
Zeilenhöhe, Schriftgröße und vertikale Ausrichtung sind Schlüsselattribute zum Festlegen des Layouts von Inline-Elementen. Diese drei Eigenschaften sind voneinander abhängig und das Ändern des Abstands zwischen Linien, das Festlegen der vertikalen Ausrichtung usw. erfordern alle ihre Zusammenarbeit. Die Schriftgröße wurde in CSS-Schriftarten ausführlich vorgestellt. In diesem Artikel werden hauptsächlich die Zeilenhöhe und die vertikale Ausrichtung vorgestellt.
Linienhöhe
Definition
Linienhöhe bezieht sich auf den Abstand zwischen den Grundlinien der Textzeilen. Die Zeilenhöhe wirkt sich tatsächlich nur auf Inline-Elemente und andere Inline-Inhalte aus und wirkt sich nicht direkt auf Elemente auf Blockebene aus. Sie können die Zeilenhöhe auch für ein Element auf Blockebene festlegen, dieser Wert gilt jedoch nur für den Inline-Inhalt des Blocks. Nur dann wird es eine Wirkung haben. Durch die Angabe der Zeilenhöhe für ein Element auf Blockebene wird eine minimale Zeilenhöhe für den Inhalt des Elements auf Blockebene festgelegt:
Anfangswert: normal
Gilt für: alle Elemente
Vererbung: Ja
Prozentsatz: relativ zur Schriftgröße der Elementschriftart -size

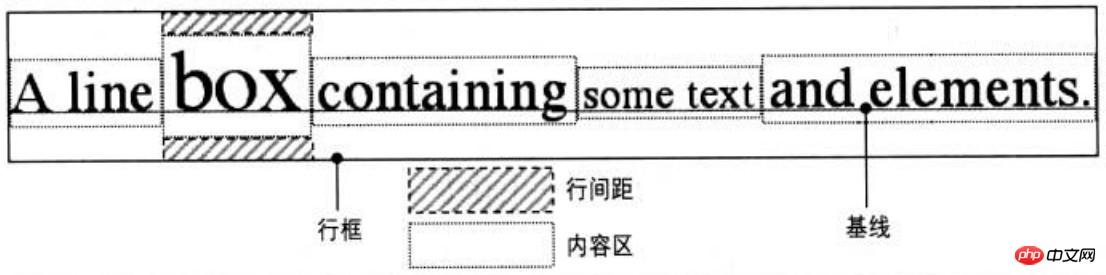
Terminologie Um die Zeilenhöhe genau zu verstehen, müssen Sie die gängige Terminologie verstehen über den Bau von Leitungskästen.
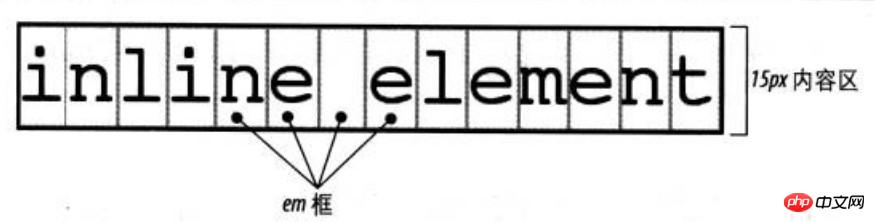
InhaltsbereichFür nicht ersetzte Inline-Elemente oder einen Teil anonymen Textes bestimmen Schriftgröße und Schriftfamilie die Höhe des Inhaltsbereichs. Wenn im Fall von Song Dynasty die Schriftgröße eines Inline-Elements 15 Pixel beträgt, beträgt die Höhe des Inhaltsbereichs 15 Pixel. Bei anderen Schriftarten entspricht die Höhe des Inhaltsbereichs nicht der Schriftgröße

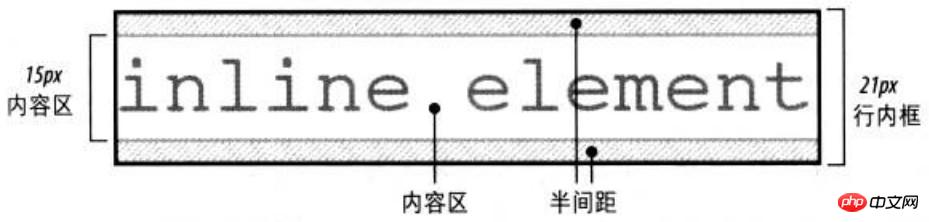
Der Inhaltsbereich plus Zeilenabstand entspricht der Inline-Box. Wenn die Schriftgröße eines nicht ersetzten Inline-Elements 15 Pixel und die Zeilenhöhe 21 Pixel beträgt, beträgt der Unterschied 6 Pixel. Der Benutzeragent teilt diese 6 Pixel in zwei Hälften und wendet eine Hälfte oben und unten auf den Inhaltsbereich an, wodurch ein Inline-Feld entsteht.
 Wenn die Zeilenhöhe kleiner als ist Wenn die Schriftgröße verwendet wird, ist die Inline-Box tatsächlich kleiner als der Inhaltsbereich
Wenn die Zeilenhöhe kleiner als ist Wenn die Schriftgröße verwendet wird, ist die Inline-Box tatsächlich kleiner als der Inhaltsbereich

