20 Dokumente und Leitfäden für Frontend-Entwickler (3)
Wir befinden uns im Jahr 2015 (Anmerkung des Übersetzers: Originalartikel vom 25. Februar 2015), und ich bin sicher, dass Sie gerade eines der folgenden beiden Dinge spüren:
1. Sie sind wirklich überwältigt davon, wie viel es kosten wird, in dieser Branche zu lernen
2. Sie möchten sich unbedingt mehr Wissen aneignen, können es aber kaum erwarten. Warten Sie bis jemand anderes sagt dir, was du als nächstes lernen sollst.
Ich gehe davon aus, dass es sich um eine Kombination dieser beiden Emotionen handelt – die erste wird durch unsere persönlichen Emotionen verursacht, während die zweite Angst etwas unnötig ist.
Um Ihnen zu helfen, habe ich eine Liste zusätzlicher nützlicher Dokumentationen, Informationsseiten und Leitfäden zusammengestellt, die verschiedene Bereiche der Front-End-Entwicklung abdecken.
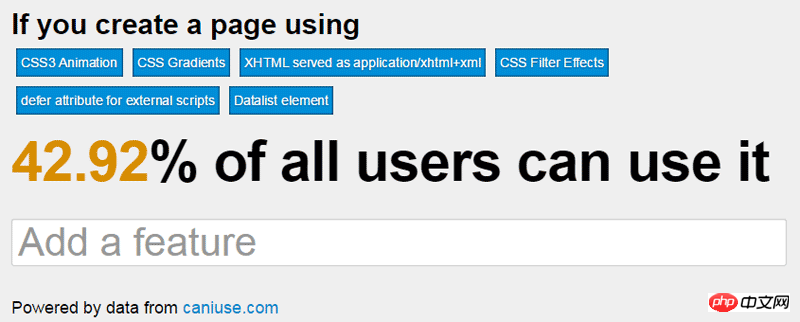
1.Ich möchte I verwenden Diese auf der Nutzungswebsite aufgeführte App bietet Ihnen die Möglichkeit, aus vielen Front-End-Entwicklungsfunktionen auszuwählen und einen Prozentsatz der Anzahl der Benutzer auf der ganzen Welt zu erhalten, die die von Ihnen ausgewählte Funktion sehen.
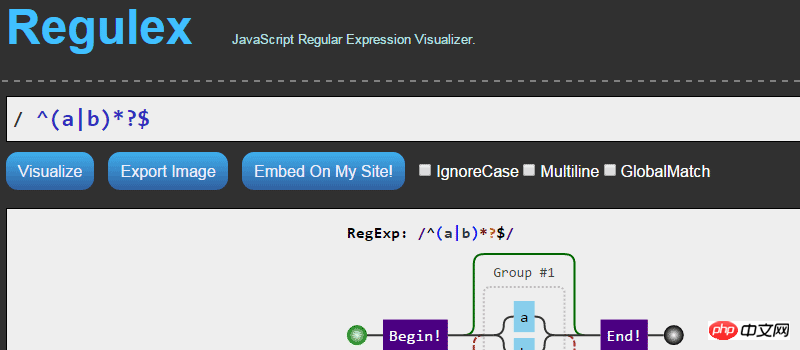
2. Regulex (JavaScript-Visualisierungstool für reguläre Ausdrücke) 
Es ist ein clientseitiges Tool, ein JavaScript-Tool zur Visualisierung regulärer Ausdrücke, das über eine präzise Fehleraufforderung verfügt, die Ihnen mitteilt, ob in Ihrem regulären Ausdruck ein Syntaxfehler vorliegt. Es bietet auch die Möglichkeit, die Ausgabeergebnisse mithilfe eines Iframe-Tag-Paares an der gewünschten Stelle einzubetten.
3. Das :nte-Kind meistern(Meister:ntes-Kind)
Es handelt sich um eine einseitige Website, die Ihnen hilft, zu verstehen, wie Sie eine Vielzahl nützlicher, aber oft komplexer, auf dem n-ten Kind basierender Selektorkombinationen verwenden.
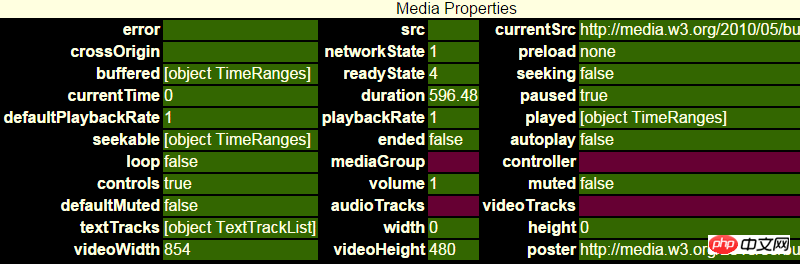
4. HTML5-Videoereignisse und API (HTML5-Video-(Video-)Ereignisse und API)
„Diese Seite demonstriert HTML5 Neue Videoelemente, seine Multimedia-API und Multimedia-Events. Spielen Sie das Video ab, halten Sie es an und durchsuchen Sie es, passen Sie die Lautstärke an, schalten Sie es stumm und passen Sie die Wiedergabegeschwindigkeit an (einschließlich der Einstellung auf negative Werte). Schauen Sie sich die Auswirkungen im Video an, um die Auswirkungen der Hauptereignisse und Änderungen der Attributwerte zu sehen. ”
5. Excess XSS (Conquer XSS)
Einführung in XSS-Link-Adresse: http://baike.sogou.com/v625072.htm?fromTitle=xss
Es ist wahrscheinlich ein Thema, mit dem alle Entwickler vertraut sein sollten und das zum Verständnis von XSS beiträgt , Der obige Inhalt ist möglicherweise ein guter Anfang. Es handelt sich um ein umfassendes Tutorial zum Cross-Site-Scripting, ein Handbuch zu möglichen Angriffstypen und bietet Lösungen, um diese zu verhindern
6. RSCSS

