Ausführliche Erläuterung der HTML5-Einschränkungsüberprüfung
Interaktive Websites und Programme wären ohne Formulare, die eine Verbindung zu Benutzern herstellen und die erforderlichen Daten speichern können, nicht möglich. Ja, wir benötigen gültige Benutzereingaben, aber wir müssen sie auf eine Weise erhalten, die den Benutzer nicht langweilt.
Obwohl wir gutes UX-Design verwenden können, um die Benutzerfreundlichkeit von Formularen zu verbessern, bietet uns HTML5 auch einen nativen Mechanismus zur Einschränkungsvalidierung, der es uns ermöglicht, Fehler im Frontend zu erkennen in der Eingabe.
In diesem Artikel konzentrieren wir uns auf die begrenzte Validierung durch Browser und diskutieren, wie Frontend-Entwickler HTML5 verwenden können, um gültige Benutzereingaben zu erhalten.
Warum eine Front-End-Eingabevalidierung erforderlich ist
Die Verwendung der Eingabevalidierung dient zwei Hauptzwecken. Was wir wollen, erfordert:
1. Praktisches
Was wir brauchen, sind verfügbare Daten. Wir benötigen von den Benutzern, dass sie verwertbare Daten in der richtigen Form übermitteln. Es ist zum Beispiel unmöglich, dass jemand, der vor 200 Jahren geboren wurde, heute noch am Leben ist. Möglicherweise finden Sie diese Daten sehr interessant, wenn Sie sie zum ersten Mal erhalten. Aber nach einer Weile werden Sie solche ungültigen Daten langweilen und die Datenbank wird mit einer großen Menge ungültiger Daten überflutet.
2. Sicherheit
Die hier erwähnte Sicherheit dient dazu, das Einschleusen schädlicher Inhalte zu verhindern – unabhängig davon, ob es sich handelt das absichtliche oder unbeabsichtigte Verhalten des Benutzers.
Die Praktikabilität von Daten (Beschaffung vernünftiger Daten) kann nur vom Bewusstsein des Benutzers abhängen, und das Back-End-Team kann Ihnen nicht viel helfen. Die Gewährleistung der Datensicherheit erfordert jedoch eine enge Zusammenarbeit zwischen Front-End- und Back-End-Teams.
Wenn Front-End-Entwickler die von Benutzern eingegebenen Daten ordnungsgemäß validieren können, wird das Back-End-Team viel weniger Probleme haben. Wenn Hacker eine Website angreifen, besteht eine der häufigsten Methoden darin, zusätzliche Daten oder Daten im falschen Format zu übermitteln. Entwickler können solche Sicherheitslücken vollständig blockieren, und zwar im Frontend.
Bei der Front-End-Eingabevalidierung besteht unsere Aufgabe darin, den vom Benutzer eingegebenen Daten angemessene Einschränkungen hinzuzufügen. Die Einschränkungsüberprüfungsfunktion von HTML5 stellt uns ein solches Tool zur Verfügung.
HTML5 begrenzt die Validierung
Vor der Einführung von HTML5 konnten Front-End-Entwickler nur JavaScript zur Benutzervalidierung verwenden Eingabe von Inhalten, aber dieser Prozess ist für Entwickler mühsam und es treten häufig verschiedene Fehler auf. Um die benutzerseitige Formularvalidierung zu verbessern, führt HTML5 einen eingeschränkten Validierungsalgorithmus ein, der in modernen Browsern ausgeführt werden kann, um die Gültigkeit der vom Benutzer übermittelten Daten zu überprüfen.
Bei der Auswertung der Daten verwendet dieser Algorithmus validierungsbezogene Attribute der Eingabeelemente, wie z. B. und <
Dank der eingeschränkten Validierungsfunktion von HTML5 können wir bei der Überprüfung der Benutzerdatenübermittlung endlich auf JavaScript verzichten.
Um komplexere validierungsbezogene Aufgaben auszuführen, stellt uns HTML5 eine eingeschränkte Validierungs-JavaScript-API zur Verfügung, mit der wir personalisierte Validierungsskripte erstellen können.
Semantischen Eingabetyp zur Überprüfung verwenden
HTML5 führt einen semantischen Eingabetyp ein, der zur Überprüfung von Benutzereingaben verwendet werden kann. Die Methode soll begrenzt werden den Benutzer zu einem bestimmten Eingabeformular weiter.
