
Erzielen Sie den Ladeeffekt wie im Bild gezeigt: 
HTML-Code:
提交订单中<span class="ani_dot">...</span>
CSS-Code:
.ani_dot {
font-family: simsun;
}
:root .ani_dot { /* 这里使用Hack是因为IE6~IE8浏览器下, vertical-align解析不规范,值为bottom或其他会改变按钮的实际高度*/
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
}
@-webkit-keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
-webkit-animation: dot 3s infinite step-start;
}
@keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
animation: dot 3s infinite step-start;
}Es erscheint das Ergebnis wie im Bild dargestellt.
Hinweis:
1. In IE10+ und anderen Browsern verschwindet die Punkt-Punkt-Animation, während IE6-IE9 normale Punkt-Punkt-Animationen sind Text.
2. Die animierte Animation ist kontinuierlich, aber hier machen wir sie Bild für Bild, Karte für Karte. Der Effekt ist nicht so kontinuierlich, also verwenden Siestep-start.
3. Der obige Code verwendet auch den CSS3-Selektor:root. :root ist ein Hack für IE9+ und andere moderne Browser. Unter IE6-7 und sogar IE8 unterscheidet sich die Vertical-Align:Bottom-Auflösung von Inline-Block-Horizontalelementen, was zu einer Höhenerweiterung führt. Anzeige: inline – Der Block muss gehackt werden.
Da oben die Animationsanimation verwendet wurde, finden Sie hier eine detaillierte Einführung in die Parameter dieser Animation.
CSS-Animation (Animationen) besteht einfach darin, einen oder einige ihrer CSS-Werte innerhalb einer bestimmten Häufigkeit innerhalb einer festgelegten Animationszeit heimlich zu ändern und so visuelle Transformationseffekte zu erzielen. Viele Aspekte von Animationen können gesteuert werden, darunter die Laufzeit der Animation, Start- und Endwerte sowie Animationspausen und verzögerte Startzeiten.
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state> <' animation-name '>:检索或设置对象所应用的动画名称<' animation-duration '>:检索或设置对象动画的持续时间<' animation-timing-function '>:检索或设置对象动画的过渡类型<' animation-delay '>:检索或设置对象动画延迟的时间<' animation-iteration-count '>:检索或设置对象动画的循环次数<' animation-direction '>:检索或设置对象动画在循环中是否反向运动<' animation-fill-mode '>:检索或设置对象动画时间之外的状态<' animation-play-state '>:检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
Kurzschrifteigenschaft für alle Animationseigenschaften, mit Ausnahme der Eigenschaft „animation-play-state“.
Gibt den Namen der @keyframes-Animation an. Es ist der Name der Animation, gefolgt von @keyframes. Diese Demo wird in diesem Artikel als Punkt bezeichnet, was „Punkt“ bedeutet.
Gibt die Sekunden oder Millisekunden an, die die Animation benötigt, um einen Zyklus abzuschließen. Der Standardwert ist 0.
Gibt die Geschwindigkeitskurve der Animation an. Der Standardwert ist „einfach“.
Allgemeine Parameter für die Animationsgeschwindigkeit:
linear: linearer Übergang. Entspricht der Bezier-Kurve (0,0, 0,0, 1,0, 1,0)
Einfachheit: sanfter Übergang. Entspricht der Bezier-Kurve (0,25, 0,1, 0,25, 1,0)
Einstieg: von langsam nach schnell. Entspricht der Bezier-Kurve (0,42, 0, 1,0, 1,0)
Ease-out: von schnell nach langsam. Entspricht der Bezier-Kurve (0, 0, 0,58, 1,0)
ease-in-out: von langsam nach schnell und dann nach langsam. Entspricht der Bezier-Kurve (0,42, 0, 0,58, 1,0)
Schrittstart: Entspricht Schritten(1, Start)
Schritt -end: Entspricht „steps(1, end)
steps(
]?): akzeptiert die Schrittfunktion mit zwei Parametern. Der erste Parameter muss eine positive ganze Zahl sein, die die Anzahl der Schritte der Funktion angibt. Der Wert des zweiten Parameters kann start oder end sein und gibt den Zeitpunkt an, zu dem sich der Wert jedes Schritts ändert. Der zweite Parameter ist optional und der Standardwert ist end.
cubic-bezier(
gibt an, wann die Animation beginnt. Der Standardwert ist 0. Das heißt, es bezieht sich auf die verzögerte Ausführungszeit der Animation.
Gibt an, wie oft die Animation abgespielt wird. Der Standardwert ist 1. Natürlich können wir es 2-mal, 3-mal usw. einstellen. Es gibt auch ein Wireless-Loop-Schlüsselwort infinite, was bedeutet, dass die Animation wiederholt in einer Schleife abgespielt wird.