Es bedeutet „angemessener CSS-Stylesheet-Strukturstandard“, wenn für große Projekte geschrieben wird. Wenn es um Sass/CSS geht, ist es auch so Bereiten Sie einige Tipps und Techniken vor 🎜> „Es besteht aus Andrew
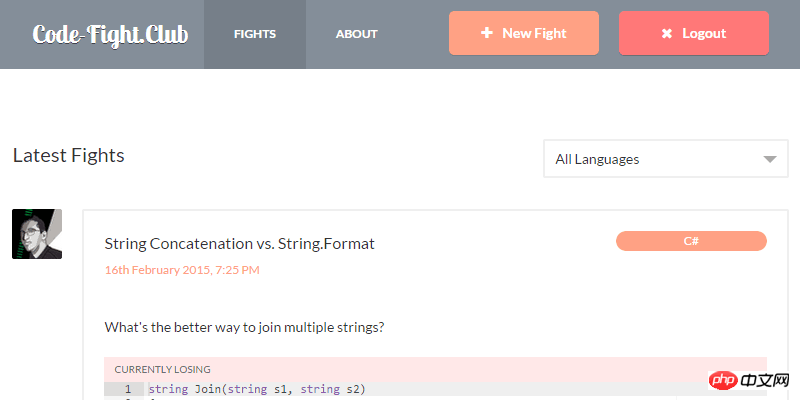
Ein von Hathaway ins Leben gerufenes Projekt mit dem Ziel, anderen Entwicklern dabei zu helfen, ihren Code so gut, effizient und optimal wie möglich zu schreiben. Um zu entscheiden, welche Art, Code zu schreiben, die beste ist, können Benutzer Kommentare hinterlassen und für ihren Lieblingskonkurrenten stimmen, der einen Wettbewerb gewinnt. „Diese Website ist nach Programmiersprachen in viele Kategorien unterteilt, aber es scheint nicht so viele zu geben. Sie können die Website jedoch erweitern, um sie zu erweitern, und Sie können auch einige „Programmierwettbewerbe“ starten.

8. Sass-Richtlinien (Sas Guide)
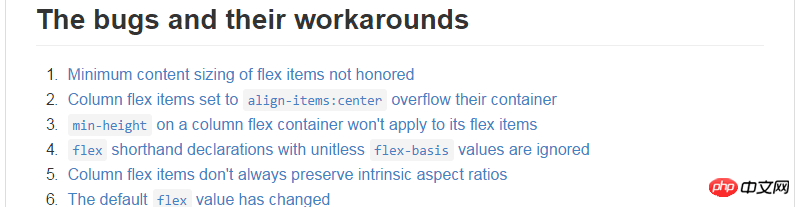
Es kommt von Sass-Meister Hugo Giraudel, „ein eigensinniger Styleguide zum Schreiben sinnvoller, wartbarer und erweiterbarer Sass-Code.“ Der Leitfaden wurde in sechs weitere Sprachen übersetzt. „Es handelt sich um eine von der Community kuratierte Flexbox“ (Flexible Layout Box) und browserübergreifende Lösungen dafür. Wenn Sie eine Website mit Flexbox erstellt haben und diese nicht wie erwartet funktioniert, finden Sie hier die Lösung . .“ Wenn Sie mit der Erstellung eines neuen Layouts mit Flexbox beginnen, sollten Sie ein erforderliches Tag dafür identifizieren.

