Teilen Sie 16 wunderschöne Bootstrap-Frontend-Vorlagen
Bootstrap von Twitter ist derzeit das beliebteste Front-End-Framework. Bootstrap basiert auf HTML, CSS und JAVASCRIPT. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Heute stellt Ihnen die chinesische PHP-Website 5 wunderschöne Bootstrap-Frontend-Vorlagen vor. Willkommen zum Herunterladen und Verwenden! Weitere Bootstrap-Frontend-Vorlagen finden Sie in der Spalte Bootstrap-Frontend-Vorlagen auf der chinesischen PHP-Website!
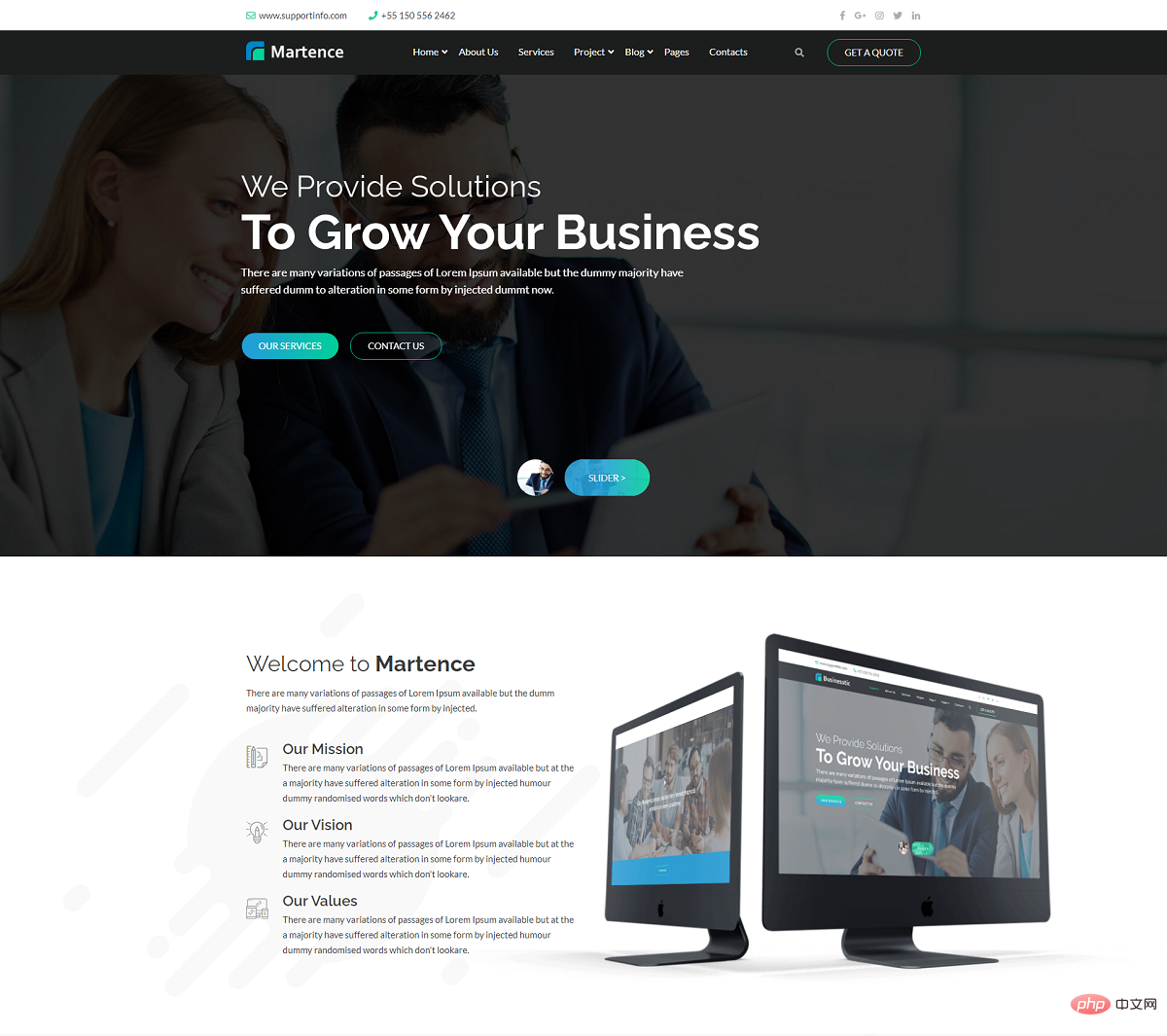
Schwarze Breitbild-Internet-Business-Service-Unternehmenswebsite Bootstrap-Vorlage

