
Jeder weiß, dass Underscore.js eine JavaScript-Toolbibliothek ist, die eine Reihe praktischer Funktionen für die funktionale Programmierung bereitstellt, aber keine in JavaScript integrierten Objekte erweitert. In diesem Artikel erfahren Sie, wie Sie die Drittanbieterbibliothek Underscore.js im WeChat-Applet verwenden. Sie können bei Bedarf darauf zurückgreifen.
Vorwort
Underscore.js ist eine sehr schlanke Bibliothek, nur 4 KB nach der Komprimierung. Underscore bietet mehr als 100 Funktionen, darunter häufig verwendete: map, Filter, Invoke – und natürlich professionellere Hilfsfunktionen, wie zum Beispiel: Funktionsbindung, JavaScript-Vorlagenfunktion, schnelle Indexerstellung, starke Typgleichheitsprüfung und mehr. Es gleicht die Mängel der Standardbibliothek aus und erleichtert die JavaScript-Programmierung erheblich.
Das WeChat-Applet kann nicht direkt mit require( 'underscore.js' ) aufgerufen werden.
WeChat-Applet-Modularisierungsmechanismus
Die WeChat-Applet-Laufumgebung unterstützt die CommoJS-Modularisierung und stellt Objekte über module.exports bereit erfordern.
Schnellstart des WeChat Mini-Programms utils/util.js
function formatTime(date) {
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds();
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}pages/log/log.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
}) Ursachenanalyse
Der Exportcode des CommonJs-Moduls lautet wie folgt:
// Export the Underscore object for **Node.js**, with
// backwards-compatibility for the old `require()` API. If we're in
// the browser, add `_` as a global object.
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
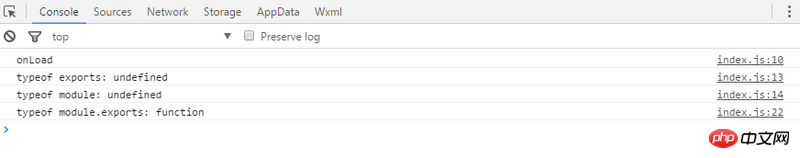
}Exporte und Module müssen definiert werden . zum Exportieren. Durch Tests wurden keine WeChat-Applet-Laufumgebungsexporte und -Module definiert
//index.js
//获取应用实例
var app = getApp();
Page({
onLoad: function () {
console.log('onLoad');
var that = this;
console.log('typeof exports: ' + typeof exports);
console.log('typeof module: ' + typeof exports);
var MyClass = function() {
}
module.exports = MyClass;
console.log('typeof module.exports: ' + typeof module.exports);
}
})
Lösung
Ändern Sie den Underscore-Code, kommentieren Sie die ursprüngliche Exportanweisung des Moduls, verwenden Sie module.exports = _ , um den Export zu erzwingen
/*
// Export the Underscore object for **Node.js**, with
// backwards-compatibility for the old `require()` API. If we're in
// the browser, add `_` as a global object.
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
}
*/
module.exports = _; /*
// AMD registration happens at the end for compatibility with AMD loaders
// that may not enforce next-turn semantics on modules. Even though general
// practice for AMD registration is to be anonymous, underscore registers
// as a named module because, like jQuery, it is a base library that is
// popular enough to be bundled in a third party lib, but not be part of
// an AMD load request. Those cases could generate an error when an
// anonymous define() is called outside of a loader request.
if (typeof define === 'function' && define.amd) {
define('underscore', [], function() {
return _;
});
}
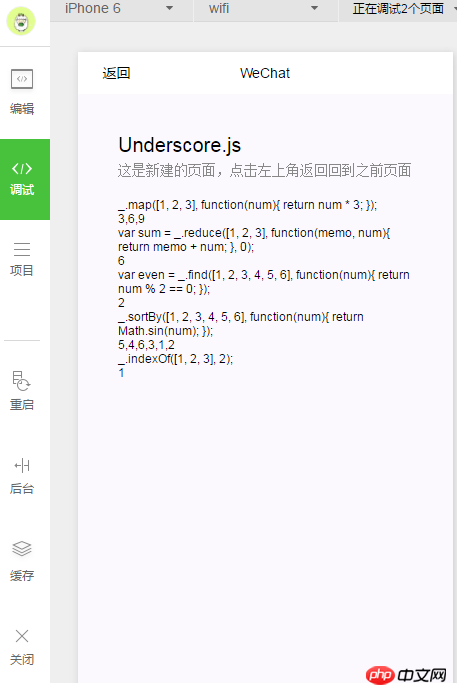
*/verwenden Sie Underscore.js
//index.js
var _ = require( '../../libs/underscore/underscore.modified.js' );
//获取应用实例
var app = getApp();
Page( {
onLoad: function() {
//console.log('onLoad');
var that = this;
var lines = [];
lines.push( "_.map([1, 2, 3], function(num){ return num * 3; });" );
lines.push( _.map( [ 1, 2, 3 ], function( num ) { return num * 3; }) );
lines.push( "var sum = _.reduce([1, 2, 3], function(memo, num){ return memo + num; }, 0);" );
lines.push( _.reduce( [ 1, 2, 3 ], function( memo, num ) { return memo + num; }, 0 ) );
lines.push( "var even = _.find([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });" );
lines.push( _.find( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return num % 2 == 0; }) );
lines.push( "_.sortBy([1, 2, 3, 4, 5, 6], function(num){ return Math.sin(num); });" );
lines.push( _.sortBy( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return Math.sin( num ); }) );
lines.push( "_.indexOf([1, 2, 3], 2);" );
lines.push( _.indexOf([1, 2, 3], 2) );
this.setData( {
text: lines.join( '\n' )
})
}
})
Zusammenfassung
Das Obige ist das WeChat-Applet, das die Bibliothek eines Drittanbieters verwendet Wir hoffen, dass der gesamte Inhalt von Underscore.js beim Lernen oder Arbeiten für alle hilfreich ist. Wenn Sie Fragen haben, können Sie uns eine Nachricht hinterlassen.
[Verwandte Empfehlungen]
1. Wie rufe ich globales JS in der WeChat-Entwicklung auf?
2.Dynamischer JS-Modifikationsstil der WeChat-Entwicklung
3.Detaillierte Erläuterung von Beispielen für die Referenzierung anderer JS-Dateien in der WeChat-Entwicklung
4.Beispiel-Tutorial zur Lebenszyklusfunktion der WeChat-Entwicklung
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Miniprogrammentwicklung mit Underscore.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




