
Directive ist eine tolle Funktion. Wir können unsere eigenen funktionalen Methoden implementieren. Das Folgende ist eine Einführung in das Wissen über Angularjs benutzerdefinierte Direktive-Direktive anhand von Beispielcode. Freunde, die interessiert sind, können gemeinsam lernen
Heute lernen Sie die benutzerdefinierte Angularjs-Direktive-Direktive kennen.
Directive ist eine tolle Funktion. Wir können unsere eigenen funktionalen Methoden implementieren.
Das folgende Beispiel soll zeigen, ob das vom Benutzer im Textfeld eingegebene Konto das Administratorkonto „Admin“ ist.
Fügen Sie ein Textfeld und eine Schaltfläche auf der Webseite ein:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
Dann müssen Sie Zitat der Klassenbibliothek von angularjs:
@Scripts.Render("~/bundles/angular")Das Obige wird von ASP.NET MVC gebündelt.
Definieren Sie eine App:
var app = angular.module('app', []);
Definieren Sie einen Controller:

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
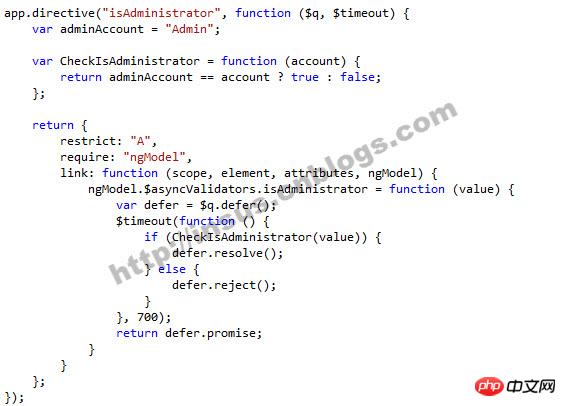
});Das Folgende ist der Schlüsselcode, benutzerdefinierte Anweisungen:

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});Demonstration:

Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in die benutzerdefinierte Richtlinie von Angularjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Dateityp in Win7
So ändern Sie den Dateityp in Win7
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So eröffnen Sie ein Konto bei U-Währung
So eröffnen Sie ein Konto bei U-Währung
 So öffnen Sie eine OFD-Datei
So öffnen Sie eine OFD-Datei
 So extrahieren Sie Audio aus Video in Java
So extrahieren Sie Audio aus Video in Java
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 Was bedeutet c#?
Was bedeutet c#?
 Kosteneffizienzanalyse des Lernens von Python, Java und C++
Kosteneffizienzanalyse des Lernens von Python, Java und C++