10. Ein Manifest eines Front-End-Ingenieurs (Ratschlag eines Front-End-Ingenieurs)
Es enthält keinen besonders ausführlichen Inhalt, es handelt sich lediglich um eine einfache Sammlung von Hinweisen, die alle Front-End-Entwickler daran erinnern, ihren Entwicklungsprozess und Arbeitsablauf zu integrieren.

11. ECMAScript 6-Äquivalente in ES5
Sehr gut , ein Referenzhandbuch, das ES6-Funktionen in ES5-kompatiblen Code konvertieren kann. Es berücksichtigt gut die starke Unterstützung für ES5 (ES5 hat großartig). Unterstützung), aber es gibt keine starke Unterstützung für ES6 (ES6 nicht).

12. Flexbox Adventures
Es ist ein Entwickler aus Australien ausführliches und praktisches Flexbox-Handbuch von Chris Wright. Er hat auch einen Beitrag mit dem Titel „Using Flexbox“ gepostet Der heutige Beitrag hilft Ihnen, auf vernünftige und praktische Weise in die Flexbox-Entwicklung einzusteigen.
 Using Flexbox Today Link-Adresse: https://chriswrightdesign.com/experiments/using-flexbox-today/
Using Flexbox Today Link-Adresse: https://chriswrightdesign.com/experiments/using-flexbox-today/
13. Holen Sie sich BEM
Es handelt sich um eine umfassende Website, die entwickelt wurde, um Entwickler zu fördern und ihnen beizubringen, die beliebte BEM-CSS-Methodik zu verwenden.
 BEM-Linkadresse: http://www.w3cplus.com/css/bem-definitions.html
BEM-Linkadresse: http://www.w3cplus.com/css/bem-definitions.html
14. Sass-Kompatibilität (Sass-Kompatibilität)
„Es werden Inkompatibilitäten zwischen verschiedenen Sass-Engines gemeldet.“

15. HTMLelement.info
Eine kleine, vernünftige und einfach zu bedienende Anleitung, die anders sein kann HTML-Elementinformationen aus dem Referenzhandbuch.

16. JSLint-Fehlererklärungen (JSLint-Fehleraufforderungserklärung)
Wenn Sie möchten, befolgen Sie möglicherweise viele Best Practices für JavaScript, verstehen aber möglicherweise nicht unbedingt alle Gründe hinter diesen Technologien. Der Zweck dieser Website besteht darin, die Geheimnisse von Fehlern und Warnungen zu enthüllen, die bei den beliebten Linting-Tools JSLint, JSHint und ESLint auftreten können.

17. Animationen – Web-Grundlagen (Animation – die Basis des Webs)
In der Web Fundamentals-Dokumentation von Google (web Das Basisdokument enthält viele nützliche Informationen, dies wird jedoch speziell für Frontend-Entwickler erwähnt, da es bei der Erstellung eines dynamischen UI-Elements einige wichtige gute Erfahrungen gibt, die auf Ihre eigenen Projekte angewendet werden können.

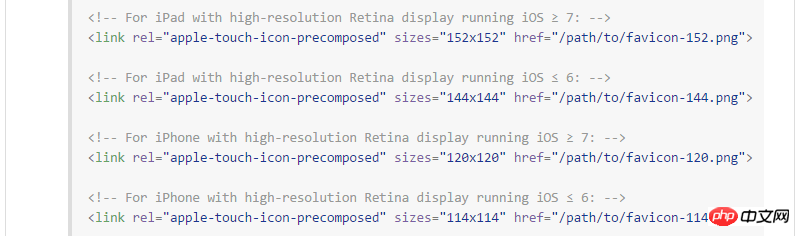
18. Favicon Cheat Sheet (Website-Favicon-Referenzhandbuch)
Adresse des Favicon-Einführungslinks: http://baike.sogou.com/v8483500.htm?fromTitle=favicon
„Eine ablenkende Anleitung zum Anzeigen der verwendeten Größe oder Art des Symbols.“ Es wurde aus einer Reihe verschiedener beliebter Artikel zusammengestellt, die sich mit Symbolen von innen nach außen bis hin zu Computern und Mobiltelefonen befassen.

