20 Dokumente und Leitfäden für Frontend-Entwickler (2)
Zu Beginn dieser Woche möchten Sie vielleicht zur Ruhe kommen und etwas Neues lernen oder Ihre Fähigkeiten in einer speziellen Computersprache oder -technologie verbessern.
Im April habe ich eine Sammlung nützlicher Dokumente und Dokumente zusammengestellt Leitfäden (einige nützliche Dokumentationen und Leitfäden) sind in einem Paket zusammengefasst, und das ist ein sehr beliebter Beitrag. Seitdem habe ich noch ein paar mehr gesammelt. Viel Spaß!
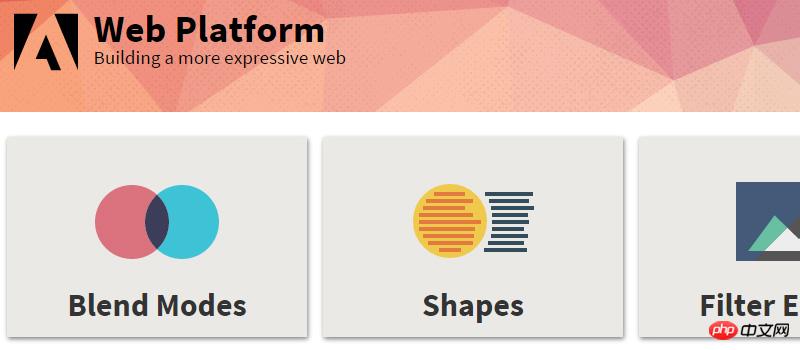
1. Adobe Web Platform Team (Adobe Web Platform Team)
Neu gestaltetes Adobe The Web Die Plattform der Webplattform-Site bietet viele Informationen und Beispiele für neue Technologien. Enthält SVG-Inhalte, CSS Der Inhalt von Regionen, der Inhalt von Filtern, der Inhalt von Weberweiterungen und andere Inhalte. Viele der von ihnen erstellten neuen Standards wurden vom Adobe-Team übernommen Dem Referenzhandbuch hinzugefügt, sodass die Website einige auflistet, auf die Sie klicken können, um einen Link zum Referenzhandbuch und zu Codebeispielen zu erstellen.

2. Flexbox Cheatsheet Cheatsheet (Flexbox (Flexible Layout Box) Referenzhandbuch)
Joni Das Referenzhandbuch von Trythall basiert auf mehreren Referenzhandbüchern und kann Ihnen helfen, Flexbox (Box mit flexiblem Layout) zu verstehen. Es handelt sich um einen Flussdiagramm-Entscheidungsbaum, der verschiedene Aspekte von Flexbox abdeckt. Wenn Sie also nur einen Blick auf dieses Diagramm werfen, können Sie alles visualisieren, was Sie über Flexbox wissen. Es kann auf der Seite als PNG-Bild oder als PDF-Datei in voller Größe verwendet werden.

3. Flexy Boxes (mit Layout-Boxen spielen)
Es Hier wird Flebox (versenkbare Layoutbox) angezeigt und entsprechender Code generiert. Ich liebe all die zusätzlichen Optionen, die es hier gibt. Unter jeder Funktion befindet sich eine Hilfebeschreibung. Sie können auch den RTL-Schreibmodus verwenden, um alten Code zu generieren, und Sie können auch nur die Standard-CSS-Version des Codes ohne Präfixe anzeigen.
Adresse des RTL-Einführungslinks: http://baike.sogou.com/v4890574.htm?fromTitle=RTL