Gibt an, ob die Animation im nächsten Zyklus rückwärts abgespielt wird. Der Standardwert ist „normal“. Natürlich gibt es auch folgende Werte:
reverse: In umgekehrter Richtung laufen
alternate: Die Animation läuft normalerweise zuerst und läuft dann in Rückwärtsrichtung und läuft abwechselnd weiter
alternate-reverse: Die Animation läuft zuerst in Rückwärtsrichtung und dann in Vorwärtsrichtung und läuft dann weiter abwechselnd ausführen
Gibt den Zustand des Objekts außerhalb der Animationszeit an.
none: Standardwert. Stellen Sie den Status des Objekts nicht außerhalb der Animation ein
forwards: Stellen Sie den Objektstatus auf den Status am Ende der Animation ein
backwards: Festlegen des Objektzustands auf den Zustand am Anfang der Animation
both: Festlegen des Objektzustands auf den Zustand am Ende oder Anfang der Animation Bevor die Animation beginnt, ist sie der Keyframe-Status „von“ oder „0 %“. Nach Abschluss der Animation befindet sie sich im Keyframe-Status „bis“ oder „100 %“.
Gibt an, ob die Animation ausgeführt oder angehalten wird. Der Standardwert ist "running". Es gibt auch einen Wert paused: Pause.
from to:p{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /*Firefox*/
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove{
from {left:0px;}
to {left:200px;}
}
@-moz-keyframes mymove { /*Firefox*/
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove{ /*Safari and Chrome*/
from {left:0px;}
to {left:200px;}
}@keyframes myfirst{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst{ /* Firefox */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst {/* Opera */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
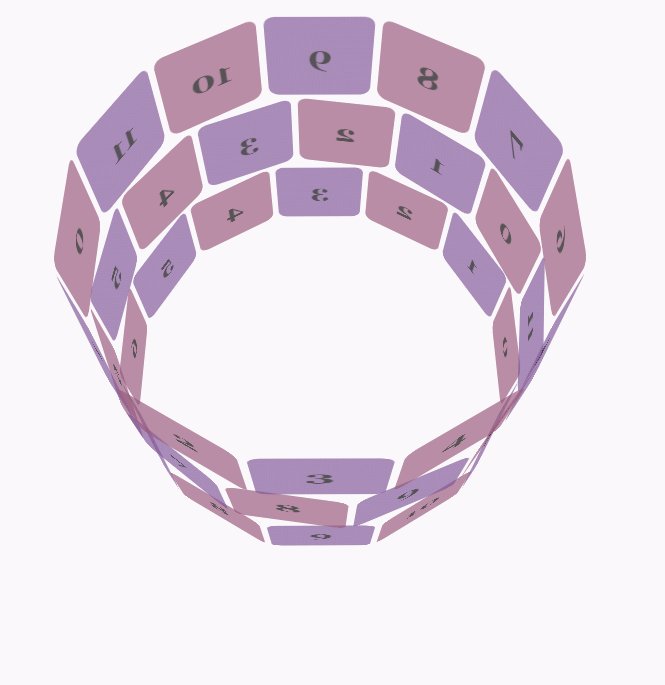
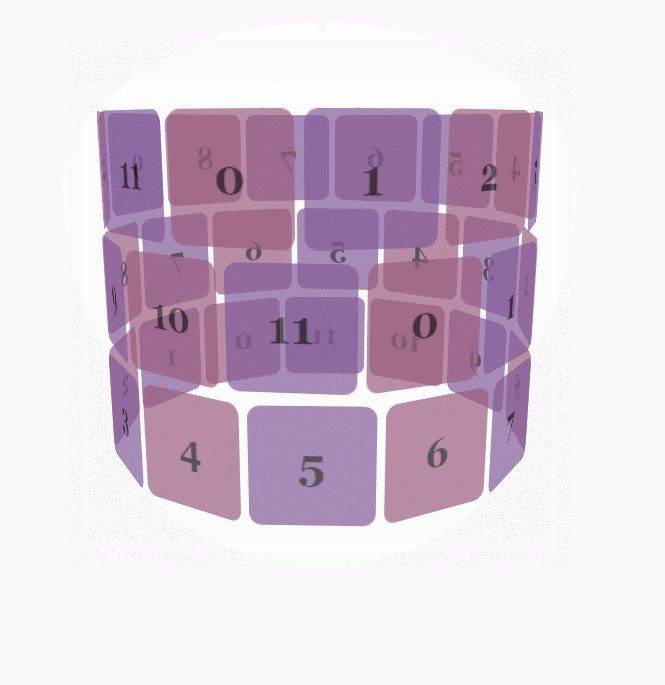
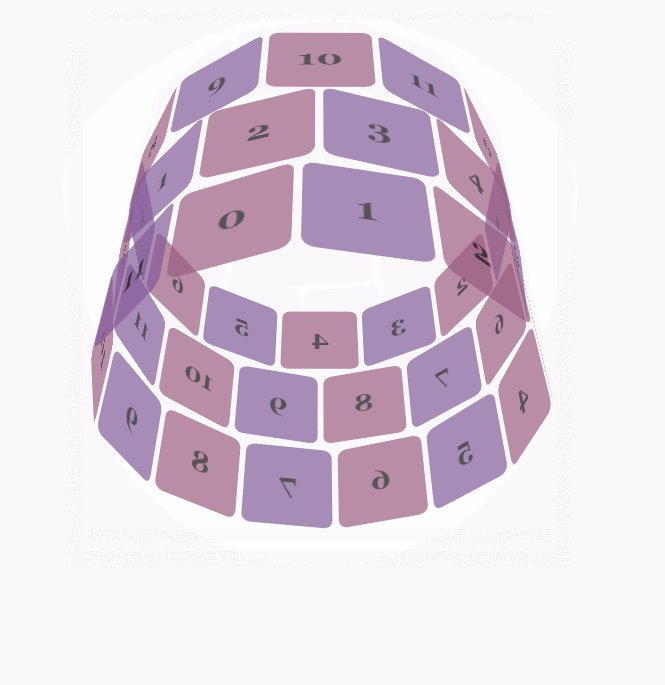
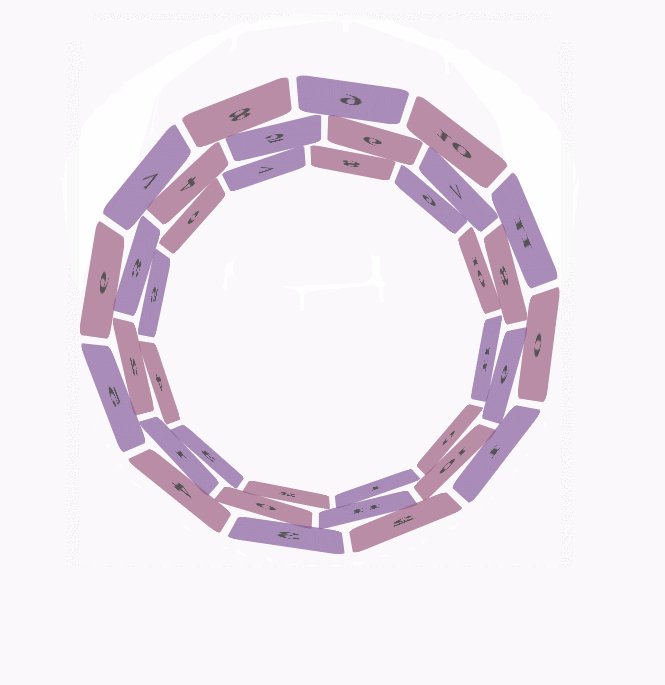
}只有webkit内核的浏览器才能看到相关3D动画效果。
实现效果如图所示:
css代码:
body {
font-family: 'Lucida Grande', Verdana, Arial;
font-size: 12px;
}
#stage {
margin: 150px auto;
width: 600px;
height: 400px;
-webkit-perspective: 800;
}
#rotate {
margin: 0 auto;
width: 600px;
height: 400px;
-webkit-transform-style: preserve-3d;
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring {
margin: 0 auto;
height: 110px;
width: 600px;
-webkit-transform-style: preserve-3d;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {
background-color: #995C7F;
}
.ring > :nth-child(even) {
background-color: #835A99;
}
.poster {
position: absolute;
left: 250px;
width: 100px;
height: 100px;
opacity: 0.7;
color: rgba(0,0,0,0.9);
-webkit-border-radius: 10px;
}
.poster > p {
font-family: 'Georgia', serif;
font-size: 36px;
font-weight: bold;
text-align: center;
margin-top: 28px;
}
#ring-1 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 5s;
}
#ring-2 {
-webkit-animation-name: back-y-spin;
-webkit-animation-duration: 4s;
}
#ring-3 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 3s;
}
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotateX(0deg); }
50% { -webkit-transform: rotateX(180deg); }
100% { -webkit-transform: rotateX(360deg); }
}
@-webkit-keyframes y-spin {
0% { -webkit-transform: rotateY(0deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(360deg); }
}
@-webkit-keyframes back-y-spin {
0% { -webkit-transform: rotateY(360deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(0deg); }
}html代码:
<p id="stage">
<p id="rotate">
<p id="ring-1" class="ring"></p>
<p id="ring-2" class="ring"></p>
<p id="ring-3" class="ring"></p>
</p>
</p>js代码:
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;
function setup_posters (row){
var posterAngle = 360 / POSTERS_PER_ROW;
for (var i = 0; i < POSTERS_PER_ROW; i ++) {
var poster = document.createElement('p');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}
function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);Das obige ist der detaillierte Inhalt vonInformationen dazu, wie CSS3 animate den Ladeanimationseffekt „…' implementiert (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 Vollständige Sammlung von HTML-Tags
Vollständige Sammlung von HTML-Tags
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?




