
connect() ist eine der Kernmethoden in React-redux. Sie verbindet die React-Komponenten und die Stores in Redux Relevante Informationen zur connect()-Methode werden im Artikel ausführlich vorgestellt, der für alle Freunde, die sie benötigen, einen gewissen Referenz- und Lernwert hat.
Komponenten
React-Redux unterteilt alle Komponenten in zwei Hauptkategorien: Anzeigekomponenten (UI-Komponenten), Containerkomponenten
Die Anzeigekomponente weist die folgenden Eigenschaften auf:
ist nur für die Darstellung der Benutzeroberfläche verantwortlich, ohne jegliche Geschäftslogik
Es gibt keinen Zustand (d. h. es wird keine this.statedieseVariable verwendet)
Alle Daten werden durch Parameter bereitgestellt (this.props)
Verwendet keine Redux-API
Containerkomponente hat Folgendes Eigenschaften:
Verantwortlich für die Verwaltung von Daten und Geschäftslogik, nicht verantwortlich für die UI-Präsentation
Mit internem Status
Verwenden Sie die Redux-API
Um es zusammenzufassen: Die Anzeigekomponente ist für die Darstellung der Benutzeroberfläche verantwortlich und die Containerkomponente ist für die Verwaltung von Daten und verantwortlich Logik
Analyse der Verbindungsmethode
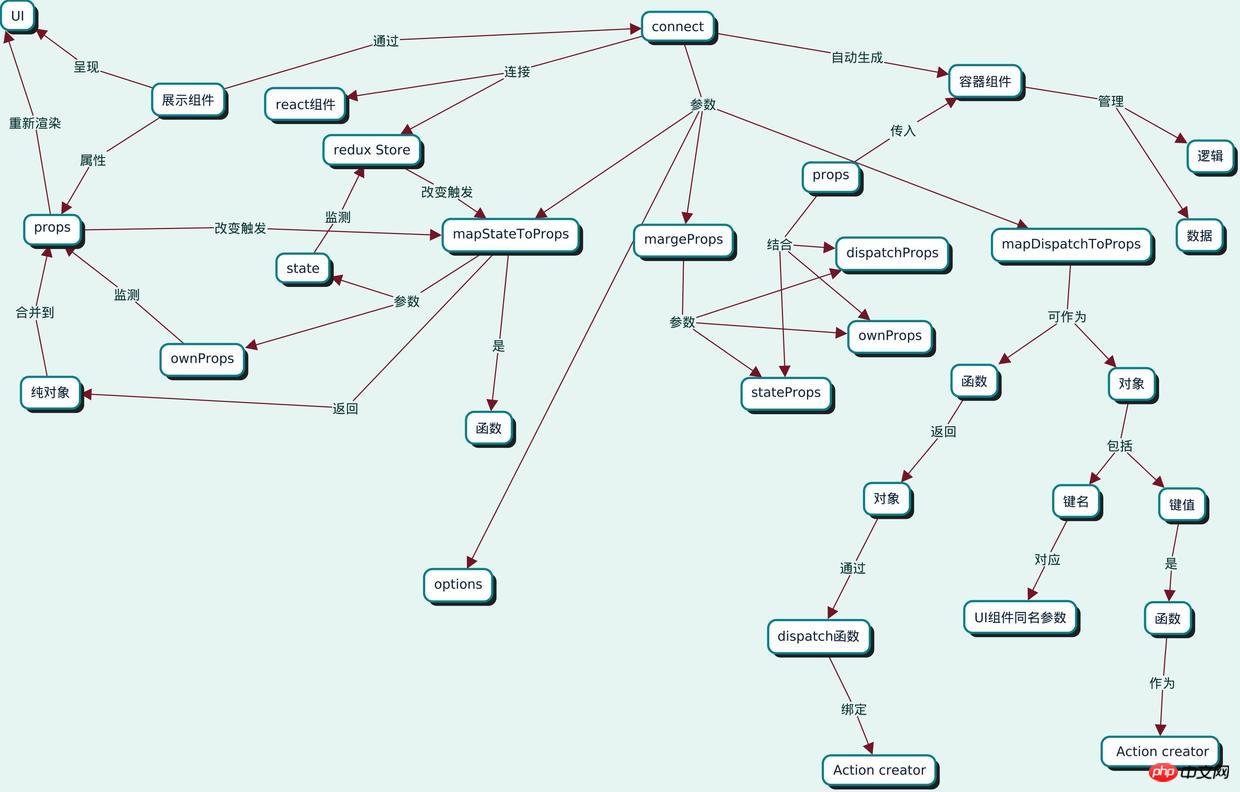
Das folgende Bild ist das Konzeptdiagramm von connect()

Es lässt sich einfach wie folgt zusammenfassen:
KarteStaatToPRops müssen vorhanden sein eine Funktion sein, als Eingabelogik,
mapDispatchToProps kann eine Funktion oder ein Objekt sein, als Ausgabe,
connect()-Signatur
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
React-Komponenten und Redux-Store verbinden.
Der Verbindungsvorgang ändert nicht die ursprüngliche Komponentenklasse, sondern gibt eine neue Komponentenklasse zurück, die mit dem Redux-Speicher verbunden ist.
Parameter
1, [mapStateToProps(state, [ownProps]): stateProps] (Function): Wenn dieser Parameter definiert ist, wartet die Komponente auf Änderungen im Redux-Store. Jedes Mal, wenn sich der Redux-Store ändert, wird die Funktion „mapStateToProps“ aufgerufen. Die Rückruffunktion muss ein reines Objekt zurückgeben, das mit den Requisiten der Komponente zusammengeführt wird. Wenn Sie diesen Parameter weglassen, hört Ihre Komponente nicht auf den Redux-Store. Wenn der zweite Parameter „ownProps“ in dieser Rückruffunktion angegeben ist, sind der Wert dieses Parameters die an die Komponente übergebenen Requisiten, und „mapStateToProps“ wird auch immer dann aufgerufen, wenn die Komponente neue Requisiten empfängt.