Demo und Download-Adresse: https://www.php.cn/xiazai/code/6830
Einführung in die Vorlage: Martence ist eine Unternehmenswebsite für Internet-Geschäftslösungen in schwarzer Atmosphäre. Die Bootstrap-Vorlage ist eine vollständig responsive Vorlage, die auf Bootstrap4-Unternehmensvorlagen basiert. HTML5, CSS3, JavaScript jQuery. Hierbei handelt es sich um eine moderne HTML5-Vorlage, die für Unternehmenswebsites verwendet werden kann. Hochgradig anpassbar – sieht auf Tablets und Mobilgeräten großartig aus.
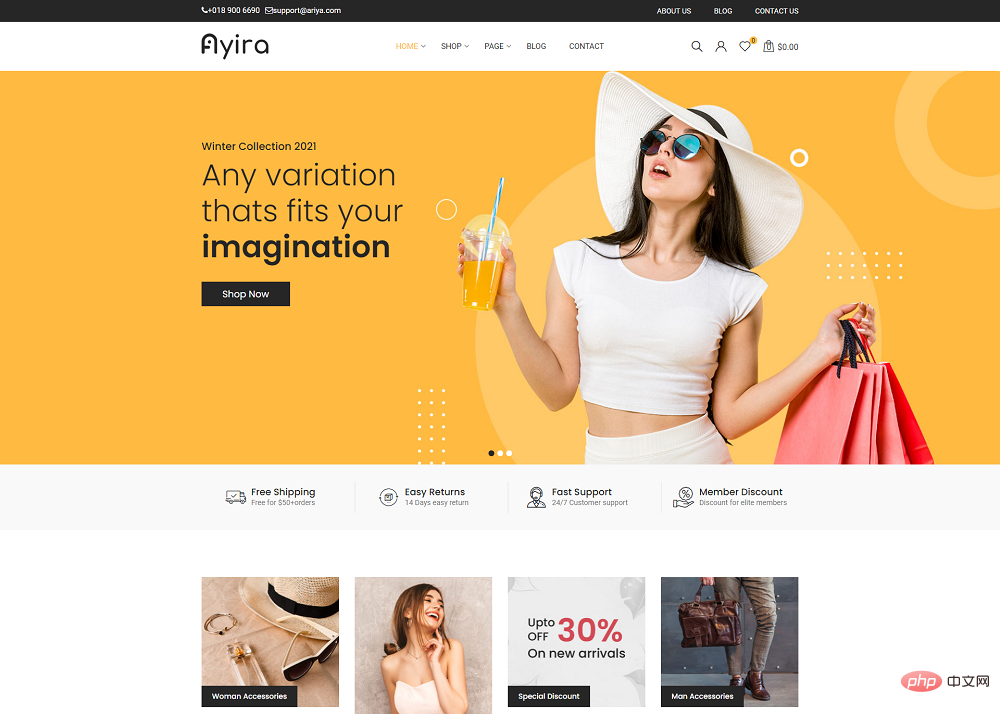
Kreative E-Commerce-Shopping-Website-UI-Design-Frontend-Vorlage Ayira