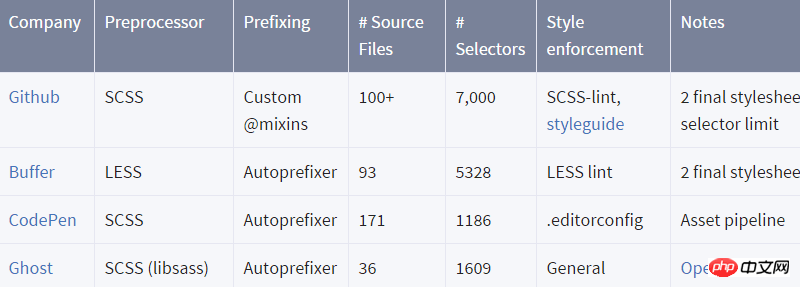
19. Das CSS unter…
Wenn Sie es verwenden möchten Bereichern Sie sich mit dem CSS-Styleguide, der von einem Meister erstellt wurde, dann auf dieser Website, Chris Coyier hat in den letzten Monaten verschiedene Beiträge anhand statistischer Trends bewertet und die zugehörigen Informationen und Links in einer Tabelle zusammengefasst. Ich bin mir sicher, dass er dies weiterhin aktualisieren wird, während andere ihre CSS-Methoden und Erfahrungen der Öffentlichkeit zugänglich machen.

20. Dash
Dash-Einführungslinkadresse: http:/ /scriptfans.iteye.com/blog/1543219
Es handelt sich um eine native (lokale) Mac- oder iOS-Anwendung. Es handelt sich um einen API-Dokumentbrowser und Code-Snippet-Manager. Dash speichert Code-Snippets und die Möglichkeit, in einer Sammlung von über 150 API-Dokumenten sofort offline nach Dokumentation zu suchen. „Es ist großartig und für verschiedene Arten von Entwicklern geeignet.

