 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie viel wissen Sie über die Stapelreihenfolge und den Stapelkontext?
Wie viel wissen Sie über die Stapelreihenfolge und den Stapelkontext?
Wie viel wissen Sie über die Stapelreihenfolge und den Stapelkontext?
Wie viel wissen Sie über die Stapelebene und den Stapelkontext?
Z-Index sieht laut der Ebene von z eigentlich sehr einfach aus -index bestimmt die Priorität der Kaskade. Wenn Sie tiefer gehen, werden Sie feststellen, dass sich darin etwas befindet.
Sehen Sie sich die folgende Frage an und definieren Sie zwei p A und B, die unter demselben übergeordneten p-Tag enthalten sind. Die HTML-Struktur ist wie folgt:
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>Ihre CSS-Definition lautet wie folgt:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Um es grob zu beschreiben: it bedeutet, dass die beiden ps einen gemeinsamen übergeordneten Container haben, der sich überlappt, display:inline-block oben gestapelt ist oder float:left ist Oben gestapelt?
Achten Sie hier auf die Reihenfolge, in der zuerst Display:inline-block und dann float:left generiert werden. Natürlich können Sie auch die beiden DOM setzen Die Reihenfolge wird wie folgt umgekehrt:
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>Sie werden feststellen, dass unabhängig von der Reihenfolge das p von display:inline-block immer oben gestapelt ist.
Demo stupst mich an.
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
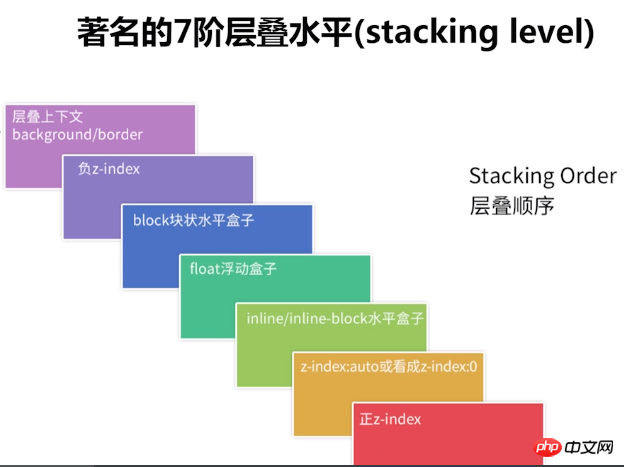
</p>Dabei handelt es sich tatsächlich um die sogenannte Stapelebene. Es gibt ein Bild, das es gut erklären kann:

Mit der Logik im Bild oben kann das obige Problem leicht gelöst werden. Die Stapelebene von inline-blcok ist höher als die von float, also unabhängig vom DOM Die Bestellung wird oben gestapelt.
Die obige Abbildung ist jedoch etwas ungenau. Laut offizieller Aussage von W3 lauten die genauen 7 Schichten:
der Hintergrund und die Ränder des Elements, die den Stapelkontext bilden.
die untergeordneten Stapelkontexte mit negativen Stapelebenen (am negativsten). zuerst).
die einfließenden, nicht auf Inline-Ebene liegenden, nicht positionierten Nachkommen.
die nicht positionierten Floats.
die einströmenden, nicht positionierten Nachkommen auf Inline-Ebene, einschließlich Inline Tabellen und Inline-Blöcke.
die untergeordneten Stapelkontexte mit Stapelebene 0 und die positionierten Nachkommen mit Stapelebene 0.
die untergeordneten Stapelkontexte mit positiven Stapelebenen (am wenigsten positiv). zuerst).