Demo- und Download-Adresse: https://www.php.cn/xiazai/code/6829
Einführung in die Vorlage: Ayira ist eine HTML-Vorlage für ein modisches Geschäft, eine kreative Designlösung für E-Commerce-Shopping-Websites, einschließlich eine Vielzahl von E-Commerce-UI-Designs. Dieser Satz Bootstrap-Vorlagen für Online-Shops verfügt über einen sauberen und aufgeräumten Front-End-Seitenquellcode, der die Erstellung jeder Art von E-Commerce-Website vereinfacht.
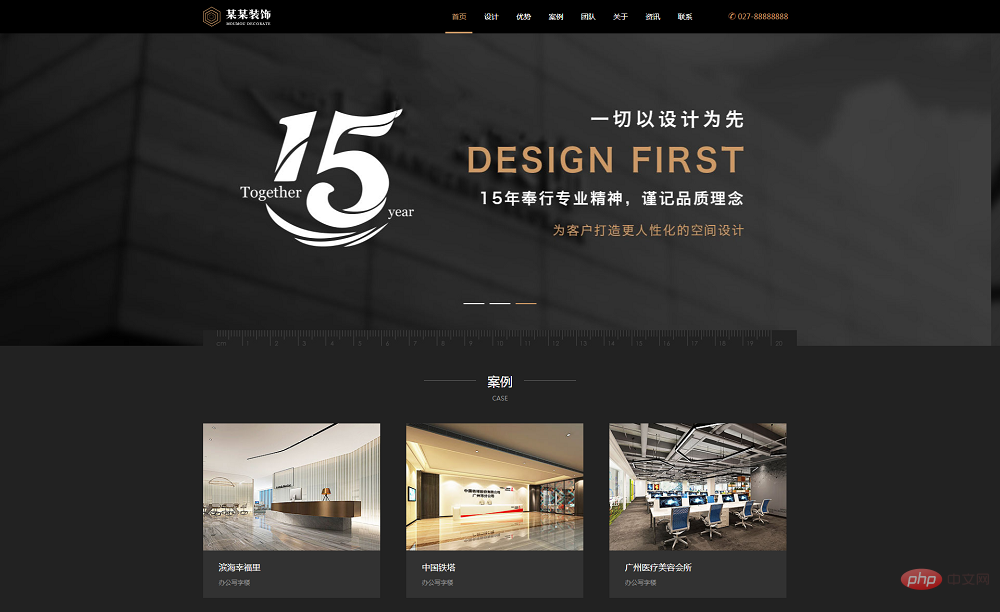
Schwarze stimmungsvolle Website-Bootstrap-Vorlage für architektonisches Dekorationsdesign

Demo und Download Adresse: https://www.php.cn/xiazai/code/6822
Vorlageneinführung: Eine responsive schwarze Atmosphäre, hochwertig und cool, basierend auf Bootstrap entwickelt. Website-Vorlage für architektonische Dekorationsdesign-Firmen, HTML-Download des vollständigen Website-Codes. Dutzende Seiten enthalten komprimierte Bilder von weniger als 1 Million, und die Reaktionsgeschwindigkeit ist schnell, was es zu einem qualitativ hochwertigen Produkt macht. Enthält hauptsächlich: 12 Seitenvorlagen wie Design, Vorteile, Fälle, Team, Info, Informationen, Kontakt usw.
Schaufenster-Bootstrap-Vorlage für Website für frische handgemachte Seife

Demo und Download-Adresse : https://www.php.cn/xiazai/code/6819
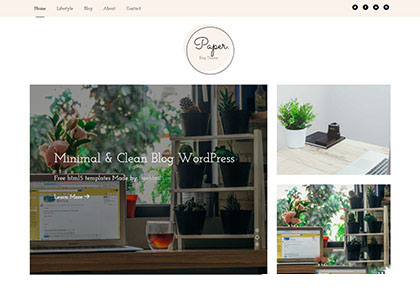
Präzise responsive Bootstrap-Vorlage für persönliche Blog-Websites

Demo- und Download-Adresse: https://www.php.cn/xiazai/code/6812
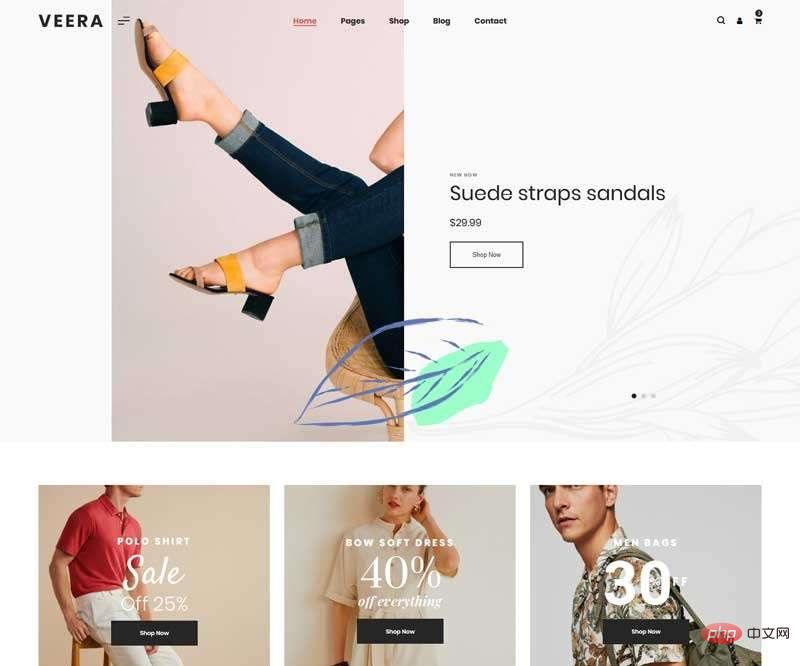
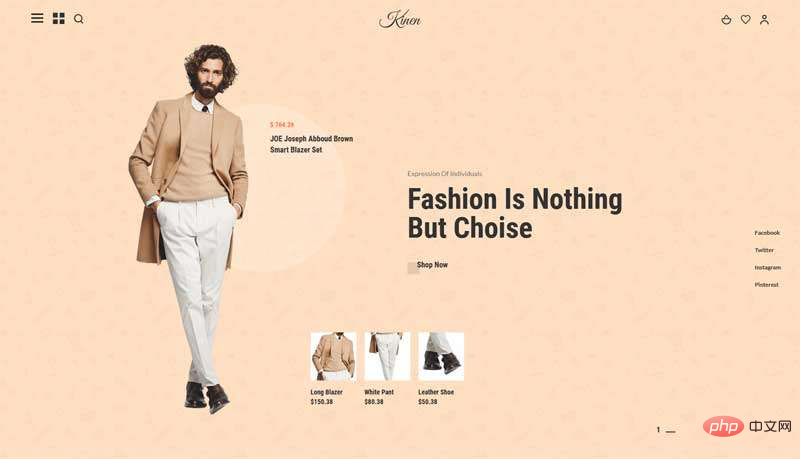
Bootstrap-Kleidung einkaufen Mall-Frontend-Vorlage