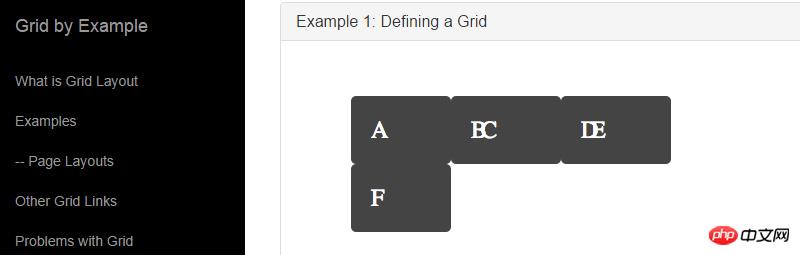
4. Raster nach Beispiel
Es handelt sich um ein ressourcenreiches Dokument, das von Rachel Andrew erstellt wurde und sich mit dem CSS-Rasterlayout befasst Verfügbare Beispiele für Module (CSS Grid Layout Module). Enthält viele relevante externe Links und listet die verschiedenen behandelten Teile des Handbuchs mit visuellen Beispielen auf. Harry Roberts, dessen Ziel es ist, „nützliche Ratschläge und Anleitungen für das rationale Schreiben von verwaltbarem und skalierbarem CSS-Code bereitzustellen.“ Hier gibt es viele Inhalte für unterschiedliche CSS-Entwicklerstufen.

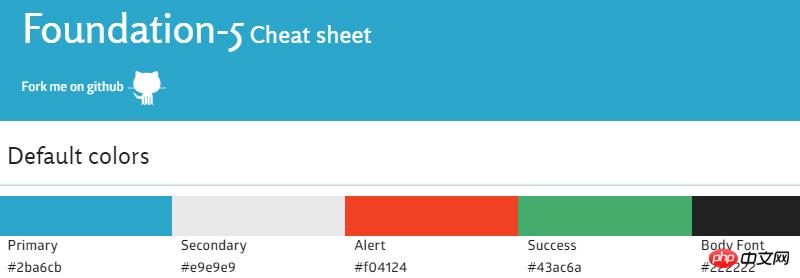
6. Foundation 5 Spickzettel
Es ist nur eine Seite (wenn auch eine sehr lange Seite) Referenzseite, um schnell zu sehen, wie Klassennamen in verschiedenen Teilen des beliebten ZURB-Frontend-Frameworks verwendet werden. Mir gefällt, dass es Beispielabschnitte direkt auf der Seite enthält und die erforderlichen vordefinierten Klassen neben jedem Abschnitt aufgeführt sind.

7. Cheetyr Eine Sammlung von Verknüpfungen, mit denen die Arbeitseffizienz von Designern und Entwicklern verbessert werden kann in Bearbeitung, aber derzeit enthält die Website durchsuchbare CSS-Handbücher, Git-Handbücher, Vim-Handbücher, Photoshop-Handbücher und Illustrator-Handbücher sowie InDesign-Handbücher.
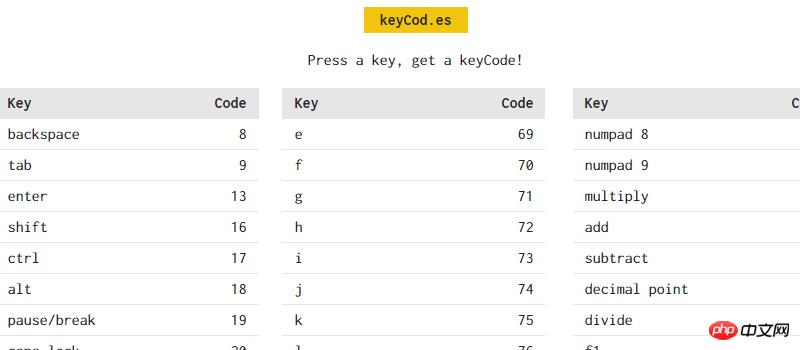
8. keyCod.es
Ein einfaches und schnelles Handbuch, Hilft Ihnen, die richtigen Tastenwerte für verschiedene Tasten auf Ihrer Tastatur zu ermitteln. Wenn Sie in Ihrem Skript event.keyCode oder event.which verwenden, um festzustellen, welche Taste vom Benutzer gedrückt wurde, wird Ihnen dieses Handbuch früher oder später nützlich sein.