Eine kleine Übersetzung:
Die Elemente, die den Stapelkontext bilden Hintergrund und Rahmen
Untergeordnete Stapelkontextelemente mit negativem Z-Index (je höher der Negativwert, desto niedriger die Stapelebene)
Normales Flusslayout, kein Inline-Block, keine Position positioniert (außer statisch) untergeordnete Elemente
Keine Position positioniert (außer statisch) float schwebende Elemente
Normales flüssiges Layout, Inline-Block-Elemente, keine Position positioniert (außer statisch) untergeordnete Elemente (einschließlich display :table und display:inline )
Untergeordnetes Stapelkontextelement mit Z-Index: 0
Ein untergeordnetes Stapelkontextelement mit einem positiven Z-Index: (je niedriger der positive, desto niedriger die Stapelebene)
Der Vergleich unserer beiden p's lautet also Basierend auf den oben aufgeführten Punkten 4 und 5. Die Stapelstufe 5 ist höher, daher ist die Stapelbarkeit höher.
Aber! Jetzt modifizieren wir die Frage und geben zwei p , füge eine Deckkraft hinzu:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo poke me.
Sie werden sehen, dass das p von inline-block nicht mehr unbedingt über dem p von float gestapelt ist, sondern mit der Stapelreihenfolge des DOM im HTML-Code zusammenhängt. p wird auf das zuerst hinzugefügte p gestapelt.
Der entscheidende Punkt hierbei ist, dass die zusätzliche opacity:0.9 es beiden p ermöglicht, einen Stapelkontext zu generieren. Konzept. Zu diesem Zeitpunkt benötigen Sie zum Stapeln der beiden einen Z-Index. Je höher der Z-Index, desto höher die Stapelebene.
Ein Stapelkontext ist ein dreidimensionales Konzept von HTML-Elementen, die sich entlang einer imaginären Z-Achse relativ zum Benutzer erstrecken, der auf das Fenster (Computerbildschirm) oder die Webseite blickt, HTML Elemente belegen Platz im Stapelkontext in der Reihenfolge ihrer Priorität basierend auf ihren eigenen Attributen.
Wie löst man also ein Element aus, um einen Stapelkontext zu bilden? Die Methode ist wie folgt, entnommen aus MDN:
Stammelement (HTML),
Z-Indexwert ist keine „automatische“ absolute/relative Positionierung,
Ein Flex-Element mit einem anderen Z-Index-Wert als „auto“, d. h. die Anzeige des übergeordneten Elements: flex|inline-flex,
Elemente mit einem Opazitätsattributwert kleiner als 1 (siehe Spezifikation für Opazität),
Elemente, deren Transformationsattributwert nicht „none“ ist,
Elemente, deren Mix-Blend-Mode-Attributwert nicht ist „normal“ ,
Elemente, deren Filterwert nicht „none“ ist,
Ist der Perspektivwert Elemente, deren Isolationsattribut auf „isolieren“ gesetzt ist, sind
> Position: fest
Geben Sie alle CSS-Eigenschaften in will-change an, auch wenn Sie die Werte dieser Eigenschaften nicht direkt angeben
- Elemente, deren Webkit-Overflow-Scrolling-Attribut auf „touch“ eingestellt ist
Also geben wir oben an Der Zweck des Hinzufügens des Opazitätsattributs zu den beiden p besteht darin, zu bilden ein Stapelkontext. Das heißt, Deckkraft hinzufügen Durch Ersetzen der oben aufgeführten Eigenschaften kann der gleiche Effekt erzielt werden.
In einem Stapelkontext werden auch seine untergeordneten Elemente gemäß den oben erläuterten Regeln gestapelt. Besonders hervorzuheben ist der Z-Index seiner untergeordneten Elemente Der Wert ist nur im Kontext der übergeordneten Kaskade von Bedeutung. Das heißt, wenn der Z-Index des übergeordneten Elements niedriger ist als der eines anderen Geschwisterelements des übergeordneten Elements, ist es unbrauchbar, egal wie hoch der Z-Index des untergeordneten Elements ist.
Das Verständnis der oben genannten Stapelebene und des Stapelkontexts ist der Schlüssel zum Verständnis der Stapelreihenfolge von CSS.
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über die Stapelreihenfolge und den Stapelkontext?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





