 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 WeChat Development Praktische obere Navigationsleiste (Registerkarte)
WeChat Development Praktische obere Navigationsleiste (Registerkarte)
WeChat Development Praktische obere Navigationsleiste (Registerkarte)
In diesem Artikel wird hauptsächlich der relevante Code der oberen Navigationsleiste des WeChat-Miniprogramms ausführlich vorgestellt. Er hat einen gewissen Referenzwert.
Die Beispiele in diesem Artikel werden mit allen geteilt. Der spezifische Code für die obere Navigationsleiste des WeChat-Miniprogramms wird als Referenz bereitgestellt. Der spezifische Inhalt lautet wie folgt:
Anforderungen: Obere Navigationsleiste
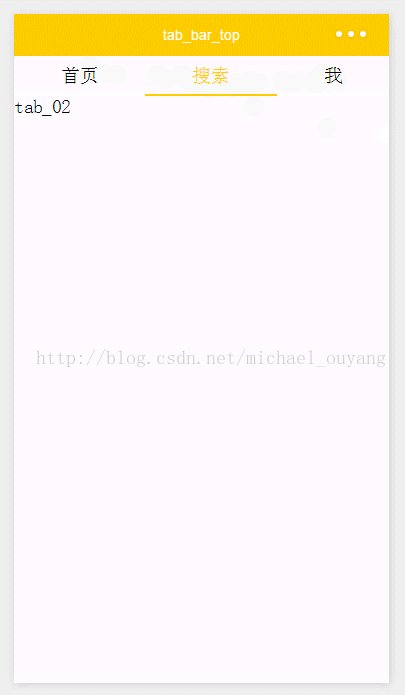
Rendering:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})Ausführen:

[Verwandte Empfehlungen]
1. Download des Quellcodes der WeChat-Plattform für öffentliche Konten
3. WeChat People King v3.4.5 Advanced Commercial Edition WeChat Rubik's Cube Quellcode
4 Applet-Entwicklung (TabBar oben im Fenster)Seitenwechsel
Das obige ist der detaillierte Inhalt vonWeChat Development Praktische obere Navigationsleiste (Registerkarte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Fix: ERR_ADDRESS_UNREACHABLE-Fehler in Google Chrome
May 15, 2023 pm 06:22 PM
Fix: ERR_ADDRESS_UNREACHABLE-Fehler in Google Chrome
May 15, 2023 pm 06:22 PM
Mehrere Windows-Benutzer haben sich darüber beschwert, dass sie beim Versuch, auf bestimmte Websites im Google Chrome-Browser auf ihren Systemen zuzugreifen, nicht auf die Webseiten zugreifen können. Außerdem wird im Browser die Meldung „Die Website kann nicht erreicht werden“ mit dem Fehlercode ERR_ADDRESS_UNREACHABLE angezeigt. Es kann viele mögliche Gründe für dieses Problem geben: Probleme mit dem Website-Server, Proxy-Server-Einstellungen, instabile Internetverbindung usw. Wenn Sie auf ähnliche Probleme stoßen, geraten Sie nicht in Panik. Nachdem wir das Problem in diesem Artikel eingehend analysiert haben, haben wir eine Reihe von Lösungen gefunden. Bevor Sie fortfahren, versuchen Sie die folgenden Problemumgehungen: Überprüfen Sie, ob der Benutzer versucht, von anderen Geräten aus auf die Website zuzugreifen, und es keine Probleme gibt, dann dies
 Kann MSI Afterburner in Windows 11 nicht verwendet werden? Probieren Sie die folgenden Korrekturen aus.
May 09, 2023 am 09:16 AM
Kann MSI Afterburner in Windows 11 nicht verwendet werden? Probieren Sie die folgenden Korrekturen aus.