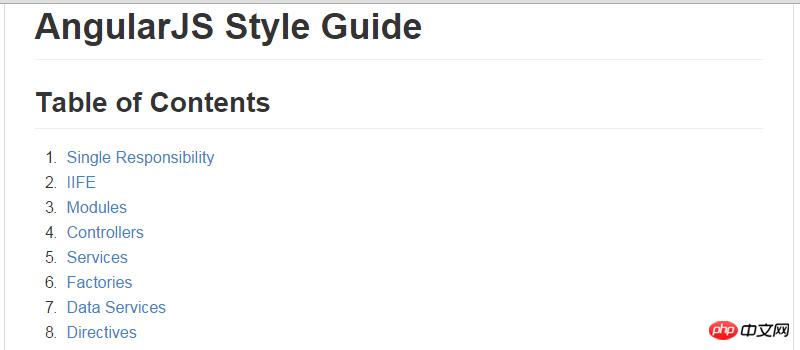
9. AngularJS Style Guide (AngularJS Style Guide)
„Der Ausgangspunkt besteht darin, AngularJS-Entwicklungsteams durch Best Practices Konvergenz zu bieten.“ Es gibt tatsächlich eine umfangreiche Dokumentation, die mehr als 20 Kategorien der AngularJS-Syntax abdeckt.

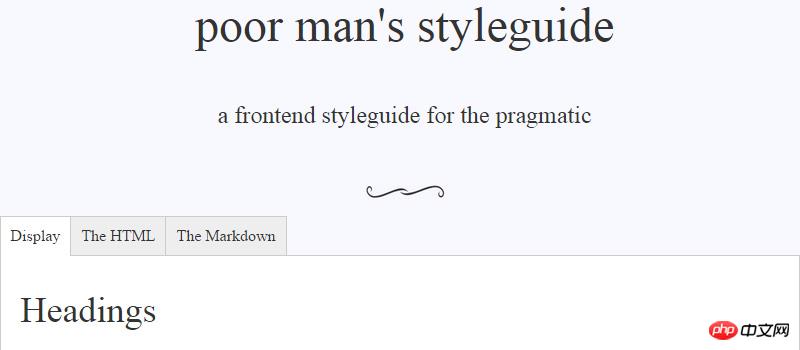
10. Poor Man's Styleguide
„Es handelt sich um einen Notfall-Frontend-Styleguide, der direkt kopiert und in Ihr CMS-Projekt eingefügt werden kann. Er bietet alle Unterschiede im HTML- und Markdown-Code des Elements und alle Stile.“ werden auf der Seite angezeigt.
Markdown-Einführungslinkadresse: http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11. Web-Grundlagen (Web-Grundlagen)
Es handelt sich um die „aktuell entwickelte Best Practice“ für Google-Entwickler. Es deckt viele verschiedene Bereiche ab, darunter Multi-Strategie-Layouts und -Formulare, und ist teilweise sogar profitabel.

12. CSS PRE (CSS-Vorverarbeitung)
Eine Kopie " „One-Stop-Handbuch“ zum Vergleich verschiedener CSS-Präprozessoren. Es umfasst einen Blog-Bereich, ein Dashboard und eine Sammlung von Konvertierungstools von Less, Sass und Stylus.
Die Linkadresse der Einführung von Less: http://lesscss.cn/
Die Linkadresse der Einführung von Sass: http:// baike.sogou.com/v73912368.htm?fromTitle=SASs
Die Linkadresse der Stylus-Einführung: http://blog.fens.me/nodejs-stylus-css/


