
php+AJAX neuer Prozess
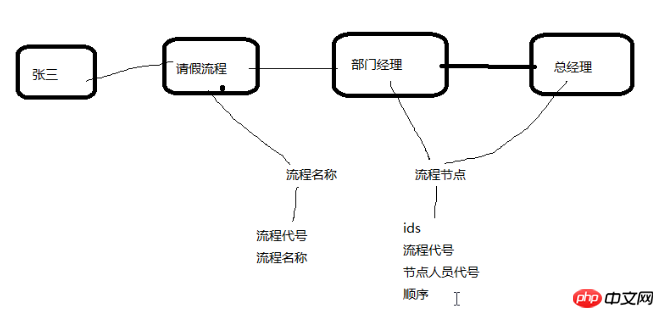
1: Welche Prozesse müssen geklärt werden?
2: Wer muss die einzelnen Prozesse ausführen?
3: In welcher Reihenfolge führen die Personen diesen Prozess durch?

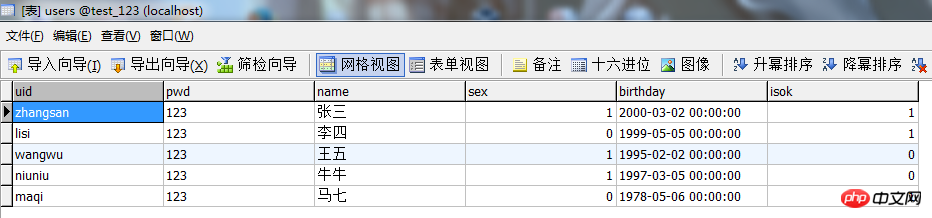
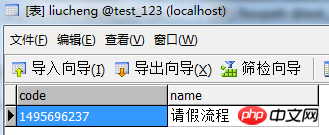
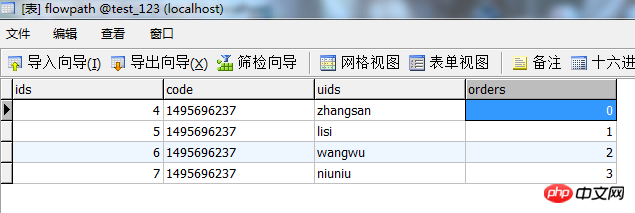
1. Die drei für den Datenbankaufbau erforderlichen Tabellen sind: Benutzertabelle; Liucheng-Tabelle (die Daten wurden in der Tabelle angezeigt)



2. Neue Prozessseite erstellen
(1) Verwenden Sie Das Dropdown-Menü list zeigt die Liste der Personen an und fügt eine Schaltfläche zum Hinzufügen hinzu
<h1>新建流程</h1>
<p>
请选择节点人员:
<select id="user">
<?php
session_start();
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>"; //输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
}
?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br /> 
(2) Fügen Sie ein Klick--Ereignis zur Schaltfläche „Knoten hinzufügen“ hinzu
$("#addjd").click(function(){
var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
})
})(3) Knotenverarbeitungsseite hinzufügen add.php
<?php
session_start();
$uid = $_POST["uid"]; //接收传过来的值if(empty($_SESSION["jiedian"]))
{
$arr = array($uid);//定义一个数组放用户
$_SESSION["jiedian"] = $arr; //将第一个用户放入数组中}
else
{
$arr = $_SESSION["jiedian"];//数组中有值
$arr[] = $uid; //放入数组中值
$_SESSION["jiedian"] = $arr; //将值再交给session}(4) Den hinzugefügten Knoten auf der neuen Prozessseite anzeigen
<p>
<?php
if(empty($_SESSION["jiedian"]))
{
echo"还未添加节点人员!";
}
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="select name from users where uid='{$v}'";
$name =$db->strquery($sql);
echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}
?>
</p>
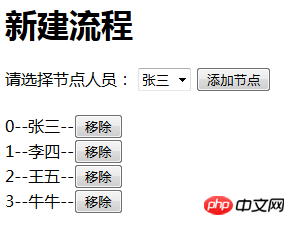
<br />Nach Abschluss dieses Schritts ist der Effekt wie folgt:

