt; audio & gt; Element, einschließlich Best Practices für die Formatauswahl (MP3, OGG Vorbis), Dateioptimierung und JavaScript -Steuerung für die Wiedergabe. Es betont die Verwendung von mehreren Audio f f
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
In diesem Artikel werden interaktive HTML5 -Spiele mit JavaScript erstellt. Es umfasst das Spieldesign, die HTML -Struktur, das CSS -Styling, die JavaScript -Logik (einschließlich Ereignisbearbeitung und -animation) und die Audio -Integration. Essentielle JavaScript -Bibliotheken (Phaser, PI
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein