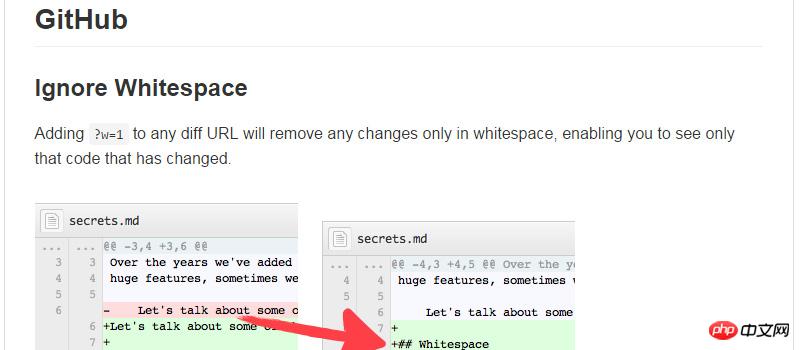
13. GitHub Cheat Sheet (GitHub-Referenzhandbuch)
„Es ist eine Liste einiger der coolen Funktionen von Git und GitHub.“ Selbst wenn Sie ein fortgeschrittener Git/GitHub-Benutzer sind, werden Sie hier eindeutig etwas finden, das Sie noch nie zuvor gesehen haben.

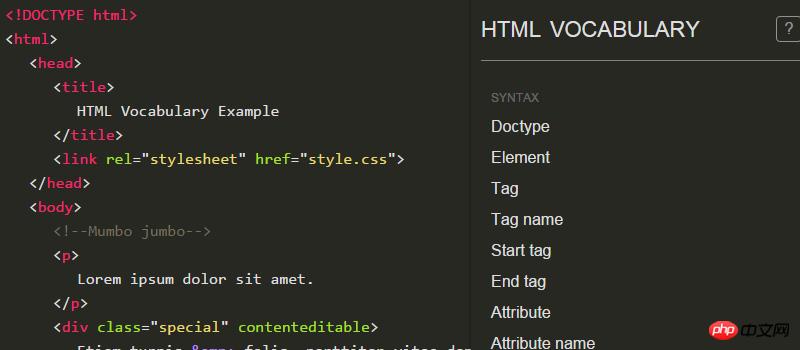
14. HTML-Vokabular (HTML-Vokabular)
Am Ende Die in der Sammlung angezeigten Dokumente ähneln dem „CSS-Vokabular“, das sich auf verschiedene Teile von HTML konzentriert.

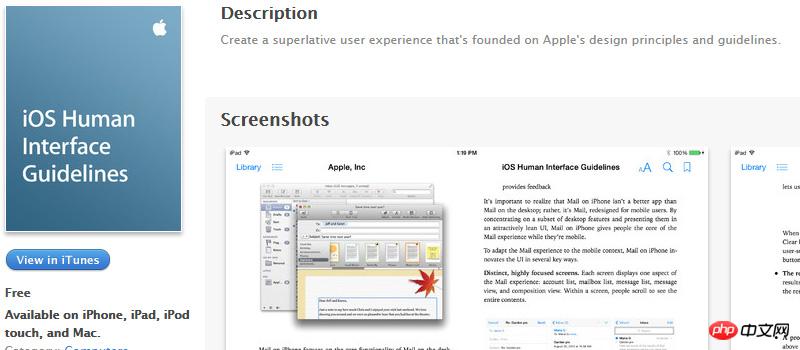
15. iOS Human Interface Guidelines
Es ist kostenlos verfügbar im iTunes Store. Es ist hauptsächlich für iOS Es richtet sich an App-Entwickler, enthält aber auch Diskussionen zu einigen häufig verwendeten UI-Designprinzipien, die für Entwickler oder Designer von Webplattformen von Nutzen sein können. Das Befolgen von Designprinzipien ist beim Erstellen reaktionsfähiger webbasierter Websites sehr hilfreich und kann die von Ihnen erstellten nativen Apps benutzerfreundlicher machen.