Demo- und Download-Adresse: https://www.php.cn/xiazai/code/6805
Vorlageneinführung: Veera ist eine universelle Bootstrap 4-Vorlage für Bekleidungseinkaufszentren, eine leistungsstarke E-Commerce-HTML-Vorlage. Diese erstaunliche E-Commerce-Website-Vorlage eignet sich für den Verkauf von Herrenbekleidung, modischer Damenbekleidung, Kosmetika, RMG-Produkten, Schuhen, Uhren, Sonnenbrillen, Lederwaren, Elektronik, Accessoires, Mode und vielen weiteren Dingen für Kinder. Dies ist eine anpassbare HTML-Vorlage für den Online-Verkauf von Produkten.
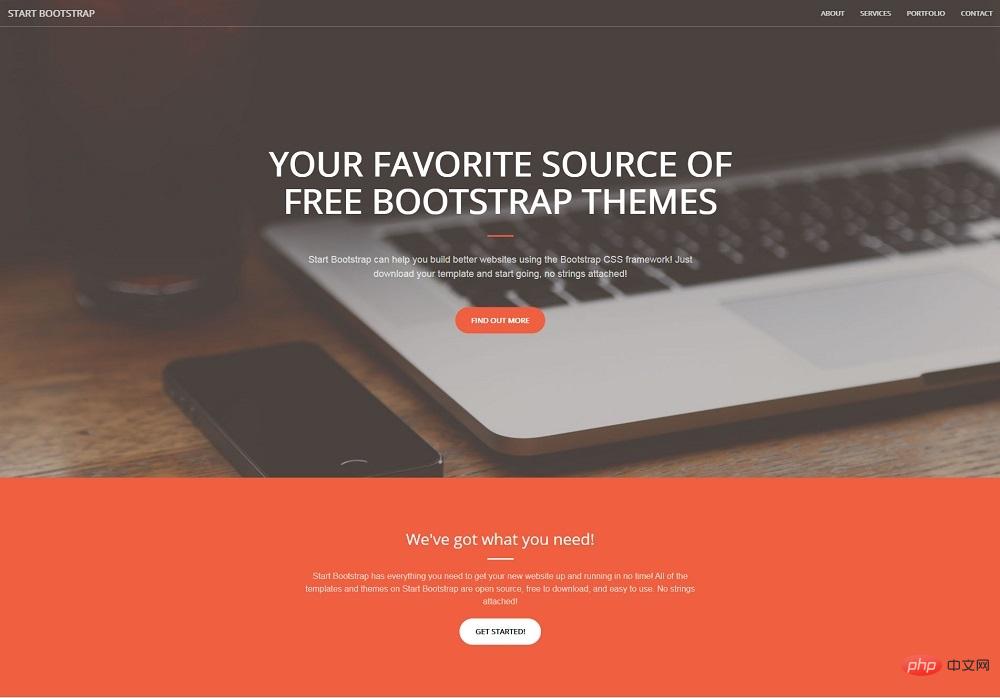
Atmosphärischer Hintergrund, flache UI-Design-Bootstrap-Vorlage