Fazit
Wenn Sie noch etwas wissen, das nicht in aufgeführt ist Diese Beiträge kommen heraus, oder wenn Sie selbst etwas Ähnliches bauen oder schreiben, teilen Sie uns dies bitte im Diskussionsbereich mit.
20 Dokumente und Leitfäden für Frontend-Entwickler (1)
Das obige ist der detaillierte Inhalt von20 Dokumente und Leitfäden für Frontend-Entwickler (3). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Anleitung zum Deaktivieren von VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Anleitung zum Deaktivieren von VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Mit der Einführung von Windows 11 hat Microsoft einige neue Funktionen und Updates eingeführt, darunter eine Sicherheitsfunktion namens VBS (Virtualization-based Security). VBS nutzt Virtualisierungstechnologie, um das Betriebssystem und sensible Daten zu schützen und so die Systemsicherheit zu verbessern. Für einige Benutzer ist VBS jedoch keine notwendige Funktion und kann sogar die Systemleistung beeinträchtigen. Daher wird in diesem Artikel erläutert, wie Sie VBS in Windows 11 deaktivieren können
 So fügen Sie Redline zu einem Word-Dokument hinzu
Mar 01, 2024 am 09:40 AM
So fügen Sie Redline zu einem Word-Dokument hinzu
Mar 01, 2024 am 09:40 AM
Es sind 395 Wörter, also 495. In diesem Artikel erfahren Sie, wie Sie rote Linien in Word-Dokumenten hinzufügen. Unter Redlining eines Dokuments versteht man das Vornehmen von Änderungen am Dokument, damit Benutzer die Änderungen deutlich erkennen können. Diese Funktion ist sehr wichtig, wenn mehrere Personen gemeinsam ein Dokument bearbeiten. Was Redline bedeutet: Markieren eines Dokuments. Redlining bedeutet die Verwendung roter Linien oder Beschriftungen, um auf Änderungen, Bearbeitungen oder Überarbeitungen an einem Dokument hinzuweisen. Der Begriff ist inspiriert von der Praxis, gedruckte Dokumente mit einem roten Stift zu markieren. Redline-Kommentare werden häufig in verschiedenen Szenarien verwendet, beispielsweise um Autoren, Redakteuren und Prüfern bei der Bearbeitung eines Dokuments empfohlene Änderungen deutlich anzuzeigen. Schlagen Sie Änderungen und Modifikationen in rechtlichen Vereinbarungen oder Verträgen vor. Geben Sie konstruktive Kritik und Vorschläge zu Papieren, Präsentationen usw. Wie gibt man W
 Einrichten von Chinesisch mit VSCode: Die vollständige Anleitung
Mar 25, 2024 am 11:18 AM
Einrichten von Chinesisch mit VSCode: Die vollständige Anleitung
Mar 25, 2024 am 11:18 AM
VSCode-Setup auf Chinesisch: Eine vollständige Anleitung In der Softwareentwicklung ist Visual Studio Code (kurz VSCode) eine häufig verwendete integrierte Entwicklungsumgebung. Für Entwickler, die Chinesisch verwenden, kann die Einstellung von VSCode auf die chinesische Schnittstelle die Arbeitseffizienz verbessern. In diesem Artikel erhalten Sie eine vollständige Anleitung, die detailliert beschreibt, wie Sie VSCode auf eine chinesische Schnittstelle einstellen, und spezifische Codebeispiele bereitstellt. Schritt 1: Laden Sie das Sprachpaket herunter und installieren Sie es. Klicken Sie nach dem Öffnen von VSCode auf links
 Das Word-Dokument ist beim Öffnen unter Windows 11/10 leer
Mar 11, 2024 am 09:34 AM
Das Word-Dokument ist beim Öffnen unter Windows 11/10 leer
Mar 11, 2024 am 09:34 AM
Wenn beim Öffnen eines Word-Dokuments auf einem Windows 11/10-Computer ein Problem mit leeren Seiten auftritt, müssen Sie möglicherweise Reparaturen durchführen, um das Problem zu beheben. Es gibt verschiedene Ursachen für dieses Problem. Eine der häufigsten ist ein beschädigtes Dokument selbst. Darüber hinaus kann auch die Beschädigung von Office-Dateien zu ähnlichen Situationen führen. Daher können die in diesem Artikel bereitgestellten Korrekturen für Sie hilfreich sein. Sie können versuchen, das beschädigte Word-Dokument mit einigen Tools zu reparieren oder das Dokument in ein anderes Format zu konvertieren und erneut zu öffnen. Darüber hinaus kann auch die Überprüfung, ob die Office-Software im System aktualisiert werden muss, eine Möglichkeit sein, dieses Problem zu lösen. Wenn Sie diese einfachen Schritte befolgen, können Sie möglicherweise das Problem beheben, dass das Word-Dokument beim Öffnen eines Word-Dokuments unter Windows leer ist
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Ausführliche Erklärung der Funktionsweise eines Word-Dokuments: Zwei Seiten zu einer zusammenführen
Mar 26, 2024 am 08:18 AM
Ausführliche Erklärung der Funktionsweise eines Word-Dokuments: Zwei Seiten zu einer zusammenführen
Mar 26, 2024 am 08:18 AM
Word-Dokumente sind eine der am häufigsten verwendeten Anwendungen in unserer täglichen Arbeit und im Studium. Bei der Arbeit mit Dokumenten kann es manchmal vorkommen, dass Sie zwei Seiten zu einer zusammenführen müssen. In diesem Artikel wird ausführlich beschrieben, wie zwei Seiten in einem Word-Dokument zu einer Seite zusammengeführt werden, um Lesern dabei zu helfen, das Dokumentlayout effizienter zu handhaben. In Word-Dokumenten wird das Zusammenfügen zweier Seiten in der Regel dazu verwendet, Papier- und Druckkosten zu sparen oder das Dokument kompakter und übersichtlicher zu gestalten. Im Folgenden finden Sie die spezifischen Schritte zum Zusammenführen von zwei Seiten zu einer: Schritt 1: Öffnen Sie das Word, das bearbeitet werden muss
 Anleitung zur Konfiguration des PHP7-Installationsverzeichnisses
Mar 11, 2024 pm 12:18 PM
Anleitung zur Konfiguration des PHP7-Installationsverzeichnisses
Mar 11, 2024 pm 12:18 PM
PHP7-Installationsverzeichnis-Konfigurationshandbuch PHP ist eine beliebte serverseitige Skriptsprache, die zur Entwicklung dynamischer Webseiten verwendet wird. Derzeit ist PHP7 die neueste Version von PHP, die viele neue Funktionen und Leistungsoptimierungen einführt und die bevorzugte Version für viele Websites und Anwendungen ist. Bei der Installation von PHP7 ist es sehr wichtig, das Installationsverzeichnis korrekt zu konfigurieren. In diesem Artikel finden Sie eine detaillierte Anleitung zur Konfiguration des PHP7-Installationsverzeichnisses mit spezifischen Codebeispielen. Um PHP7 zuerst herunterzuladen, müssen Sie es von der offiziellen PHP-Website (https://www.php7.com) herunterladen.
 Wie kann ich die Golang-Funktionsdokumentation in der IDE anzeigen?
Apr 18, 2024 pm 03:06 PM
Wie kann ich die Golang-Funktionsdokumentation in der IDE anzeigen?
Apr 18, 2024 pm 03:06 PM
Go-Funktionsdokumentation mit der IDE anzeigen: Bewegen Sie den Cursor über den Funktionsnamen. Drücken Sie den Hotkey (GoLand: Strg+Q; VSCode: Nach der Installation von GoExtensionPack F1 und wählen Sie „Go:ShowDocumentation“).