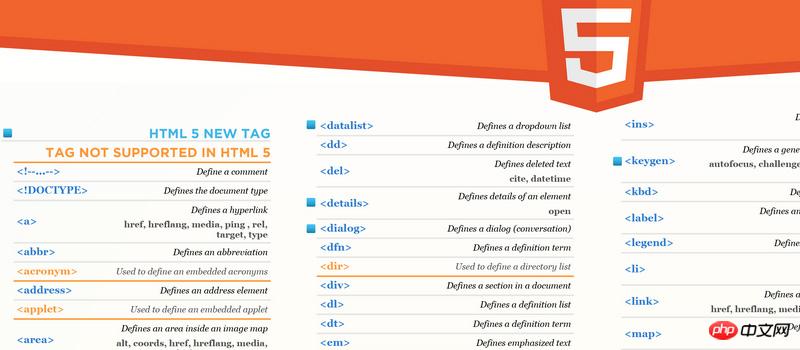
16. HTML5-Spickzettel (HTML5-Referenzhandbuch) Es ist ein Referenzhandbuch für schön gestaltete HTML5-Tags. Wenn Sie ein handliches Exemplar haben möchten, können Sie es als PNG-Datei oder als PDF-Datei ausdrucken.
17. jQuery-Codierungsstandards und Best Practices (jQuery-Codierungsstandards und Best Practices)
Es handelt sich um eine Sammlung von Best Practices für Entwickler, die jQuery schreiben. Möglicherweise sind Sie nicht mit allem, was beschrieben wird, einverstanden, aber Sie werden zweifellos einige Vorschläge finden, über die es sich zu denken lohnt.

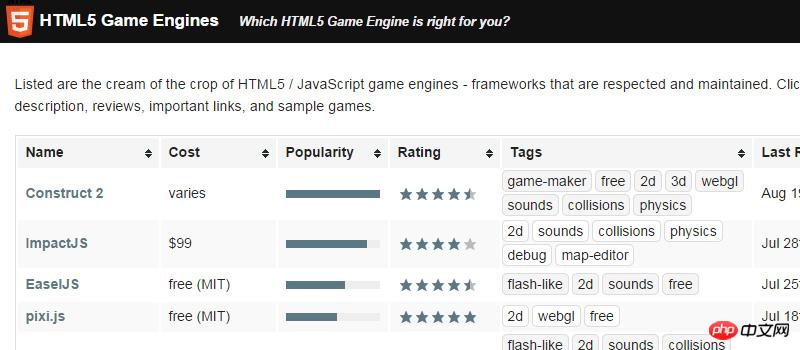
18. HTML5-Game-Engines (HTML5-Game-Engine) Es ist wirklich großartig. Es vergleicht verschiedene Bibliotheken zum Erstellen von HTML5-basierten Spielen. Jeder Eintrag enthält ausführliche Beschreibungen, Kosten (falls vorhanden), Filter-Tags und es gibt sogar Benutzer-Sternebewertungen und -Rezensionen auf der Seite, die der von Amazon ähnelt.
Sie benötigen möglicherweise kein jQuery (Sie benötigen möglicherweise kein jQuery)
Vielleicht haben Sie dieses gesehen, da es bei seinem Erscheinen sehr beliebt war. es ist viel Vanille Eine Übersicht über JavaScript, äquivalent zu verschiedenen jQuery-Methoden. Aber später in der Dokumentation wird es Kommentare von erfahrenen jQuery-Entwicklern geben, die darauf hinweisen, warum man jQuery nicht so schnell aufgeben sollte.
Vanilla Chinese Community-Linkadresse: http://vanillaforums.cn/
20. Airbnb JavaScript Style Guide (Airbnb JavaScript Style Guide) 
Es handelt sich um einen Styleguide, der vom Website-Entwickler eines beliebten internationalen Hotels erstellt wurde. Einige der oben genannten Punkte müssen Sie nicht befolgen, aber wie bei anderen Styleguides können Sie möglicherweise einige Elemente auswählen und auf Ihre eigene Arbeit anwenden.