Demo und Download-Adresse : https://www.php.cn/xiazai/code/6803
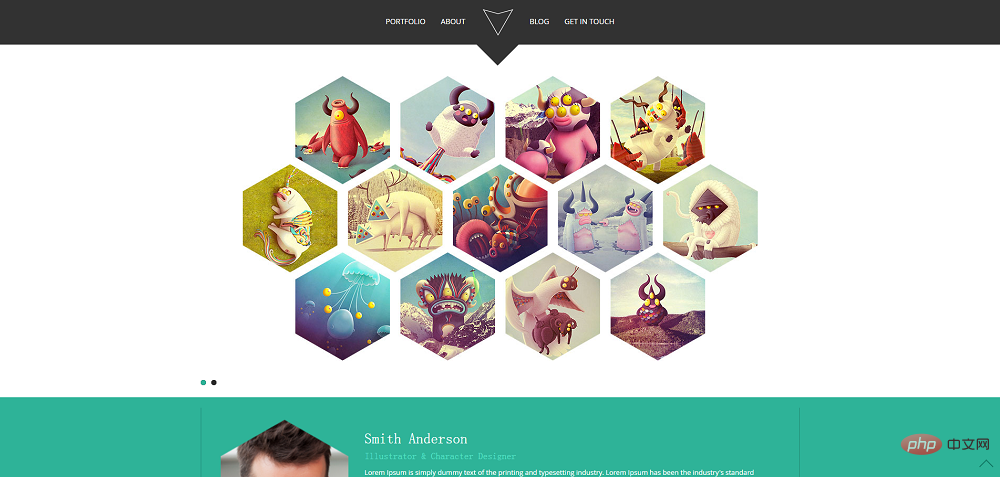
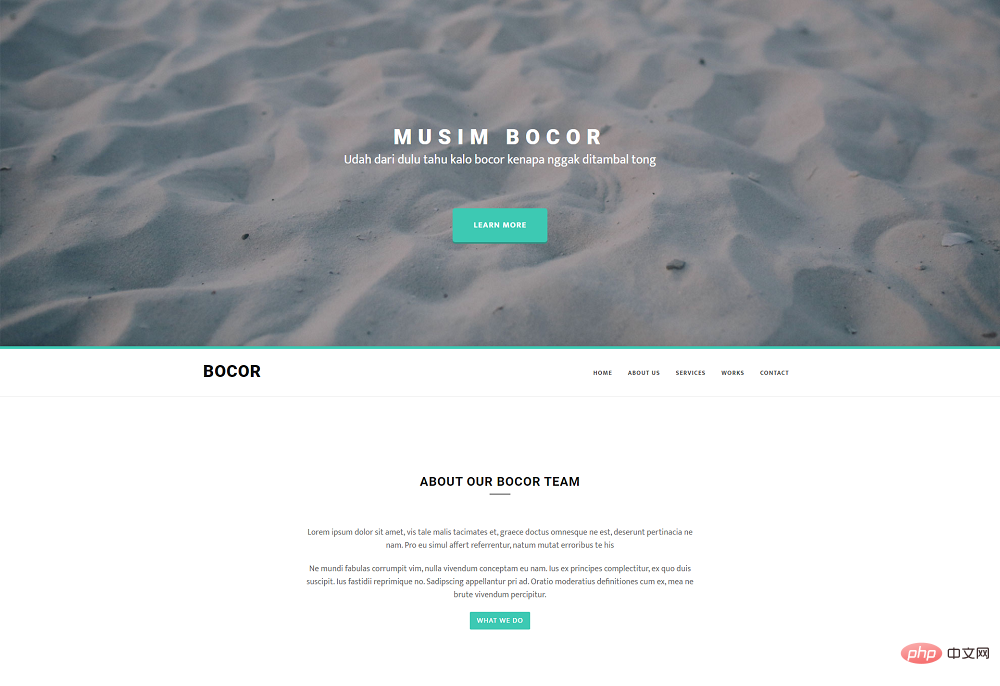
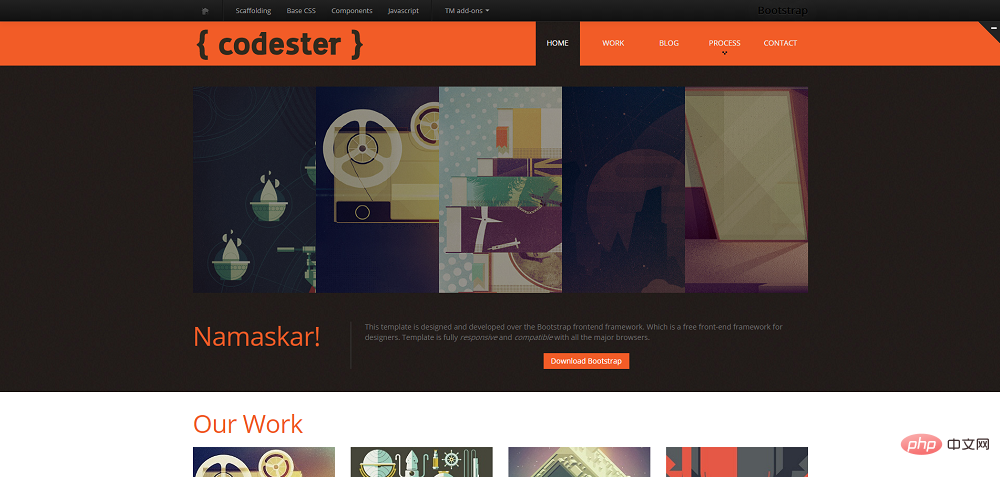
Bootstrap-responsive Seiten-Scroll-Animationsarbeitsanzeige-Einzelseitenvorlage

