Dynamisches Canvas-Diagramm
Vorwort
Leinwand Die leistungsstarken Funktionen machen es zu einem sehr wichtigen Bestandteil von HTML5 Was es ist, muss ich hier nicht vorstellen . . Visuelle Diagramme sind eine der Manifestationen der leistungsstarken Funktionen von Canvas.
Mittlerweile gibt es viele ausgereifte Diagramm-Plug-Ins, die mit Canvas.js, ECharts usw. implementiert werden. Sie können schöne und coole Diagramme erstellen und fast alle Diagramme abdecken.
Manchmal möchte ich nur ein Histogramm zeichnen, aber es ist mühsam, es selbst zu schreiben, und es ist umständlich, die Plug-Ins anderer Leute zu verwenden. Schließlich öffne ich Baidu, kopiere einen Code und füge ihn ein um es zu ändern. Sie können sich auch selbst eins besorgen.
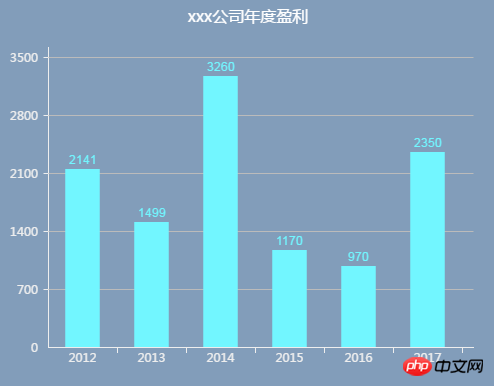
Effekt
AnimationEffektBild kann nicht angezeigt werden, die Demo-Adresse finden Sie unten

Analyse
Ja Dieses Diagramm besteht aus xy-Achsen, Datenbalken und Titeln.
Achse: Sie können moveTo() & lineTo() verwenden, um
-
Text: Sie können fillText() verwenden, um
- Rechteck: Sie können fillRect() zum Implementieren verwenden
<canvas id="canvas" width="600" height="500"></canvas>
JavaScript.
Zeichnen Sie die KoordinatenachseDie Koordinatenachse besteht aus zwei horizontalen Linien, was das grundlegendste Wissen in Canvas darstellt.- Neuen Pfad starten mit ctx.beginPath()
- ctx.li
- ctx.strokeStyle='#000000' Linienfarbe festlegen
- ctx.moveTo(x,y) Definieren Sie den Startpunkt der Linie
- ctx.lineTo(x1,y1) definiert den Endpunkt der Linie
- Schließlich verbindet ctx.Stroke() den Startpunkt und Endpunkt in eine Linie einfügen
var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var width = canvas.width;var height = canvas.height;var padding = 50; // 坐标轴到canvas边框的边距,留边距写文字ctx.beginPath();ctx.lineWidth = 1;// y轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(padding + 0.5, padding + 0.5);ctx.stroke();// x轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(width - padding + 0.5, height - padding + 0.5);ctx.stroke();
-Attribut der eingehenden Daten bestimmt.
- Der Koordinatenwert ist der Text, der von ctx.fillText(value, x, y) mit Text gefüllt wird, value ist der Textwert, x y ist die Koordinate des Werts
- ctx.textAlign='center' Ausrichtung der Textmitte festlegen
- ctx.fillStyle='#000000' Textfüllfarbe festlegen
var yNumber = 5; // y轴的段数var yLength = Math.floor((height - padding * 2) / yNumber); // y轴每段的真实长度var xLength = Math.floor((width - padding * 2) / data.length); // x轴每段的真实长度ctx.beginPath();ctx.textAlign = 'center';ctx.fillStyle = '#000000';ctx.strokeStyle = '#000000';// x轴刻度和值for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 画轴线上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字}// y轴刻度和值for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);}setInterval, setTimeout und requestAnimationFrame verwenden.
requestAnimationFrame muss die Timing-Zeit nicht selbst festlegen, sondern folgt der Zeichnung des Browsers. Auf diese Weise kommt es nicht zu Frame-Drops und es bleibt auf natürliche Weise glatt.requestAnimationFrame unterstützte ursprünglich nur IE10 und höher, kann jedoch durch kompatible Schreibmethoden mit IE6 kompatibel sein.
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用来计算当前柱状的高度占最终高度的百分之几,通过不断循环实现柱状上升的动画
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}}function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每个柱状的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}}looping();- Zylinder dient zum Zeichnen eines Rechtecks mit ctx.fillRect(x, y, width , Höhe) Implementierung, x y ist die Koordinate der oberen linken Ecke des Rechtecks, Breite Höhe ist die Breite und Höhe des Rechtecks, die Einheit ist Pixel
- ctx.fillStyle=' #1E9FFF' Füllfarbe festlegen
Polsterung, die wir am frühen Morgen definiert haben, wirklich nützlich ist Histogramm. Aber einige Titel stehen oben und andere unten, sodass sie nicht zu Tode geschrieben werden können. Definieren Sie eine Variable Position, um die Position zu bestimmen und zu zeichnen. Dieser ist einfach.
// 标题if(title){ // 也不一定有标题
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 颜色,也可以不用写死,个性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5) }else{
ctx.fillText(title,width/2,padding/2) }}Ereignisse
Wir sehen, dass einige Diagramme, Wenn Sie die Maus nach oben bewegen, ändert sich die Farbe der aktuellen Spalte. Wenn Sie sie wegbewegen, kehrt sie zu ihrer ursprünglichen Farbe zurück. Hier müssen Sie das Mouseover-Ereignis abhören. Wenn sich die Mausposition innerhalb des Spaltenbereichs befindet, wird das Ereignis ausgelöst.那我怎么知道在柱状里啊,发现在 drawAnimation() 里会有每个柱状的坐标,那我干脆把坐标给保存到 data 里。那么鼠标在柱状里的条件应该是:
ev.offsetX > data[i].left
ev.offsetX < data[i].right
ev.offsetY > data[i].top
ev.offsetY < data[i].bottom
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'个柱状里。');
}
}})总结
为了更方便的使用,封装成构造函数。通过
var chart = new sBarChart('canvas',data,{
title: 'xxx公司年度盈利', // 标题
titleColor: '#000000', // 标题颜色
titlePosition: 'top', // 标题位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱状填充色
axisColor: '#666666', // 坐标轴颜色
contentColor: '#a5f0f6' // 内容横线颜色
});参数可配置,很简单就生成一个个性化的柱状图。代码地址:canvas-demo
最后加上折线图、饼图、环形图,完整封装成sChart.js插件,插件地址:sChart.js
Das obige ist der detaillierte Inhalt vonDynamisches Canvas-Diagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 Wo sind die Koordinaten der Canvas-Maus?
Aug 22, 2023 pm 03:08 PM
Wo sind die Koordinaten der Canvas-Maus?
Aug 22, 2023 pm 03:08 PM
So erhalten Sie Mauskoordinaten für die Leinwand: 1. Erstellen Sie eine JavaScript-Beispieldatei. 2. Rufen Sie einen Verweis auf das Canvas-Element ab und fügen Sie einen Listener für Mausbewegungsereignisse hinzu. 3. Wenn sich die Maus auf der Leinwand bewegt, wird die Funktion getMousePos ausgelöst ; 4. Verwenden Sie die Methode „getBoundingClientRect()“, um die Positions- und Größeninformationen des Canvas-Elements sowie die Mauskoordinaten über event.clientX und event.clientY abzurufen.






