
WeChat Mini Program View unterstützt zwei Layoutmethoden: Block und Flex
Alle Ansichten sind standardmäßig blockiert
Wenn Sie das Flex-Layout verwenden möchten, Sie müssen die Style-Anweisung anzeigen:
display:flex;
Das Folgende ist eine Einführung in das Flex-Layout des WeChat-Applets
Erstellen Sie zunächst eine einfache Demo
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>Hinzufügen die Hintergrundfarbe, um es klarer zu sehen
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
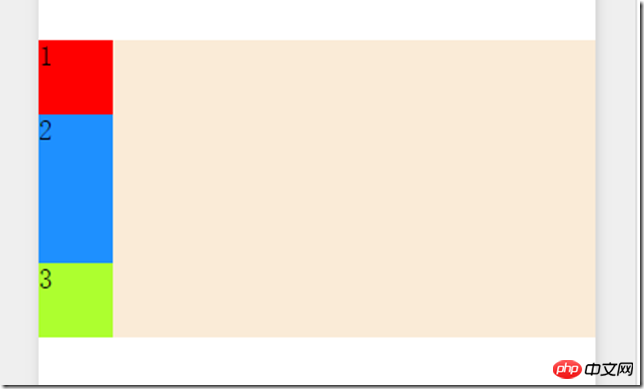
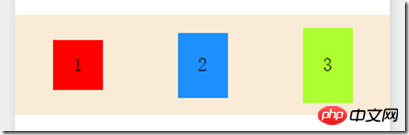
}Dann sieht es so aus:

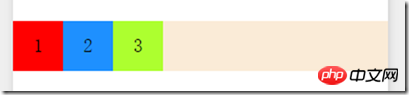
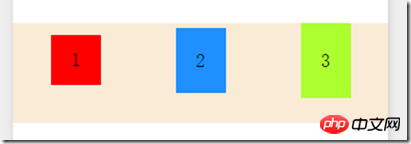
Dann fügen wir zuerst display: flex
Es ist besser, das Flex-Layout zu verwenden. Idee, es scheint, dass die Ansicht nicht automatischerbt, Sie müssen es in jeder Ansicht hinzufügen, die Sie verwenden möchten.
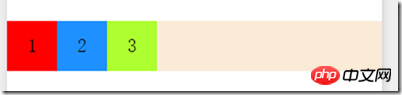
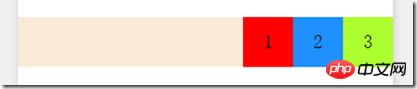
Das erste ist das horizontale Layout und das vertikale Layout. Um das Attribut Flex-Richtung festzulegen, gibt es 4 optionale Werte:

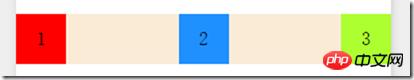
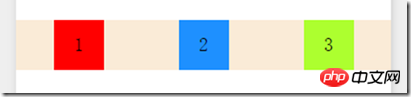
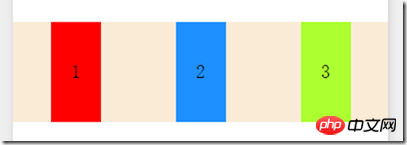
ify-content festlegen, das 5 optionale Werte hat:











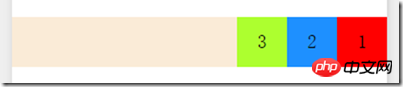
order-Attribut kann die Reihenfolge von Unterelementen steuern, und der Standardwert ist 0. Wenn wir im obigen Beispiel beispielsweise item3 auf order:-1 setzen, können wir item3 voranstellen

Dies sind die gängigen Flex-Layouts
Wer WeChat-Miniprogramme schreibt, kann es versuchen
Abschließend, wenn Sie möchten um jederzeit Miniprogramme zu erstellen Es wäre besser, Bootstrap
[Verwandte Empfehlungen]
1 direkt zu unterstützen Einführung in die Rolle des Ansichtsfensters (Bildtext)
2. Eine kurze Diskussion des responsiven HTML5-Layouts
34. Ein Beispiel-Tutorial zur Miniprogrammentwicklung mit Co zur Handhabung asynchroner Prozesse
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Ansicht: Beispiel für ein flexibles Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 photoshare.db
photoshare.db
 PHP-Entwicklungstools
PHP-Entwicklungstools
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Samsung s5830-Upgrade
Samsung s5830-Upgrade
 Localstorage-Nutzung
Localstorage-Nutzung
 Welche Programmiersprachen gibt es?
Welche Programmiersprachen gibt es?
 Die Installation von Windows 10 ist fehlgeschlagen
Die Installation von Windows 10 ist fehlgeschlagen
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?




