
1. Timing-Funktion:steps()
Zuerst habe ich dieser Timing-Funktion bei der Verwendung nicht viel Aufmerksamkeit geschenkt CSS3. Beachten Sie die benutzerdefinierte Bezier-Kurve.
1) Beispiel in einem Projekt
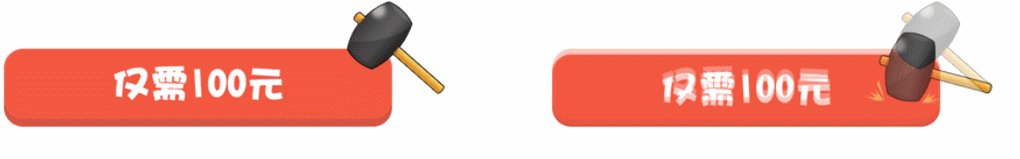
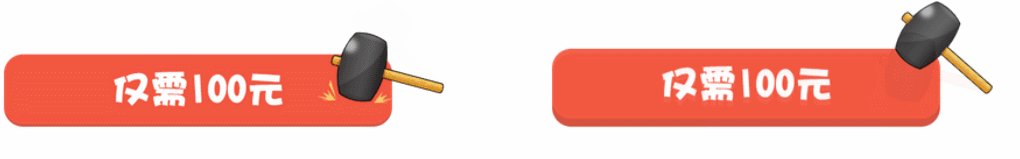
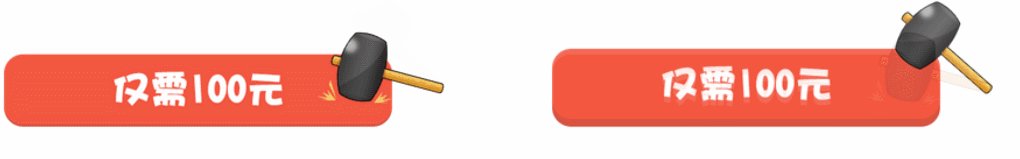
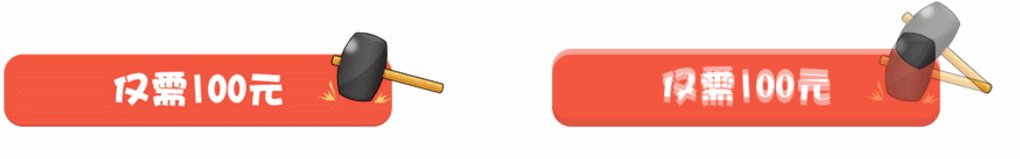
Schauen wir uns zunächst den Unterschied zwischen dem Hinzufügen von Schritten auf der linken Seite und dem Nicht-Hinzufügen auf der linken Seite an Rechts. Auf der linken Seite folgt ein Hammer nach dem anderen, auf der rechten Seite erscheint ein Schatten.

