

Es ist ziemlich mühsam, einen solchen Effekt zu erzeugen, aber der Code ist nicht schwer zu verstehen. Schauen wir uns zunächst den HTML-Code an.
<p class="container">
<p class="heading">
<h2>Custom Select</h2>
</p>
<p class="select">
<p>Please select</p>
<ul>
<li data-value="HTML5">HTML5</li>
<li data-value="CSS3">CSS3</li>
<li data-value="JavaScript">JavaScript</li>
<li data-value="JQuery">JQuery</li>
<li data-value="Backbone">Backbone</li>
</ul>
</p>
</p>Es ist ersichtlich, dass wir nicht das native Select-Element verwenden, sondern andere Elemente verwenden, um diesen Effekt zu simulieren. Wir haben den Datenwert für das li-Element angegeben, hauptsächlich weil wir JQuery verwenden werden, um den ausgewählten Wert abzurufen und ihn unter dem p-Element zu platzieren.
Sehen wir uns den CSS-Code Schritt für Schritt an.
* {
margin: 0;
padding: 0;
}
html {
font-family: 'Terminal';
font-size: 62.5%;
}
body {
background-color: #33CC66;
}Setzen Sie die Ränder und den Abstand aller Elemente auf der Webseite auf 0.
Stellen Sie die Standardschriftart auf der Webseite auf Terminal und die Schriftgröße auf 62,5 %, also 10 Pixel, ein.
Stellen Sie die Hintergrundfarbe auf #33CC66 ein.
<link href='http://fonts.googleapis.com/css?family=Lobster|Terminal+Dosis' rel='stylesheet' type='text/css'>
Wir haben oben die Terminal-Schriftart verwendet und werden als Nächstes auch die Lobster-Schriftart verwenden. Verwenden Sie daher diese Codezeile, um eine Referenz hinzuzufügen.
.heading, .select {
display: block;
width: 22rem;
margin: 0 auto;
text-align: center;
}
.heading {
width: 28rem;
margin-top: 10rem;
margin-bottom: 2rem;
}
.heading h2 {
font-size: 6rem;
font-family: 'Lobster';
color: #ffffff;
}Geben Sie die Kopfzeile an, wählen Sie die Breite aus und legen Sie die horizontale Zentrierung fest.
Ändern Sie die Breite der Überschrift, hauptsächlich um sie breiter als ausgewählt zu machen und schöner auszusehen. Geben Sie dann den oberen und unteren Rand an.
Legen Sie die Schriftart, Schriftgröße und Farbe des h2-Elements unter der Überschrift fest.
.select > p, .select ul {
background-color: #ffffff;
font-size: 2rem;
border: 1px solid bisque;
border-radius: 5px;
margin-bottom: 0;
}
.select > p {
text-align: left;
padding: 1rem;
position: relative;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
cursor: pointer;
color: rgba(102, 102, 102, .6);
}
.select > p:after {
display: block;
width: 10px;
height: 10px;
content: '';
position: absolute;
top: 1.4rem;
right: 2rem;
border-bottom: 1px solid #33CC66;
border-left: 1px solid #33CC66;
transform: rotate(-45deg);
transition: transform .3s ease-out, top .2s ease-out;
}Legen Sie die Hintergrundfarbe und den Rahmen von p- und ul-Elementen fest.
Geben Sie den Stil separat für das p-Element an und legen Sie dessen Positionsattribut fest, hauptsächlich um die Dropdown-Schaltfläche rechts unten zu zeichnen.
Verwenden Sie :after, um die Dropdown-Schaltfläche auf der rechten Seite des p-Elements zu zeichnen. Es ist ersichtlich, dass wir den unteren linken Rand und dann verwenden Drehen Sie ihn um -45 Grad, um diesen Effekt zu simulieren. Es ist erwähnenswert, dass wir das müssen Stellen Sie die Anzeige auf „Blockieren“ und legen Sie Breite und Höhe fest, andernfalls wird dieser Effekt nicht angezeigt.
.select ul {
margin-top: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
list-style-type: none;
cursor: pointer;
overflow-y: auto;
max-height: 0;
transition: max-height .3s ease-out;
}
.select ul li {
padding-left: 0.5rem;
display: block;
line-height: 3rem;
text-align: left;
}Legen Sie einige Standardattribute von ul fest und setzen Sie die maximale Breite auf 0. Geben Sie overflow-y als automatisch an Zeit ul wird verborgen sein.
Beim Einrichten ist hier ein Problem aufgetreten, das heißt, das li-Tag belegt immer eine Zeile, die nicht mit ul gefüllt ist Rand und Polsterung standardmäßig. , daher werden die Ränder und der Abstand aller Elemente auf der Webseite zu Beginn auf 0 gesetzt.
