
In letzter Zeit bin ich immer wieder auf die Notwendigkeit gestoßen, bei der Arbeit einen akkordeonähnlichen Effekt zu erzielen. Der folgende Herausgeber wird Ihnen in diesem Artikel mitteileneckigjsIntelligente Verwendung von Zwei-Wege Datenbindung Um einen Akkordeoneffekt zu erzielen, können Freunde, die ihn benötigen, auf
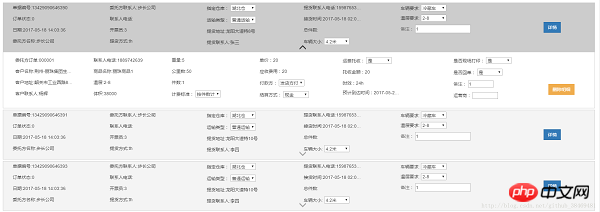
verweisen. In letzter Zeit bin ich immer auf die Notwendigkeit gestoßen, bei der Arbeit einen Akkordeoneffekt zu erzielen, wie in der Abbildung gezeigt unten:

Da die Anzahl der in der Zusammenfassung (oberer Teil) und im Detail (heller Teil unten) angezeigten Felder unter verschiedenen Umständen unterschiedlich ist und es gibt Status Umschalten zwischen Bearbeitung und Anzeige, Sie müssen es also selbst tun, um einen Akkordeoneffekt zu erzielen.
Die ursprüngliche Idee besteht darin, die CSS-Übertragungfürm zu verwenden, um die Animation zu erstellen, wenn die Schaltfläche „Details“ (oder das Dropdown-Symbol in der Mitte) angezeigt wird Klicken Sie darauf, fordern Sie die detaillierten Daten an und stellen Sie dann die Höhe des Detailbereichs auf die angegebene Höhe ein. Klicken Sie erneut auf die Schaltfläche „Details“ (oder das Dropdown-Symbol in der Mitte), und der Detailbereich wird angezeigt zusammengebrochen.
Aber das Problem liegt darin, wie wir genau steuern können, welche Zeile angezeigt werden soll,die Details der Daten zusammenfassen und die Details anderer Zeilen schließen können. Kommen Sie und helfen Sie mir, dies zu beenden. Der spezifische Code lautet wie folgt:
js:$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}<p class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<p class="col-sm-3" style="margin-top:60px; ">
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">详情</button>
</p>
<p class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</p>
</p>
<p class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明细内容-->
</p>Bestimmen Sie, ob die Details basierend auf dem Wert von mxShow angezeigt werden. ng-show="o.mxShow"
class="{{o.iconChange}} glyphicon glyphicon-menu-down"die Animation o(╯□╰)o hochladen soll )

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung, wie Agularjs die bidirektionale Datenbindung nutzt, um den Akkordeoneffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Welche Tipps gibt es für die Verwendung von Dezender?
Welche Tipps gibt es für die Verwendung von Dezender?
 Was sind die Webserver?
Was sind die Webserver?
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM
 So ändern Sie element.style
So ändern Sie element.style




