 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ausführliche Erklärung, wie man HTML-Code generiert und ihn in die Live-Übertragung einer Webseite einbettet
Ausführliche Erklärung, wie man HTML-Code generiert und ihn in die Live-Übertragung einer Webseite einbettet
Ausführliche Erklärung, wie man HTML-Code generiert und ihn in die Live-Übertragung einer Webseite einbettet
In der heutigen Umgebung, in der sich das Geschäft mit Live-Übertragungen rasant entwickelt, wäre die offizielle Website eines Unternehmens, einer Institution, einer Regierung, einer Schule oder sogar die Homepage einer persönlichen Website nicht über einen Bereich für Live-Übertragungen oder einen Bereich für Video-on-Demand verfügen Es wäre peinlich, es eine offizielle Website zu nennen. Für Techniker ist es schwierig, die Website zu verwalten, um einen Live-On-Demand-Cloud-Dienst eines Drittanbieters zu erwerben, der besser für kleine Parallelität geeignet ist. Es wird jedoch häufig geschätzt, dass der Umfang der Parallelität relativ groß ist. Nach der Berechnung ist die Verwendung einer Cloud-Plattform nicht kosteneffektiv. Insbesondere jetzt bieten viele Cloud-Plattformen für Live-Übertragungen keine Bezahlung mehr auf der Grundlage des Datenverkehrs an, sondern zahlen stattdessen auf der Grundlage der Spitzenbandbreite. Im Gegensatz dazu stehen letztlich nur selbstgebaute Live-Broadcast-On-Demand-Server zur Verfügung.
Dann entsteht das Problem. Wie bette ich Live-Übertragungsinhalte + Player in eine Webseite ein? Internetnutzer stellten auch Fragen:
ü So fügen Sie einen Live-Flash-Player in HTML hinzu
ü Wie fügt man einen Videowiedergabecode hinzu? ein Live-Flash-Player in einer HTML-Webseite. Live-Video einfügen.
ü Die Webseite bettet den Online-Live-Übertragungscode ein.
Lasst uns also einen Blick darauf werfen und analysieren, wie man den HTML-Code für eine in eine Webseite eingebettete Live-Übertragung generiert.
Derzeit werden für Live-Übertragungen auf dem Markt fortschrittliche Streaming-Methoden übernommen. Dann ist ein RTMP-Live-Streaming-System, ein RTMFP/P2P-Streaming-System oder ein HLS-Live-Broadcast-System erforderlich. Anforderungen für das ausgewählte Streaming-Mediensystem:
1. Generieren Sie Flash-HTML-Player-Code und betten Sie ihn in die Webseite ein, um sicherzustellen, dass keine Plug-in-Installation erforderlich ist.
2. Das mobile Endgerät verwendet das HLS-Protokoll und die H5-Technologie, sodass für mobile Android- und Apple-Terminals keine Plug-Ins installiert werden müssen. Oder geben Sie die Videowiedergabeadresse von M3U8 an und entwickeln Sie eine APP, um das Video für die Streaming-Wiedergabe aufzurufen.
3. Live-Übertragungssysteme wie Adobe Media Server oder 800Li Media Server können an eine Vielzahl von Wiedergabeterminals angepasst werden.
