Ausführliche Erklärung des HTML5-Foliensystems – H5Slides
H5Slides ist ein leichtes Diashow-System, das auf HTML5 basiert. Wenn wir in der Vergangenheit unseren Kunden Folien präsentierten, mussten wir auch PPT-Software auf dem Gerät installieren . Manchmal schlägt die Installation aufgrund von Versionsproblemen fehl, was den Fortschritt der Demonstration beeinträchtigt. Wenn Sie jedoch die PPT-Wiedergabe mit dem Browser realisieren können, wird alles viel einfacher und Sie können Diashows sogar auf Mobilgeräten abspielen. Gleichzeitig können Sie Ihre ppt auch bequemer mit anderen Freunden teilen.
Funktionen von H5Slides
Basierend auf HTML5!
Sie brauchen kein aufgeblähtes Powerpoint, um Folien frei zu erstellen und zu präsentieren
Wir können es frei auf verschiedenen Geräten verwenden Erstellen Sie eine Diashow-Präsentation auf
Wir können die Folienproduktionstools und die Wiedergabeumgebung frei erweitern
Es kann frei und bequem verbreitet werden
H5Slides-bezogene Module
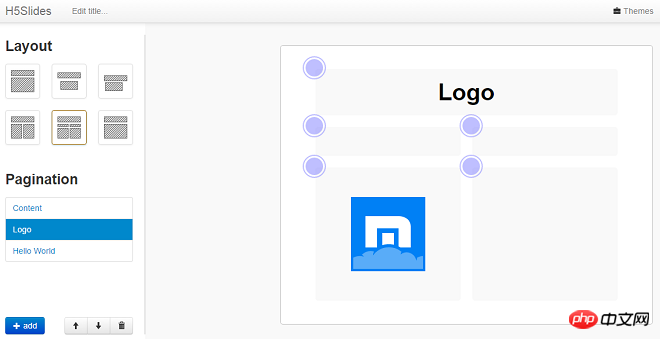
Vorlagenauswahl
Klicken Sie im linken Bereich auf „Layout“ und wählen Sie die Gesamtvorlage für ppt aus. Die Verwendung dieses Powerpoints ist ähnlich. Sie können auch Folien hinzufügen und löschen.

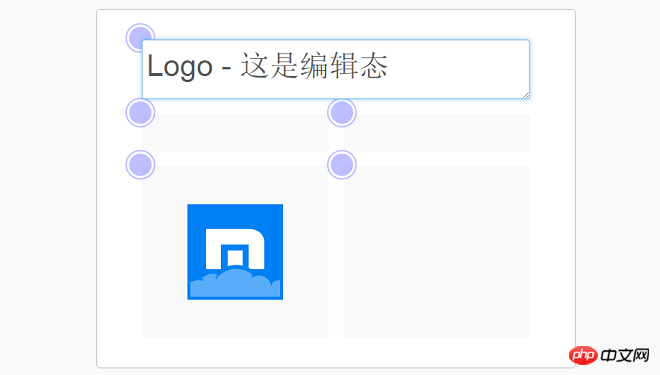
Rechts Klicken Sie zum Bearbeiten auf den Text oder das Bild im seitlichen Folienbereich, wie unten gezeigt:
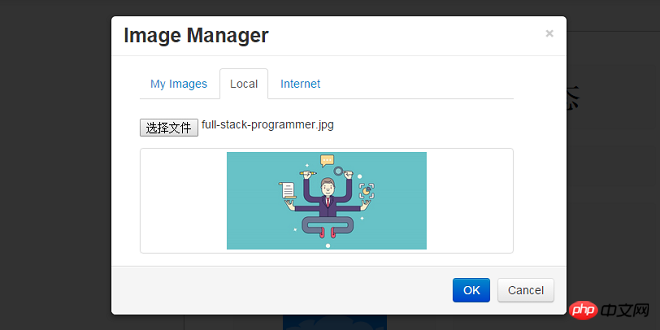
Bildmanager
Mit diesem Bildmanager können wir Bilder in die Diashow
und einfügen. 
Die aktuelle Funktionalität dieses HTML5-Diashow-Systems muss noch vorhanden sein Seien Sie perfekt, wenn Sie beim Abspielen von ppt einige HTML5--Animationen
hinzufügen können, wäre es noch perfekter. Dies ist eineOpen-Source-Software . Freunde können den Quellcode herunterladen es von selbst.
 1 Apropos responsives HTML5-Layout
1 Apropos responsives HTML5-Layout
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des HTML5-Foliensystems – H5Slides. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




