 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Teilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt
Teilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt
Teilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt
Vorwort
Aufgrund von Änderungen in den Unternehmensplänen bin ich von H5-Seiten auf Miniprogramme umgestiegen. Also begann ich, kleine Programme zu entwickeln. Ich bin kein Front-End-Experte, ich bin nur ein Dreckskerl, der über das Backend schreibt und gelegentlich über das Front-End schreibt. Bitte nicht sprühen, Front-End-Meister.
1. Was ist ein WeChat-Miniprogramm?
Nach meinem Verständnis ist das Applet nur ein hochgekapseltes H5, das verschiedene Komponenten kapselt. Laut offizieller Aussage läuft das Miniprogramm nicht im Browser. Nennen wir es ein WeChat-Plug-in.
2. Miniprogramme können DOM nicht manipulieren
Miniprogramme können DOM nicht direkt manipulieren. Empfohlen wird die Datenbindung. Zum Beispiel vue.js. Daher finde ich persönlich, dass es für Entwickler, die es gewohnt sind, JQ zur Manipulation von DOM zu verwenden, sehr ungewohnt ist. Es erfordert einen Gewöhnungsprozess.
3. Miniprogramme können nicht auf JQ verweisen
Obwohl Miniprogramme auf externes JS verweisen können. Eine Ausnahme tritt jedoch ein, wenn ich es zitiere. Möglicherweise müssen vor der Verwendung Änderungen vorgenommen werden. Das dachte ich mir, da ich schon kleine Programme gemacht habe. Es ist besser, dem Miniprogramm zu folgen. Es hängt also von der API des Miniprogramms ab.
4. Verwenden Sie kleine Programme, um grundlegende Schaltanimationen zu implementieren
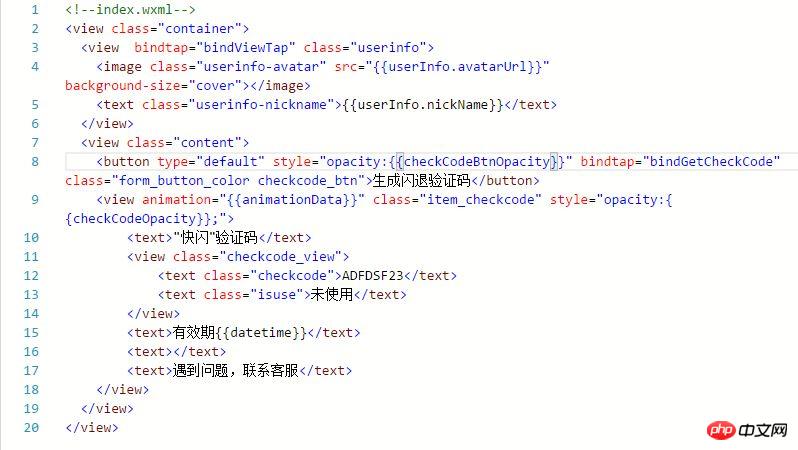
HTML-Code

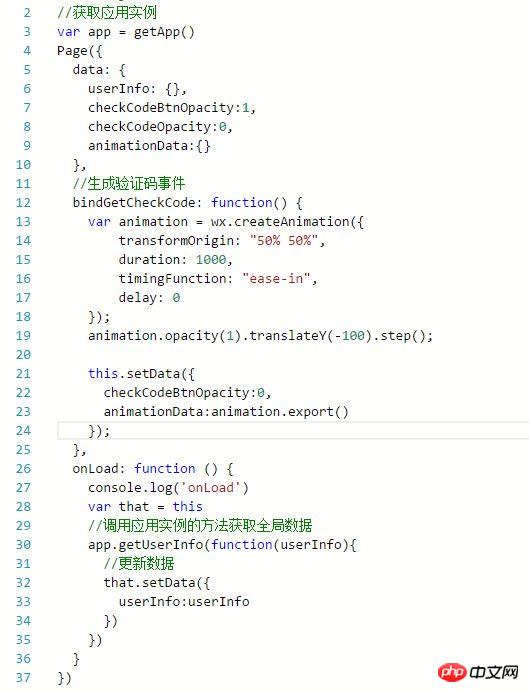
js-Code

Aus dem obigen Code können wir ersehen, dass ich checkCodeBtnOpacity bzw. checkCodeOpacity verwendet habe steuert die Transparenz der beiden Blöcke. Wird zum Verstecken verwendet.
Verwenden Sie animationData, um Animationsdaten zu speichern.
Binden Sie dann ein Klickereignis an bindGetCheckCode.
Dann wird die WeChat-API wx.createAnimation aufgerufen, dann wird opacity(1) zur Anzeige aufgerufen und dann wird translatorY(-100) aufgerufen, um die Y-Achse zu verschieben, um einen ansteigenden Effekt zu erzeugen.
Dann rufen Sie this.setData() auf, um die Datenquelle zu ändern. Die Schaltanimation ist abgeschlossen.
[Verwandte Empfehlungen]
1. Der Unterschied zwischen WeChat-Applet-Entwicklung und HTML5-Entwicklung und CSS3-Entwicklung
2 Bildvorschau-EffektcodeHTML5-Leinwandgemälde-Siegeleffekt-Beispielcode teilenDas obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie uniapp, um Animationseffekte für Seitenübergänge zu erzielen
Nov 21, 2023 pm 02:38 PM
Verwenden Sie uniapp, um Animationseffekte für Seitenübergänge zu erzielen
Nov 21, 2023 pm 02:38 PM
Mit der rasanten Entwicklung des mobilen Internets beginnen immer mehr Programmierer, Uniapp zum Erstellen plattformübergreifender Anwendungen zu verwenden. Bei der Entwicklung mobiler Anwendungen spielt die Seitenübergangsanimation eine sehr wichtige Rolle bei der Verbesserung des Benutzererlebnisses. Durch die Animation des Seitenübergangs kann das Benutzererlebnis effektiv verbessert und die Benutzerbindung und -zufriedenheit verbessert werden. Lassen Sie uns daher mitteilen, wie Sie mit uniapp Animationseffekte für Seitenübergänge erzielen, und spezifische Codebeispiele bereitstellen. 1. Einführung in uniapp Uniapp ist ein Basisprodukt, das vom DCloud-Entwicklungsteam eingeführt wurde.
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Nov 21, 2023 pm 02:15 PM
Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Nov 21, 2023 pm 02:15 PM
Titel: Verwenden von Uniapp zum Erzielen eines Seitensprung-Animationseffekts In den letzten Jahren ist das Design der Benutzeroberfläche mobiler Anwendungen zu einem wichtigen Faktor für die Gewinnung von Benutzern geworden. Seitensprung-Animationseffekte spielen eine wichtige Rolle bei der Verbesserung der Benutzererfahrung und der Visualisierungseffekte. In diesem Artikel wird erläutert, wie Sie mit uniapp Seitensprung-Animationseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. uniapp ist ein plattformübergreifendes Anwendungsentwicklungsframework, das auf Vue.js basiert. Es kann über eine Reihe von Codes Anwendungen für mehrere Plattformen wie Miniprogramme, H5 und App kompilieren und generieren.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