.select.open ul {
max-height: 20rem;
transform-origin: 50% 0;
-webkit-animation: slide-down .5s ease-in;
}
.select.open > p:after {
position: absolute;
top: 1.6rem;
transform: rotate(-225deg);
transition: transform .3s ease-in, top .2s ease-in;
}Legen Sie die maximale Höhe für das Öffnen fest und weisen Sie ihm Animationseffekte zu.
Drehen Sie die Dropdown-Schaltfläche um -225 Grad und animieren Sie sie.
Als nächstes werfen wir einen Blick auf den für das ul-Element angegebenen Slide-Down-Animationseffekt, der auch der Schlüssel zu diesem Dropdown-Effekt ist.
@-webkit-keyframes slide-down {
0% {
transform: scale(1, 0);
}
25% {
transform: scale(1, 1.25);
}
50% {
transform: scale(1, 0.75);
}
75% {
transform: scale(1, 1.1);
}
100% {
transform: scale(1, 1);
}
}Sie verstehen es vielleicht, nachdem Sie den obigen Code gesehen haben. Der Code soll ständig die Größe von ul ändern und ihn zwischen 0,75 und 1,25 skalieren lassen, sodass es diesen Schlag gibt hat funktioniert.
Nachfolgend finden Sie einige einfache CSS-Codes, die ich nicht weiter erläutern werde.
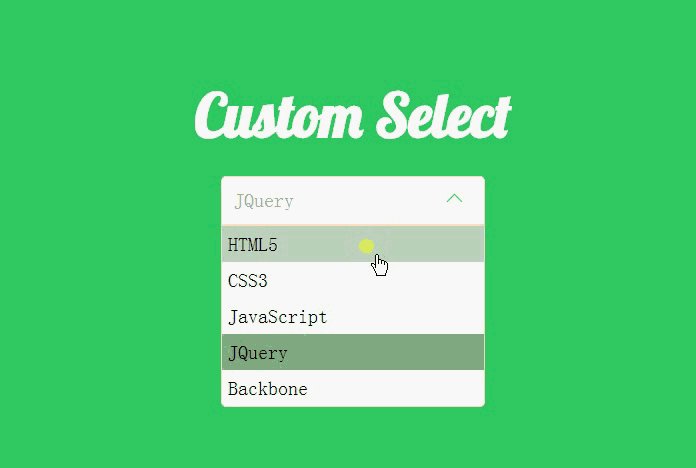
.select ul li:hover {
background-color: rgba(102, 153, 102, 0.4);
}
.select .selected {
background-color: rgba(102, 153, 102, 0.8);
}Nachdem wir nun mit dem Thema CSS fertig sind, werfen wir einen Blick darauf, wie wir JQuery verwenden, um diesen Effekt zu steuern.
Wir müssen JQuery nicht herunterladen, um es zu verwenden, da viele Websites bereits CDN-Dienste anbieten, wie zum Beispiel das BootCDN, das ich verwende.
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
Jetzt können Sie JQuery verwenden.
<script>
$(document).ready(function () {
$('.select ul li').on("click", function (e) {
var _this = $(this);
$('.select >p').text(_this.attr('data-value'));
$(_this).addClass('selected').siblings().removeClass('selected');
$('.select').toggleClass('open');
cancelBubble(e);
});
$('.select>p').on("click", function (e) {
$('.select').toggleClass('open');
cancelBubble(e);
});
$(document).on('click', function () {
$('.select').removeClass('open');
})
})
function cancelBubble(event) {
if (event.stopPropagation) {
event.preventDefault();
event.stopPropagation();
} else {
event.returnValue = false;
event.cancelBubble();
}
}
</script>Binden Sie zuerst das Click-Ereignis an das p-Tag. Wenn es ausgelöst wird, fügen Sie die offene Klasse für die Auswahl hinzu oder entfernen Sie sie, dh zeigen Sie die UL an .
Binden Sie das Klickereignis für li. Wenn ein li-Element ausgewählt ist, rufen Sie zuerst den Datenwert ab, weisen Sie ihn dann dem p-Tag zu und fügen Sie ihn dann hinzu zum ausgewählten li Wählen Sie die Klasse aus und verwenden Sie gleichzeitig die Methode siblings(), um die ausgewählte Klasse des Geschwisterknotens zu entfernen.
Legen Sie das Klickereignis für das Dokument fest. Wenn wir irgendwo auf die Webseite klicken, wird sie zu diesem Zeitpunkt geschlossen, da alle Elemente geöffnet sind Daher müssen wir verhindern, dass das Ereignis sprudelt, und die Methode cancelBubble() aufrufen, die wir selbst geschrieben haben.
Das obige ist der detaillierte Inhalt vonCSS-Dropdown-Box effects_HTML5 China. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank




