 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Teilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen
Teilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen
Teilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen
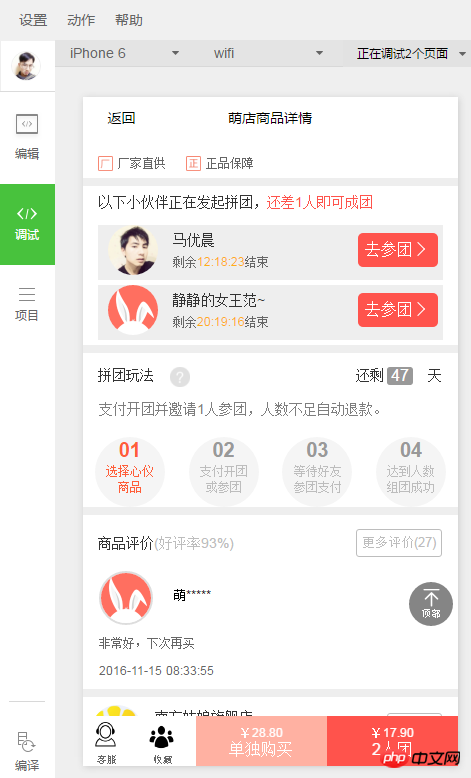
Hier ist ein einfaches Beispiel zur Veranschaulichung der WeChat-Applet-Schnittstelle Aufruf:
Erster Blick auf den Effekt: 

Dies ist das tatsächliche Erscheinungsbild des Miniprogramms und die Erfahrung ähnelt in gewisser Weise der nativen APP.
JSONDatenkonfiguration:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "萌店商品详情",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}JS-Code:
wx.request({
url: 'http://m.vd.cn/api/tuan/TuanGuide_api', //仅为示例,并非真实的接口地址
data: {
code:"oneyuan"
},
method: "POST",
header: { "Content-Type": "application/x-www-form-urlencoded" //post
},
complete: function( res ) {
that.setData( {
oneyuandata: res.data.data
}); if( res == null || res.data == null ) {
reject(new Error('网络请求失败'))
}
},
success: function(res) {
if(res.data.code ==0){
resolve(res)
}
}
})Hier ist eine einfache Erklärung von JS, WCSS und der WXML-Code wird nicht angezeigt!
url:这个是要请求的接口地址 data:一个入参 method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。 complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。 success:页面加载成功后的执行方法。Nach dem Login kopieren【Verwandte Empfehlungen】
1. Wie füge ich ein benutzerdefiniertes Menü über eine HTTP-Anfrage hinzu?
2.Beispielcode für die Entwicklung einer Red-Envelope-Schnittstelle für ein Miniprogramm
3.Einfacher Beispielcode für die Entwicklung eines Miniprogramms
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen
 PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen achten immer mehr Entwickler darauf, wie sie die Leistung und Reaktionsgeschwindigkeit von Miniprogrammen verbessern können. Eine der wichtigen Optimierungsmethoden besteht darin, durch Daten-Caching häufige Zugriffe auf die Datenbank und externe Schnittstellen zu reduzieren. In PHP können wir verschiedene Caching-Strategien verwenden, um das Daten-Caching zu implementieren. In diesem Artikel werden die Prinzipien des Daten-Caching in PHP vorgestellt und Beispielcodes für mehrere gängige Caching-Strategien bereitgestellt. 1. Daten-Caching-Prinzip Daten-Caching bezieht sich auf das Speichern von Daten im Speicher
 Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Heute lernen wir, wie man das in PHP entwickelte Dropdown-Menü im WeChat-Applet implementiert. Das WeChat-Applet ist eine leichte Anwendung, die Benutzer direkt in WeChat verwenden können, ohne sie herunterladen und installieren zu müssen, was sehr praktisch ist. PHP ist eine sehr beliebte Back-End-Programmiersprache und eine Sprache, die gut mit WeChat-Miniprogrammen funktioniert. Werfen wir einen Blick darauf, wie man mit PHP Dropdown-Menüs in WeChat-Miniprogrammen entwickelt. Zuerst müssen wir die Entwicklungsumgebung vorbereiten, einschließlich PHP, WeChat-Applet-Entwicklungstools und Server. dann wir
 PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
 UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
Analyse des Entwicklungs- und Einführungsprozesses von ByteDance-Applets, die von UniApp implementiert werden. Als aufstrebende Methode zur Entwicklung mobiler Anwendungen erfreuen sich ByteDance-Applets in der Branche zunehmender Beliebtheit. Bevor wir das Bytedance-Miniprogramm entwickeln, müssen wir verstehen, wie UniApp zur Implementierung des Entwicklungs- und Startprozesses verwendet wird. 1. Einführung in UniApp UniApp ist ein auf Vue.js basierendes Framework, das HTML5, App und kleine Programme als einheitliches Entwicklungsframework für mehrere Terminals verwendet. Durch das Schreiben eines Codesatzes kann es auf mehreren Plattformen gleichzeitig ausgeführt werden , einschließlich Schriftarten.