[Beachten Sie, dass die folgende Demo nicht in Firefox, sondern nur in Chrome ausgeführt werden kann, da ich das „Hintergrundbild“ animiere " Attribut 】
Der Code lautet wie folgt. Ich habe nur die Schlüsselcodes gepostet. Einzelheiten können Sie hier ansehen:
.btn-pay {
background: url(t_btn-pay.png) no-repeat -30px;
animation: pay-interval 0.5s steps(1) infinite;
}
.btn-pay2 {
animation: pay-interval 0.5s linear infinite;
}
@keyframes pay-interval {
from {
background-image: url(t_btn-pay.png);
}
30% {
background-image: url(t_btn-pay-active.png);
}
to {
background-image: url(t_btn-pay.png);
}
}2) Parameterbeschreibung
Die Syntax lautet wie folgt: >
 a. Der erste Parameter gibt die Anzahl der Intervalle in der Zeitfunktion an (muss eine positive ganze Zahl sein, die zwischen zwei Schlüsselbildern verwendet wird, d. h. zwischen 30 % und 30 %).
a. Der erste Parameter gibt die Anzahl der Intervalle in der Zeitfunktion an (muss eine positive ganze Zahl sein, die zwischen zwei Schlüsselbildern verwendet wird, d. h. zwischen 30 % und 30 %).
b. Der zweite Parameter ist optional und akzeptiert zwei Werte: start und end, wobei eine Schrittänderung am Startpunkt oder Endpunkt jedes Intervalls angegeben wird.
Ich habe in CSS 1 festgelegt (in diesem Beispiel gibt es keinen großen Unterschied zwischen Start und Ende), was eine Schritt-für-Schritt-Animation darstellt. Wenn nicht, wird sie tatsächlich vorhanden sein Bei mehreren Schritten erscheint ein Schatten.
In einem ausländischen Artikel gibt es ein Beispiel, das den Unterschied zwischen diesen beiden Werten erkennen kann.
Klicken Sie hierDas spezifische Prinzip kann sein online gesucht.
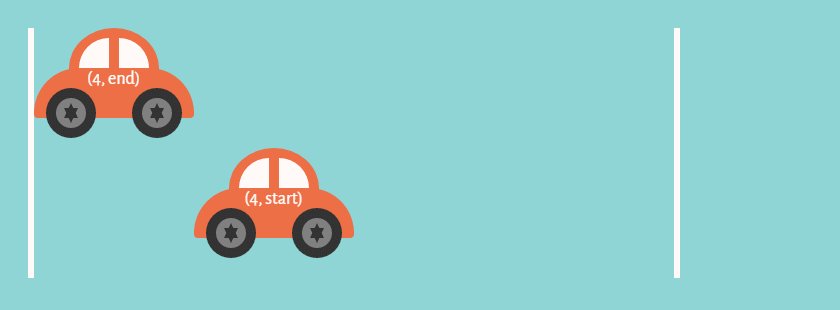
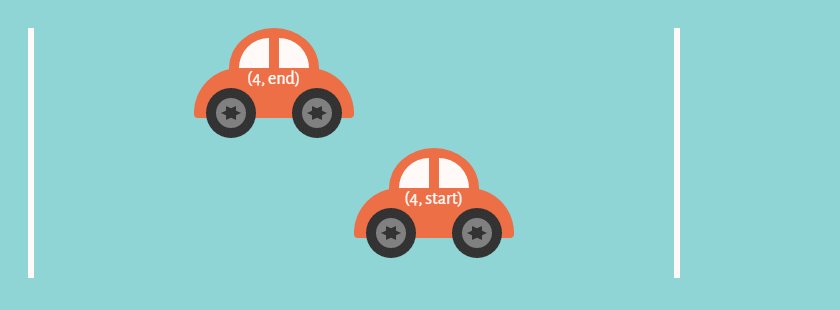
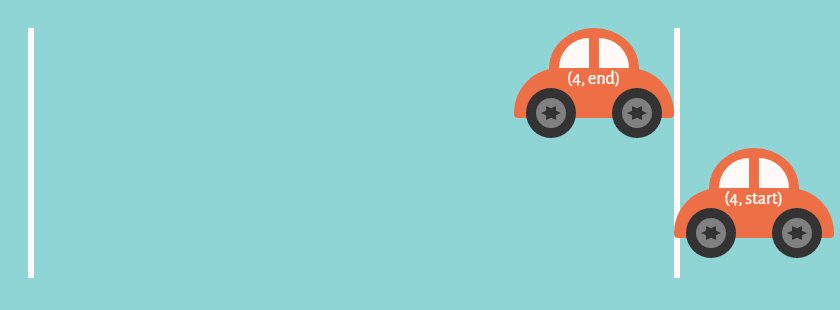
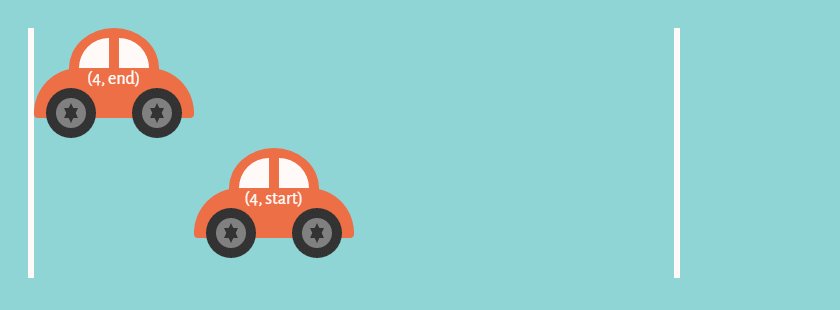
3) Animation durch Sprite-Bilder
.contain-car {
animation: drive 4s steps(4, end) infinite;
}
.contain-car-2 {
animation: drive 4s steps(4, start) infinite;
}
Online-Demo
anzuzeigen.

animation-direction legt fest, ob die Animation der Reihe nach rückwärts abgespielt werden soll. Die Optionen sind normal, alternativ, umgekehrt usw. 1) Ein Beispiel aus einem Projekt
Der Jitter auf der linken Seite ist offensichtlich viel gleichmäßiger, während der Jitter auf der rechten Seite danach gleichmäßiger ist 100 % Fertigstellung. Springe zurück zum 0 %-Zustand.
Der Code lautet wie folgt. Weitere Informationen finden Sie hier :