Zusammenfassung
Wenn Sie ein Tool oder einen Styleguide zur Beherrschung einiger Aspekte der Front-End-Sprache oder -Technologie geschrieben haben, teilen Sie es bitte im Kommentarbereich mit, und vielleicht werde ich es in einem zukünftigen Artikel hinzufügen.
20 Dokumente und Leitfäden für Frontend-Entwickler (1)
Das obige ist der detaillierte Inhalt von20 Dokumente und Leitfäden für Frontend-Entwickler (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Anleitung zum Deaktivieren von VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Anleitung zum Deaktivieren von VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Mit der Einführung von Windows 11 hat Microsoft einige neue Funktionen und Updates eingeführt, darunter eine Sicherheitsfunktion namens VBS (Virtualization-based Security). VBS nutzt Virtualisierungstechnologie, um das Betriebssystem und sensible Daten zu schützen und so die Systemsicherheit zu verbessern. Für einige Benutzer ist VBS jedoch keine notwendige Funktion und kann sogar die Systemleistung beeinträchtigen. Daher wird in diesem Artikel erläutert, wie Sie VBS in Windows 11 deaktivieren können
 So fügen Sie Redline zu einem Word-Dokument hinzu
Mar 01, 2024 am 09:40 AM
So fügen Sie Redline zu einem Word-Dokument hinzu
Mar 01, 2024 am 09:40 AM
Es sind 395 Wörter, also 495. In diesem Artikel erfahren Sie, wie Sie rote Linien in Word-Dokumenten hinzufügen. Unter Redlining eines Dokuments versteht man das Vornehmen von Änderungen am Dokument, damit Benutzer die Änderungen deutlich erkennen können. Diese Funktion ist sehr wichtig, wenn mehrere Personen gemeinsam ein Dokument bearbeiten. Was Redline bedeutet: Markieren eines Dokuments. Redlining bedeutet die Verwendung roter Linien oder Beschriftungen, um auf Änderungen, Bearbeitungen oder Überarbeitungen an einem Dokument hinzuweisen. Der Begriff ist inspiriert von der Praxis, gedruckte Dokumente mit einem roten Stift zu markieren. Redline-Kommentare werden häufig in verschiedenen Szenarien verwendet, beispielsweise um Autoren, Redakteuren und Prüfern bei der Bearbeitung eines Dokuments empfohlene Änderungen deutlich anzuzeigen. Schlagen Sie Änderungen und Modifikationen in rechtlichen Vereinbarungen oder Verträgen vor. Geben Sie konstruktive Kritik und Vorschläge zu Papieren, Präsentationen usw. Wie gibt man W
 Einrichten von Chinesisch mit VSCode: Die vollständige Anleitung
Mar 25, 2024 am 11:18 AM
Einrichten von Chinesisch mit VSCode: Die vollständige Anleitung
Mar 25, 2024 am 11:18 AM
VSCode-Setup auf Chinesisch: Eine vollständige Anleitung In der Softwareentwicklung ist Visual Studio Code (kurz VSCode) eine häufig verwendete integrierte Entwicklungsumgebung. Für Entwickler, die Chinesisch verwenden, kann die Einstellung von VSCode auf die chinesische Schnittstelle die Arbeitseffizienz verbessern. In diesem Artikel erhalten Sie eine vollständige Anleitung, die detailliert beschreibt, wie Sie VSCode auf eine chinesische Schnittstelle einstellen, und spezifische Codebeispiele bereitstellt. Schritt 1: Laden Sie das Sprachpaket herunter und installieren Sie es. Klicken Sie nach dem Öffnen von VSCode auf links
 Das Word-Dokument ist beim Öffnen unter Windows 11/10 leer
Mar 11, 2024 am 09:34 AM
Das Word-Dokument ist beim Öffnen unter Windows 11/10 leer
Mar 11, 2024 am 09:34 AM