(5) Fügen Sie der Schaltfläche „Entfernen“ ein Klickereignis hinzu
$(".yichu").click(function(){
var sy = $(this).attr("sy"); //点击这个按钮,选中这个的索引号
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
});
})(6) Seite zur Entfernungsverarbeitung yichu.php
<?php session_start(); $sy =$_POST["sy"]; //接收穿过来的索引号$arr = $_SESSION["jiedian"];//节点的数组unset($arr[$sy]); //删除数据$arr = array_values($arr);//重新索引$_SESSION["jiedian"] = $arr;
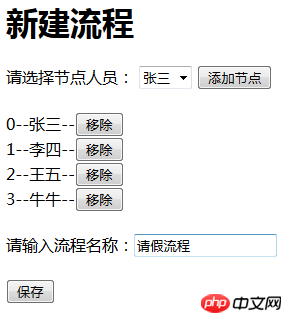
(7) Nachdem das Knotenproblem gelöst ist, ist es der Name des Prozesses Namen schreiben: Wichtig ist: Um diesen Vorgang zu speichern, muss ein Speichern-Button vorhanden sein
<p> 请输入流程名称:<input type="text" id="mingcheng" /> </p> <br /> <input type="button" value="保存" id="baocun" />

(8 ) Fügen Sie ein Klickereignis zur Schaltfläche „Speichern“ hinzu
$("#baocun").click(function(){
var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
}) (9) Endlich gibt es das die Verarbeitungsseite des Speichervorgangs
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$name = $_POST["name"];
$code = time();
$sql ="insert into liucheng values('{$code}','{$name}')";
$db->query($sql);
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; //注意建表的类型,这里的orders项用的是int型,所以{$k}不用加'',而且建表主键要勾选自增长
$db->query($sql);
}

Natürlich wird der Inhalt auch entsprechend in der Datenbank gespeichert, der Effekt wird in der Datentabelle oben angezeigt
Der folgende Code wird zum Kopieren verwendet :
1.xinjian.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><script src="../jquery-3.2.0.min.js"></script></head>
<body>
<h1>新建流程</h1>
<p>请选择节点人员: <select id="user">
<?php session_start(); require"../DBDA.class.php"; $db = new DBDA(); $sql = "select * from users"; $arr = $db->query($sql,1); foreach($arr as $v)
{ echo"<option value='{$v[0]}'>{$v[2]}</option>";
} ?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br />
<p>
<?phpif(empty($_SESSION["jiedian"]))
{ echo"还未添加节点人员!";
}else{ $arr = $_SESSION["jiedian"]; foreach($arr as $k=>$v)
{ $sql ="select name from users where uid='{$v}'"; $name =$db->strquery($sql); echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}?>
</p>
<br />
<p>请输入流程名称:<input type="text" id="mingcheng" />
</p>
<br />
<input type="button" value="保存" id="baocun" />
</body>
<script type="text/javascript">$("#addjd").click(function(){ var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
})
})
$(".yichu").click(function(){ var sy = $(this).attr("sy");
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
});
})
$("#baocun").click(function(){ var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
</script>
</html>2.add.php
<?phpsession_start();$uid = $_POST["uid"];if(empty($_SESSION["jiedian"]))
{ $arr = array($uid); $_SESSION["jiedian"] = $arr;
}else{ $arr = $_SESSION["jiedian"]; $arr[] = $uid; $_SESSION["jiedian"] = $arr;
}3.yichu.php
<?phpsession_start();$sy =$_POST["sy"];$arr = $_SESSION["jiedian"];unset($arr[$sy]);$arr = array_values($arr);$_SESSION["jiedian"] = $arr;
4.baocun.php
<?phpsession_start();require "../DBDA.class.php";$db = new DBDA();$name = $_POST["name"];$code = time();$sql ="insert into liucheng values('{$code}','{$name}')";$db->query($sql);$arr = $_SESSION["jiedian"];foreach($arr as $k=>$v)
{ $sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; $db->query($sql);
}
//输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
Das obige ist der detaillierte Inhalt vonPHP-Prozessverwaltung (PHP+Ajax). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software