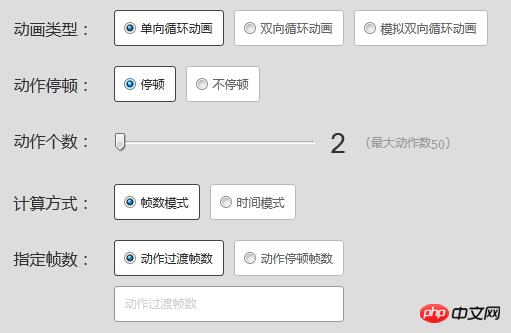
2) CSS3-Animations-Frame-Nummernrechner Bei diesem Dithering ist mir diese Eigenschaft zunächst nicht aufgefallen Schauen Sie später nach. Es gibt einen solchen CSS3-Animations-Frame-Nummernrechner.
.img1 {
animation: tel-rotate 1s linear infinite alternate;
}
.img2 {
animation: tel-rotate 1s linear infinite;
}
@keyframes tel-rotate {
from {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
to {
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
}Und mir ist aufgefallen, dass die Animation des Vor- und Zurückscrollens hier sehr flüssig ist. Die Berechnung von Schlüsselbildern ist sehr speziell und es gibt einige Algorithmen. Es gibt auch viele relevante Informationen im Internet.
3. Timing-Funktion: Kubikbezier()

Die häufig verwendeten Parameter „ease“, „linear“, „ease-in“ usw. sind tatsächlich die Ergebnisse, die nach Eingabe von vier Parametern erhalten werden.
1) Ein Online-Beispiel
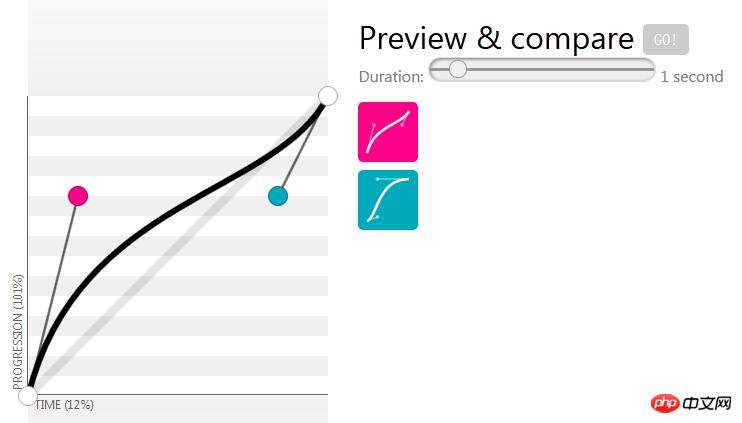
Durch Anpassen können Sie komplexere synthetische Animationen organisieren, z. B. die Szene, in der der Ball auf die fällt Boden, klicken Sie auf Code online ansehen
.
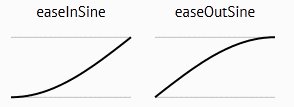
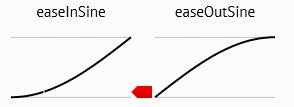
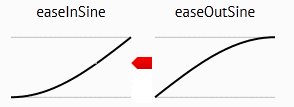
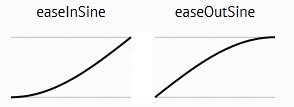
Als ich dieses Beispiel sah, war ich ziemlich schockiert, dass diese Art von Animation mit JavaScript koordiniert werden muss. Das Bild stammt aus „Zwölf Prinzipien der Webanimation“. Dieser Artikel wurde aus dem Ausland übersetzt und die darin enthaltenen Prinzipien werden von Disney Animation zusammengefasst. 2) Bezier-Hilfswerkzeuge Auf der Seite easings.net können Sie verschiedene Lockerungseffekte anzeigen. Bei kubikbezier.com können Sie es online erstellen und die beiden roten oder blauen Punkte ziehen, um den entsprechenden Parameter automatisch anzuzeigen. 


Das obige ist der detaillierte Inhalt vonLeistungsstarke Anwendungen mehrerer CSS3-Eigenschaften, die unbemerkt bleiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Einstellungen der Java-Umgebungsvariablen
Einstellungen der Java-Umgebungsvariablen
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 RTMP-Server
RTMP-Server
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409