Demo- und Download-Adresse: https://www.php.cn/xiazai/code/6801
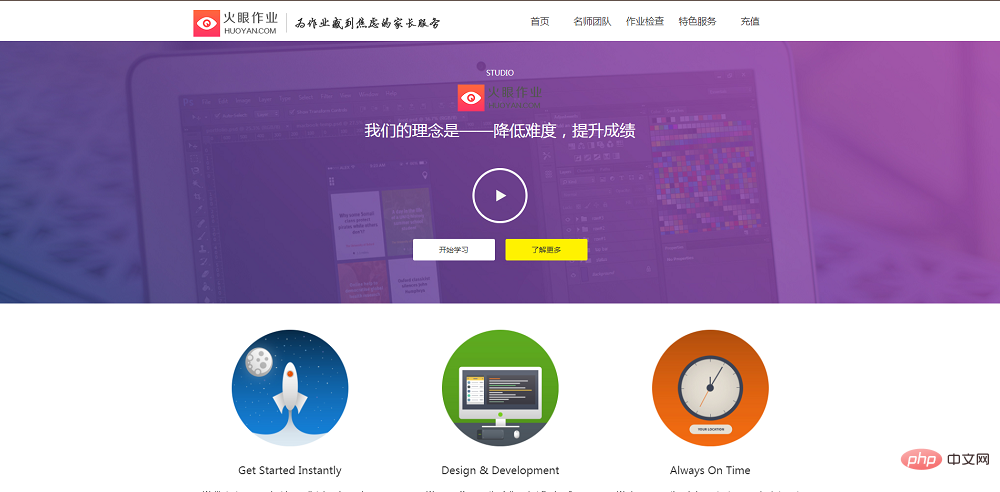
Huoyan Job Education and Training Front-End-Vorlage

Demo- und Download-Adresse: https://www.php.cn/xiazai/ Code /6799
Modekleidung passende E-Commerce-Website HTML5-Frontend-Framework

Demo- und Download-Adresse: https://www.php.cn/xiazai/code/6798
Vorlageneinführung: Universelle HTML-Vorlage für E-Commerce-Shopping-Websites mit passender Kleidung. Dies ist eine exquisite Front-End-Vorlage für E-Commerce-Websites, die auf Bootstrap basiert. Es können verschiedenste Online-Shops und E-Commerce-Unternehmen erstellt werden.
Bootstrap-Vorlage für die Schwarzfotografie-Anzeige

Demo- und Download-Adresse: https ://www.php.cn/xiazai/code/6796
Vorlageneinführung: Black Photography Display Bootstrap template_html responsive Vorlage herunterladen
Lichtlinien-Designblume Responsive Bootstrap-Vorlage für Pflanzunternehmen

Demo- und Download-Adresse: http://www.php .cn/xiazai/code/971
Vorlageneinführung: Eine sehr schöne, auf Light Line Design ansprechende Bootstrap-Frontend-Vorlage für ein Blumenpflanzunternehmen, willkommen zum Download!
Literarische und prägnante offizielle Corporate-Website-Vorlage des VI-Designunternehmens

Demo- und Download-Adresse: http://www.php.cn/xiazai/code/967
Einführung in die Vorlage: Literarische und einfache VI-Design-Firma, responsive offizielle Website-Frontend-Vorlage, willkommen zum kostenlosen Download!
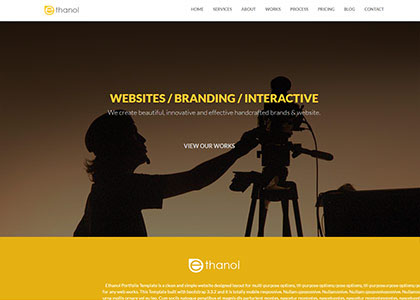
Offizielle Website von FLOIX Industrial Designer Studio