2. [mapDispatchToProps(dispatch, [ownProps]): packetProps] (<code>[mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (<a href="http://www.php.cn/wiki/60.html" target="_blank">Object</a> or Function) Objekt oder Funktion) : Wenn ein Objekt übergeben wird, dann jede Definition Die Funktionen in diesem Objekt wird als Redux-Aktion-Ersteller betrachtet, und dieses Objekt wird an den Redux-Speicher gebunden und der darin definierte Methodenname wird als AttributbindActionCreators() -Name verwendet und zusammengeführt in den Requisiten der Komponente. Wenn Sie eine Funktion übergeben, erhält die Funktion eine Dispatch-Funktion, und dann liegt es an Ihnen, zu entscheiden, wie Sie ein Objekt zurückgeben, das über die Dispatch-Funktion irgendwie an den Aktionsersteller gebunden ist (Hinweis: Sie können die Redux-Hilfsfunktion ). Wenn Sie den Parameter „mapDispatchToProps“ weglassen, wird Dispatch standardmäßig in Ihre Komponenten-Requisiten eingefügt. Wenn der zweite Parameter „ownProps“ in der Rückruffunktion angegeben ist, ist der Wert dieses Parameters die an die Komponente übergebenen Requisiten, und „mapDispatchToProps“ wird auch immer dann aufgerufen, wenn die Komponente neue Requisiten empfängt.
3, [mergeProps(stateProps, dispatchProps, ownProps): props] (Function): Wenn dieser Parameter angegeben ist, werden die Ausführungsergebnisse von mapStateToProps() und mapDispatchToProps() sowie die Requisiten der Komponente selbst an diese Rückruffunktion übergeben. Das von dieser Rückruffunktion zurückgegebene Objekt wird als Requisiten an die umschlossene Komponente übergeben. Möglicherweise können Sie diese Rückruffunktion verwenden, um einen Teil der Statusdaten basierend auf den Requisiten der Komponente zu filtern oder eine bestimmte Variable in den Requisiten an den Aktionsersteller zu binden. Wenn Sie diesen Parameter weglassen, wird standardmäßig das Ergebnis von Object.assign({}, ownProps, stateProps, dispatchProps) zurückgegeben.
4. [options] (Object) Wenn Sie diesen Parameter angeben, können Sie das Verhalten des Connectors anpassen.
[pure = true] (Boolean): Wenn „true“, führt der Konnektor „shouldComponentUpdate aus und vergleicht die Ergebnisse von mergeProps flach, um unnötiges update zu vermeiden, vorausgesetzt, die aktuelle Komponente ist eine Eine „reine“ Komponente, die nicht von Eingaben oder Zuständen abhängt, sondern nur von Requisiten und dem Zustand des Redux-Speichers. Der Standardwert ist wahr.
[withRef = false] (Boolean): Wenn „true“, speichert der Connector eine Referenz auf die umschlossene Komponenteninstanz, die über die Methode getWrappedInstance() abgerufen wird. Der Standardwert ist „false“
Rückgabewert
Gemäß den Konfigurationsinformationen eine React-Komponente zurückgeben, in die der Status- und Aktionsersteller eingefügt wurde.
Die Containerkomponente verwendet die connect()-Methode, um eine Verbindung zu Redux herzustellen
Wir verwenden die connect()-Methode, die von React-Redux bereitgestellt wird Verbinden Sie den „ungeschickten“ Counterer in eine Containerkomponente. Mit connect() können Sie den genauen Status vom Redux-Speicher für die Komponente angeben, die Sie abrufen möchten. Dadurch können Sie Daten auf jeder Granularitätsebene erhalten.
Lassen Sie uns einen Blick darauf werfen, wir haben eine Anzeigekomponente, deren Wert über Requisiten übergeben wird, und eine Funktion onIncrement, die aufgerufen wird, wenn Sie auf die Schaltfläche „Inkrementieren“ klicken. Diese Funktion :
import { Component } from 'react';
export default class Counter extends Component {
render() {
return (
<button onClick={this.props.onIncrement}>
{this.props.value}
</button>
);
}
}containers/CounterContainer.js
import { Component } from 'react';
import { connect } from 'react-redux';
import Counter from '../components/Counter';
import { increment } from '../actionsCreators';
// 哪些 Redux 全局的 state 是我们组件想要通过 props 获取的?
function mapStateToProps(state) {
return {
value: state.counter
};
}
// 哪些 action 创建函数是我们想要通过 props 获取的?
function mapDispatchToProps(dispatch) {
return {
onIncrement: () => dispatch(increment())
};
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Counter);Zusammenfassung
Die zweite Klammer nach connect ist die Reaktionskomponente, zu der die Stütze hinzugefügt werden soll. Der Parameter in der ersten Klammer ist die Methode, die zum Ändern der Stütze der Komponente verwendet wird Zwei Parameter, der erste Parameter ist eine Funktion, gibt ein Objekt zurück, der Schlüssel des Objekts ist das Prop-Attribut der Komponente und der Wert ist der Wert der Prop. Der zweite Parameter ist ebenfalls eine Funktion, die ein Objekt zurückgibt Der Schlüssel des Objekts ist auch prop Der Attributname, dessen Wert ein Redux-Dispatch ist. Wenn dieses Prop-Attribut zum Auslösen verwendet wird, ändert der Dispatch den Statuswert in Redux.
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse der connect()-Methode in React-Redux in JavaScript-Kenntnissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