Wenn beim Öffnen eines Word-Dokuments auf einem Windows 11/10-Computer ein Problem mit leeren Seiten auftritt, müssen Sie möglicherweise Reparaturen durchführen, um das Problem zu beheben. Es gibt verschiedene Ursachen für dieses Problem. Eine der häufigsten ist ein beschädigtes Dokument selbst. Darüber hinaus kann auch die Beschädigung von Office-Dateien zu ähnlichen Situationen führen. Daher können die in diesem Artikel bereitgestellten Korrekturen für Sie hilfreich sein. Sie können versuchen, das beschädigte Word-Dokument mit einigen Tools zu reparieren oder das Dokument in ein anderes Format zu konvertieren und erneut zu öffnen. Darüber hinaus kann auch die Überprüfung, ob die Office-Software im System aktualisiert werden muss, eine Möglichkeit sein, dieses Problem zu lösen. Wenn Sie diese einfachen Schritte befolgen, können Sie möglicherweise das Problem beheben, dass das Word-Dokument beim Öffnen eines Word-Dokuments unter Windows leer ist
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Ausführliche Erklärung der Funktionsweise eines Word-Dokuments: Zwei Seiten zu einer zusammenführen
Mar 26, 2024 am 08:18 AM
Ausführliche Erklärung der Funktionsweise eines Word-Dokuments: Zwei Seiten zu einer zusammenführen
Mar 26, 2024 am 08:18 AM
Word-Dokumente sind eine der am häufigsten verwendeten Anwendungen in unserer täglichen Arbeit und im Studium. Bei der Arbeit mit Dokumenten kann es manchmal vorkommen, dass Sie zwei Seiten zu einer zusammenführen müssen. In diesem Artikel wird ausführlich beschrieben, wie zwei Seiten in einem Word-Dokument zu einer Seite zusammengeführt werden, um Lesern dabei zu helfen, das Dokumentlayout effizienter zu handhaben. In Word-Dokumenten wird das Zusammenfügen zweier Seiten in der Regel dazu verwendet, Papier- und Druckkosten zu sparen oder das Dokument kompakter und übersichtlicher zu gestalten. Im Folgenden finden Sie die spezifischen Schritte zum Zusammenführen von zwei Seiten zu einer: Schritt 1: Öffnen Sie das Word, das bearbeitet werden muss
 Anleitung zur Konfiguration des PHP7-Installationsverzeichnisses
Mar 11, 2024 pm 12:18 PM
Anleitung zur Konfiguration des PHP7-Installationsverzeichnisses
Mar 11, 2024 pm 12:18 PM
PHP7-Installationsverzeichnis-Konfigurationshandbuch PHP ist eine beliebte serverseitige Skriptsprache, die zur Entwicklung dynamischer Webseiten verwendet wird. Derzeit ist PHP7 die neueste Version von PHP, die viele neue Funktionen und Leistungsoptimierungen einführt und die bevorzugte Version für viele Websites und Anwendungen ist. Bei der Installation von PHP7 ist es sehr wichtig, das Installationsverzeichnis korrekt zu konfigurieren. In diesem Artikel finden Sie eine detaillierte Anleitung zur Konfiguration des PHP7-Installationsverzeichnisses mit spezifischen Codebeispielen. Um PHP7 zuerst herunterzuladen, müssen Sie es von der offiziellen PHP-Website (https://www.php7.com) herunterladen.
 Wie kann ich die Golang-Funktionsdokumentation in der IDE anzeigen?
Apr 18, 2024 pm 03:06 PM
Wie kann ich die Golang-Funktionsdokumentation in der IDE anzeigen?
Apr 18, 2024 pm 03:06 PM
Go-Funktionsdokumentation mit der IDE anzeigen: Bewegen Sie den Cursor über den Funktionsnamen. Drücken Sie den Hotkey (GoLand: Strg+Q; VSCode: Nach der Installation von GoExtensionPack F1 und wählen Sie „Go:ShowDocumentation“).