Demo- und Download-Adresse: http://www.php.cn/xiazai/code/968
Materialeinführung: Eine elegante Front-End-Vorlage für die offizielle Website des FLOIX Industrial Designer Studios, die das Bootstrap-Framework verwendet und gerne heruntergeladen werden kann!
Responsive Bildungs- und Schulungswebsite im gelben Design

Demo- und Download-Adresse : http://www.php.cn/xiazai/code/969
Vorlageneinführung: Gelbe Design-Responsive-Schulungs-Website-Bootstrap-Vorlage kostenloser Download
Modische, responsive Website-Bootstrap-Vorlage mit Wasserfall-Flow-Layout

Demo- und Download-Adresse: http://www.php.cn/xiazai/code /970
Vorlageneinführung: Modetrend-Wasserfall-Flow-Layout, responsive Website-Bootstrap-Vorlage kostenloser Download
Weitere Bootstrap-Vorlagen-bezogene Vorlagen finden Sie in der Bootstrap-Vorlagenspalte der chinesischen PHP-Website unter der Adresse http ://www.php.cn/xiazai/code/bootstrap
【Verwandte Empfehlungen】
2. [Discuz-Vorlage] Wählen Sie 5 wunderschöne Discuz-Quellcode-Vorlagen zum Herunterladen aus
3.Heutige Empfehlung: Fünf wunderschöne und schöne PHPCMS-Vorlagenprogramm-Quellcode-Downloads
4. [dedecms-Vorlage] 5 beliebte Dreamweaver CMS-Quellcode-Vorlagen werden empfohlen
5.[Mall-Frontend-Vorlage] Die neueste im Jahr 2017 5 Empfehlungen für den Quellcode von Front-End-Vorlagen für Online-Einkaufszentren
6.[Front-End-Vorlage für mobile Einkaufszentren] 5 stilvolle Front-End-Vorlagen für mobile Einkaufszentren empfohlen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 So schreiben Sie ein Karussellbild auf Bootstrap
Apr 07, 2025 pm 12:54 PM
So schreiben Sie ein Karussellbild auf Bootstrap
Apr 07, 2025 pm 12:54 PM
Erstellen eines Karusselliagramms mit Bootstrap erfordert die folgenden Schritte: Erstellen Sie einen Container mit einem Karusselldiagramm mit der Karussellklasse. Fügen Sie dem Behälter ein Karussellbild mit der Karussell-Item-Klasse und der aktiven Klasse hinzu (nur für das erste Bild). Fügen Sie Kontrolltasten mit den Klassen mit Karussell-Kontroll- und Karussell-Kontroll-Next hinzu. Fügen Sie eine Karussell-Indikatoren-Metrik (kleine Punkte) mit der Karussell-Indicators-Klasse (optional) hinzu. Richten Sie die automatische Wiedergabe ein und fügen Sie Data-BS-Ride = "Carousel &" auf dem Karussell-Container hinzu.
 Was ist der Grund, warum Bootstrap -Tabelle verstümmelte Code zeigt
Apr 07, 2025 am 11:30 AM
Was ist der Grund, warum Bootstrap -Tabelle verstümmelte Code zeigt
Apr 07, 2025 am 11:30 AM
Die Hauptgründe für die Anzeige des verstümmelten Codes in der Bootstrap -Tabelle sind die Mismpatcharpaie, Codierungsprobleme und schlechte Browserkompatibilität. Zu den Lösungen gehören: 1. Bestätigende Zeichensatzkonsistenz; 2. Überprüfen Sie die Datenübertragungscodierung; 3. Ersetzen Sie einen Browser durch bessere Kompatibilität; 4. Aktualisieren Sie die Bootstrap -Tabellenversion; 5. bestätigen, dass das Datenformat korrekt ist. 6. Löschen Sie den Browser -Cache.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.



