
Der folgende Editor bietet Ihnen eine detaillierte Analyse des HTML5-Inline-Frame-iFrames. Ich hoffe, es hilft allen. Kommen Sie und schauen Sie sich den Editor an. Ich wünsche Ihnen allen viel Spaß beim Spielen.
Da Frame und Frameset nur noch selten verwendet werden, sind sie veraltet und wurden durch p+CSS ersetzt. Hier ist nur ein Beispiel dafür Veranschaulichen Sie den Inline-Frame-iFrame, der immer noch verwendet wird
Der sogenannte iFrame-Inline-Frame. Mein Verständnis ist, dass eine Webseite innerhalb der Webseite verschachtelt ist und Ebene für Ebene verschachtelt werden kann.
Das Beispiel sieht wie folgt aus:
/*
Das Beispiel besteht aus index.html und iframe1.html, iframe2.html, iframe3 .html Komposition
*/
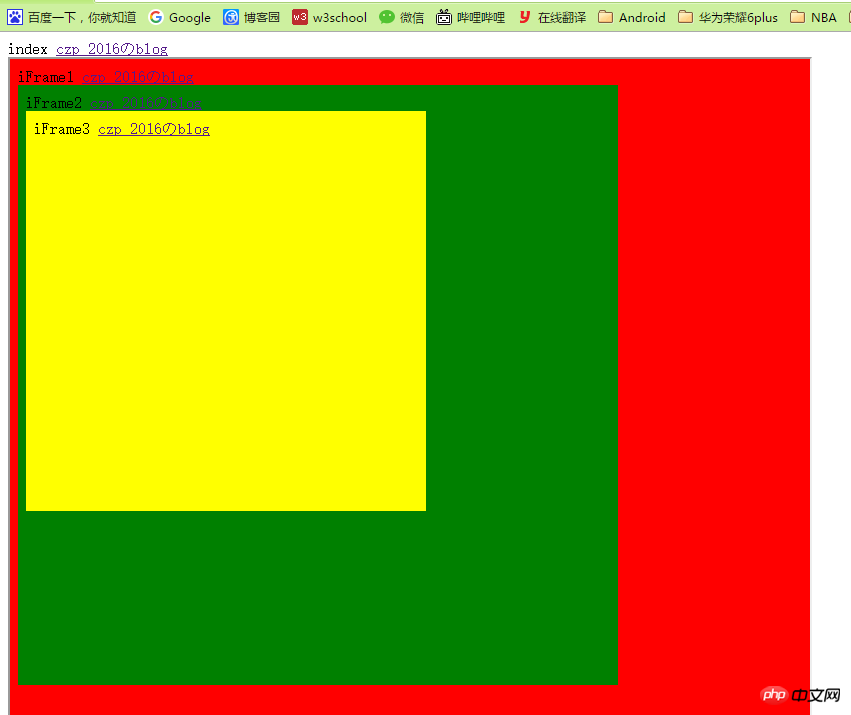
Laden Sie zunächst ein Rendering hoch, gefolgt vom vollständigen Code.

Nach dem Klicken

Der vollständige Code lautet wie folgt
index.html
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>iframe1.html
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>iframe2 .html
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>iframe3.html
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>Es scheint, dass keine Mainstream-Website dieses Layout übernimmt und der Anwendungsbereich relativ gering ist.
[Verwandte Empfehlungen]
1. Kostenloses h5-Online-Video-Tutorial
3. HTML5-tatsächlicher Kampf und Analyse des Verzögerungsskripts
4. Detaillierte Erläuterung des HTML5-Spielframeworks cnGameJS zum Ressourcenlademodulcode
5. HTML5-tatsächlicher Kampf und Analyse von HTML-Dokumentänderungen
Das obige ist der detaillierte Inhalt vonEingehende Analyse des HTML5-Inline-Frame-iFrame. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Möglichkeiten gibt es, Iframe zu schreiben?
Welche Möglichkeiten gibt es, Iframe zu schreiben?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
 Windows Ultimate
Windows Ultimate
 Verwendung von typedef in der C-Sprache
Verwendung von typedef in der C-Sprache