May 09, 2023 am 09:16 AM
MSIAfterburner ist ein Übertaktungstool, das für die meisten Grafikkarten geeignet ist. Darüber hinaus können Sie damit auch die Leistung Ihres Systems überwachen. Einige Benutzer berichteten jedoch, dass MSIAfterburner unter Windows 11 nicht funktioniert. Dies kann mehrere Gründe haben, die wir in den folgenden Abschnitten besprechen. Wenn dies jedoch geschieht, können Sie die Leistung nicht ändern oder während des Spiels überwachen. Wie erwartet stellt dies eine erhebliche Herausforderung für Gamer dar. Aus diesem Grund haben wir dieses Tutorial gewidmet, um Ihnen zu helfen, das Problem zu verstehen und Sie durch die effektivsten Lösungen für das Problem zu führen, dass MSIAfterburned unter Windows 11 nicht funktioniert.
 Fix: VAN 1067-Fehler beim Ausführen von Valorant unter Windows 11
May 22, 2023 pm 02:41 PM
Fix: VAN 1067-Fehler beim Ausführen von Valorant unter Windows 11
May 22, 2023 pm 02:41 PM
Das Betriebssystem sieht viel besser aus als sein Vorgänger und verfügt über spielerorientierte Funktionen wie AutoHDR und DirectStorage, allerdings hatten Valorant-Spieler einige Probleme beim Starten des Spiels. Dies ist nicht das erste Problem, mit dem Gamer zuvor konfrontiert waren. Valorant lässt sich unter Windows 11 nicht öffnen. Dies ist ein weiteres Problem, das sie plagt, aber wir haben die Möglichkeiten zur Behebung beschrieben. Nun scheint es, dass Valorant-Spieler, die auf Windows 11 umgestiegen sind, aufgrund von Secure Boot und TPM2.0-Diensten mit Problemen konfrontiert sind, die dazu führen, dass im Spielmenü während der Ausführung nur eine Exit-Option angezeigt wird. Viele Benutzer erhalten den Fehler VAN1067, aber das sollte kein Grund zur Beunruhigung sein
 Die DirectX-Funktion GetDeviceRemovedReason schlägt mit einem Fehler fehl
May 17, 2023 pm 03:38 PM
Die DirectX-Funktion GetDeviceRemovedReason schlägt mit einem Fehler fehl
May 17, 2023 pm 03:38 PM
Fast jedes High-End-Spiel, das wir spielen, verlässt sich auf DirectX, um effizient zu laufen. Einige Benutzer berichteten jedoch, dass sie auf die DirectX-Funktion GetDeviceRemovedReasonfailedwith gefolgt von der Fehlerursache gestoßen seien. Die oben genannten Gründe sind für den Durchschnittsbenutzer nicht offensichtlich und erfordern ein gewisses Maß an Recherche, um die Grundursache und die effektivste Lösung zu ermitteln. Zur Vereinfachung haben wir diesem Problem dieses Tutorial gewidmet. In den folgenden Abschnitten helfen wir Ihnen, die möglichen Ursachen zu identifizieren und führen Sie durch die Schritte zur Fehlerbehebung, um die DirectX-Funktion GetDeviceRemovedReasonfailedwitherror zu beseitigen. welche Ursachen
 So ändern Sie die Schriftfarbe auf dem iPhone
May 13, 2023 pm 01:01 PM
So ändern Sie die Schriftfarbe auf dem iPhone
May 13, 2023 pm 01:01 PM
Farbe hilft uns dabei, Dinge visuell zu verarbeiten, sodass die Verwendung verschiedener Farben in Dokumenten, E-Mails, Sperrbildschirmen und anderen Elementen besser aussieht. Wie bei den Schriftstilen kann die Auswahl verschiedener Schriftfarben eine gute Möglichkeit sein, zu vermeiden, dass Text auf Ihrem Telefon eintönig aussieht. So ändern Sie die Schriftfarbe in der Pages-App Sie können die Textfarbe eines Dokuments auf Ihrem iPhone ändern oder dies tun, indem Sie die Pages-App auf iOS öffnen. Klicken Sie in Pages auf das Dokument, das Sie öffnen möchten. Wenn das Dokument in der Bildschirmansicht geöffnet ist, klicken Sie oben rechts auf die Schaltfläche Bearbeiten. Das ausgewählte Dokument wechselt nun in den Bearbeitungsmodus. Um die Schriftfarbe des Textes in diesem Dokument zu ändern, klicken Sie auf den gewünschten Text, um ihn hervorzuheben. Hervorheben
 So fügen Sie einem Word-Dokument ein Wasserzeichen hinzu bzw. entfernen es
May 24, 2023 pm 12:52 PM
So fügen Sie einem Word-Dokument ein Wasserzeichen hinzu bzw. entfernen es
May 24, 2023 pm 12:52 PM
Im Grunde handelt es sich bei einem Wasserzeichen um einen Satz oder ein Bild in einem hellgrauen Farbton, der als Hintergrund zu einer beliebigen Seite oder einem Teil eines Dokuments hinzugefügt wird. Es wird so platziert, dass es einen leichten Schatten hat, sodass es die Sichtbarkeit des Inhalts im Dokument nicht beeinträchtigt. Normalerweise müssen Sie Dokumente mit einem Firmenlogo, einem Markennamen oder Phrasen wie „Entwurf“ oder „Vertraulich“ als Wasserzeichen sehen. Durch die Verwendung von Wasserzeichen in Ihren Dokumenten können Sie Ihre Inhalte oder andere Elemente schützen, die andere nicht für sich beanspruchen sollen. Daher können Wasserzeichen verwendet werden, um das Kopieren/Fälschen Ihres Dokumentinhalts zu verhindern. Erwägen Sie, zum Schutz Ihrer Dokumente ein Wasserzeichen hinzuzufügen oder das vorhandene Wasserzeichen zu entfernen, sobald es seinen Zweck erfüllt hat? In diesem Artikel haben wir besprochen, wie man Wasserzeichen in Word-Dokumenten hinzufügt und entfernt. So fügen Sie ein Wasserzeichen in Word hinzu: 1. Klicken Sie auf
 In Kürze können Sie mit Microsoft Edge rechts vertikale Tabs platzieren
May 09, 2023 pm 05:46 PM
In Kürze können Sie mit Microsoft Edge rechts vertikale Tabs platzieren
May 09, 2023 pm 05:46 PM
<ul><li><strong>Klicken Sie hier, um Folgendes einzugeben:</strong>ChatGPT-Tool-Plug-in-Navigation</li></ul><headerclass="entry-header"></ header> ;<p>Außer Startupbo
![So löschen Sie aktuelle Dateien in Windows 11 [6 verschiedene Möglichkeiten]](https://img.php.cn/upload/article/000/000/164/168448545112252.png?x-oss-process=image/resize,m_fill,h_207,w_330) So löschen Sie aktuelle Dateien in Windows 11 [6 verschiedene Möglichkeiten]
May 19, 2023 pm 04:37 PM
So löschen Sie aktuelle Dateien in Windows 11 [6 verschiedene Möglichkeiten]
May 19, 2023 pm 04:37 PM
Windows-Computer zeigen die letzten Dateien an, die Sie im Datei-Explorer geöffnet haben, sodass Sie über die Links schnell auf diese Dateien zugreifen können. Viele Benutzer hassen diese Funktion jedoch, weil sie Ihre letzten Aktivitäten offenlegt. Daher kann es hilfreich sein zu wissen, wie man aktuelle Dateien in Windows 11 löscht. Darüber hinaus könnte Sie unser Artikel zum Entfernen des Schnellzugriffs in Windows 11 interessieren. Wie finde ich aktuelle Dateien in Windows 11? Drücken Sie die +-Taste, um den Datei-Explorer über die Schnellzugriffsliste des Datei-Explorers zu öffnen. WindowsE sucht im Abschnitt „Zuletzt verwendet“ des Schnellzugriffs nach kürzlich geöffneten Dateien. Wenn Ihre zuletzt verwendeten Dateien nicht in den „Most