HTML-Codebeispiel mit Flash auf dem PC (Objekt+Embed-Tag)
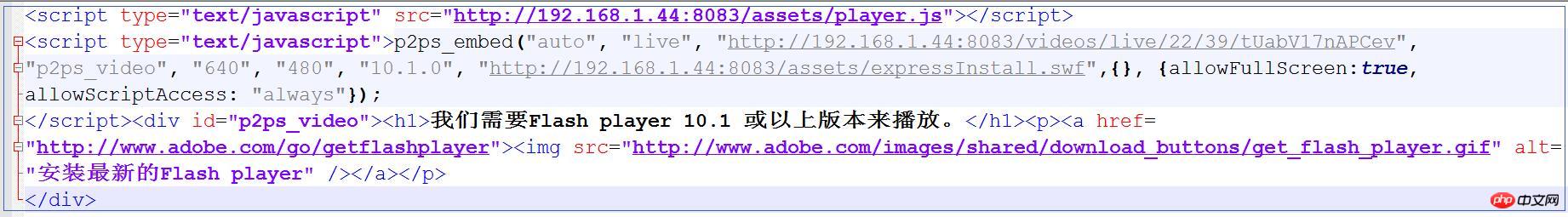
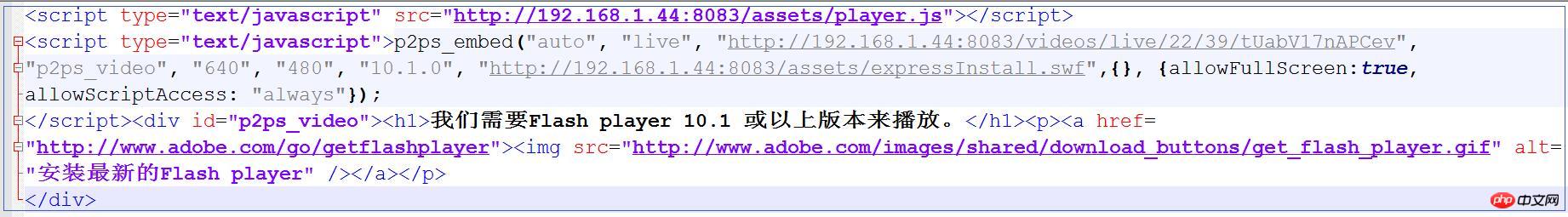
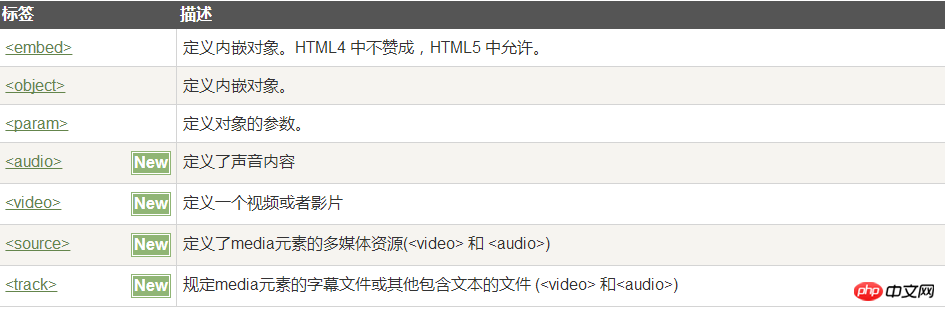
Heutzutage sind die Installation und Bereitstellung vieler Live-Übertragungssystemsoftware sehr einfach gestaltet, und die Verwaltung ist von größter Bedeutung Webseitenanzeige ohne komplizierte Bedienung. Die Bedienschritte sind einfach und leicht zu verstehen. Natürlich werden auch HTML-Tags zum Einfügen von Live-Inhalten in Webseiten direkt bereitgestellt. Aus Kompatibilitätsgründen gibt es zwei Arten: Objekt-Tag + Einbettungs-Tag. Wie unten gezeigt:

 Der Code lautet wie folgt:
Der Code lautet wie folgt:
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1 id="我们需要Flash-nbsp-player-nbsp-nbsp-或以上版本来播放">我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="/static/imghw/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt=
"安装最新的Flash player" /></a></p>
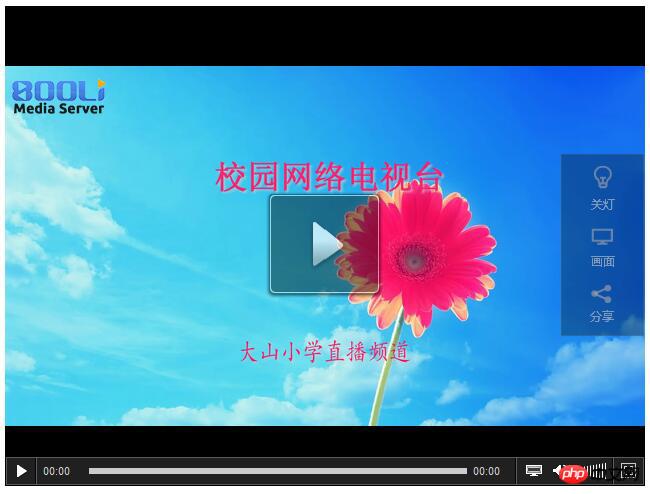
</div> Anzeige der eingebetteten Webseite:
Anzeige der eingebetteten Webseite:
 Durch das erneute Posten der Live-Übertragungen anderer Personen wie iQiyi, Youku usw. werden gemeinsame Nutzung und eingebettete Webseitencodes ermöglicht. Wie unten gezeigt:
Durch das erneute Posten der Live-Übertragungen anderer Personen wie iQiyi, Youku usw. werden gemeinsame Nutzung und eingebettete Webseitencodes ermöglicht. Wie unten gezeigt:
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man HTML-Code generiert und ihn in die Live-Übertragung einer Webseite einbettet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