Zusätzlich zu den vorherigen Eingabetypen (wie Text, Passwort, Senden, Zurücksetzen, Radio, Kontrollkästchen, Schaltfläche, versteckt), fügt HTML5 auch neue semantische Eingabetypen hinzu:
E-Mail,
Tel.,
URL,
Nummer,
Zeit ,
Datum,
Datum/Uhrzeit,
Datum/Uhrzeit-Lokal, Monat,
Woche, Bereich, Suche,
Farbe .
Schauen wir uns nun an, was passiert, wenn ein Benutzer den falschen Datentyp eingibt. Wir haben ein E-Mail-Eingabefeld mit dem folgenden Code erstellt:
<form name="form" action="#" method="post"> <label for="youremail">Your Email:</label> <input type="email" name="email" id="youremail"> <input type="submit" value="Submit"> </form>
Wenn der Benutzer eine Zeichenfolge eingibt, die nicht dem E-Mail-Format entspricht, verhindert der eingeschränkte Validierungsalgorithmus, dass das Formular gesendet wird . und gibt eine Fehlermeldung zurück:

这个规则也适用于其他的input类型,例如如果你使用了type=“url”,用户将智能提交URL格式的字符串(以协议开头,例如http://或是ftp://)。
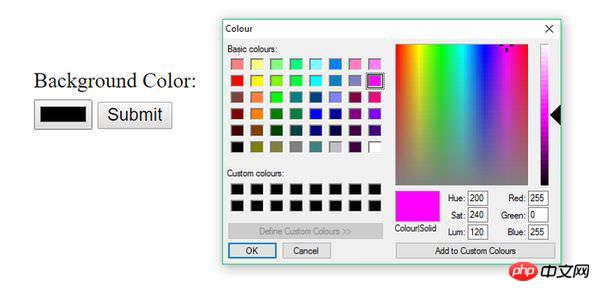
还有一些input类型使用了特殊的设计,它们甚至不允许用户输入错误的输入格式,例如color和range。
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color这个input类型,用户只能在颜色选择器中选择颜色,或者使用默认的黑色。由于这个输入框在最初设计时就添加了严格的限制,因此用户基本不可能输入错误数据。

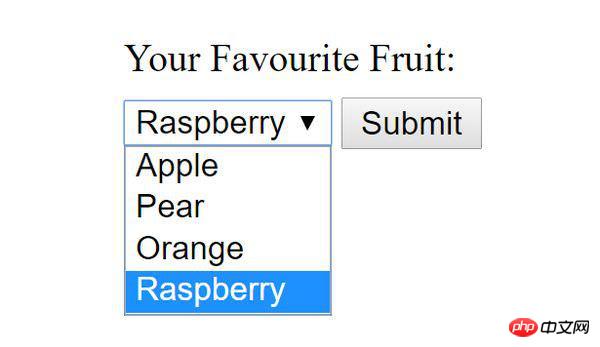
在合适的时候,你也可以考虑使用HTML的
<form name="form" action="#" method="post">
<label for="favfruit">Your Favourite Fruit:</label>
<select name="fruit" id="favfruit">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="orange">Orange</option>
<option value="raspberry">Raspberry</option>
</select>
<input type="submit" value="Submit">
</form>
使用HTML的验证属性
使用语义input类型,可以限制用户所提交的数据类型,但是在很多时候,这样还不够。在这个时候,标签的验证相关属性可以为我们提供帮助。
验证相关属性应用于某些特定的input类型(并非所有类型都可以使用),这些属性可以设定更加严格的限制。
1. 强制用户必须提交有效数据:
required是HTML中最广为人知的验证属性。它是一种布尔值属性,也就是说,它不需要包含任何值,在需要的时候,我们只需要把它放我们只需要把它放在标签里就好了。
当我们给一个输入框赋予required属性之后,如果用户遗漏了这个输入框,浏览器会返回一个提示信息,提醒用户在该输入框内输入有效数据,否则表单无法成功提交。因此,在使用了required属性之后,我们需要给该输入框配上醒目的提示符号。
required属性可以与下列input类型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。还有