Die Line-Box ist definiert als die höchste Inline-Box in der Zeile. Der Abstand von der Oberkante zur Unterseite der untersten Inline-Box und die Oberkante jeder Zeilenbox liegt neben der Unterseite der vorherigen Zeilenbox

Auffüllung, Ränder und Ränder haben keinen Einfluss auf die Höhe des Zeilenfelds, d. h. sie haben keinen Einfluss auf die Zeilenhöhe
Der Rand des Inline-Elements wird durch die Schriftgröße und nicht durch die Zeilenhöhe gesteuert
Ränder werden nicht oben und unten auf nicht ersetzte Inline-Elemente angewendet
margin-left, padding -left, border-left werden auf den Anfang des Elements angewendet; margin-right, padding-right, border-right wird auf das Ende des Elements angewendet
Ersatzelement Inline-Ersetzungselemente müssen den Zeilenhöhenwert verwenden, damit die Elemente vertikal ausgerichtet werden und korrekt positioniert werden können. Denn der Prozentwert von Vertical-Align wird relativ zur Zeilenhöhe des Elements berechnet. Für die vertikale Ausrichtung spielt die Höhe des Bildes selbst keine Rolle, der Schlüssel ist der Wert der Zeilenhöhe
Standardmäßig befinden sich Inline-Ersetzungselemente auf der Grundlinie. Wenn Sie dem ersetzten Element einen unteren Innenabstand, Ränder oder Rahmen hinzufügen, wird der Inhaltsbereich nach oben verschoben. Die Grundlinie des ersetzten Elements ist die Grundlinie des letzten Zeilenfelds im normalen Fluss. Sofern der Inhalt des Ersatzelements nicht leer ist oder sein Überlaufattributwert nicht sichtbar ist, ist die Grundlinie in diesem Fall die Unterkante des Rands
vertikal-align
DefinitionVertical-align wird verwendet, um die vertikale Ausrichtung aller vertikal ausgerichteten Elemente zu bestimmen
Wert: Grundlinie | |. top |. middle |.
Vererbung: Keine
Prozentsatz: Relativ zur Zeilenhöhe des Elements line-height
[Hinweis] Der Prozentwert der vertikalen Ausrichtung in IE7-Browser ist nicht dasselbe. Er unterstützt Dezimalzeilenhöhen und der Anzeigeeffekt unterscheidet sich von dem von Standardbrowsern, wenn Werte wie Grundlinie, Mitte und Textunterseite verwendet werden. Eine gängige Lösung besteht darin, das Inline-Element auf festzulegen display:inline-block
[Hinweis] und tragen standardmäßig den Stil Vertical-align:sub/supervertical-align:baselinebaseline(元素的基线与父元素的基线对齐) vertical-align:sub(降低元素的基线到父元素合适的下标位置) vertical-align:super(升高元素的基线到父元素合适的上标位置) vertical-align:bottombottom(把对齐的子元素的底端与行框底端对齐) vertical-align:text-bottom(把元素的底端与父元素内容区域的底端对齐) vertical-align:top(把对齐的子元素的顶端与行框顶端对齐) vertical-align:text-top(把元素的顶端与父元素内容区域的顶端对齐) vertical-align:middle(元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐) vertical-align:(+-n)px(元素相对于基线上下偏移npx) vertical-align:x%(相对于元素的line-height值) vertical-align:inherit(从父元素继承vertical-align属性的值)
Inline-Block Bottom Gap
inline-block元素在块级元素中留空隙就是因为图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
于是,解决这个问题有以下几个解决办法
[1]display:block
因为垂直对齐方式只能作用于替换元素和行内元素,更改为块级元素,会使垂直对齐方式失效
[2]父级的line-height: 0
这样使匿名文本与行框的距离为0
[3]vertical-align: top/middle/bottom
应用
【1】单行文本水平垂直居中
p{
line-height: 100px;
width: 100px;
text-align: center;
border: 1px solid black;
}
<p>测试文字</p>[注意]好多地方都写着单行文本垂直居中是将高度和行高设置成一样的值,但高度其实是没有必要设置的。仅仅设置行高就可以,文字在一行中本身就是垂直居中显示
【2】图片近似垂直居中
p{
line-height: 200px;
text-align: center;
}
img{
vertical-align: middle;
}
<p>
<img src="#" alt="#">
</p>由于字符X在em框中并不是垂直居中的,且各个字体的字符X的高低位置不一致。所以,当字体大小较大时,这种差异就更明显
[注意]IE7浏览器在写块级元素包含行内元素时一定要写成换行写法,而不要写在一行
//正确1<p> <img src="#" alt="#"></p> //正确2<p><img src="#" alt="#"><!-- 这里要折行或空格 --></p> //错误<p><img src="#" alt="#"></p>
【3】图片完全垂直居中
在方法2的基础上设置块级元素的font-size为0,则可以设置图片完全垂直居中
p{ line-height: 200px; text-align: center; font-size: 0;}img{ vertical-align: middle;}<p> <img src="#" alt="#"></p>
【4】多行文本水平垂直居中
由于方法3设置font-size为0的局限性,块级元素里面无法放置文本。方法4主要通过新增元素来实现垂直居中效果,该方法也可用于图片的水平垂直居中
p{
height: 100px;
width: 200px;
background-color: pink;
text-align: center;
}
span{
display:inline-block;
vertical-align: middle;
line-height: 20px;
width: 100px;
}
i{
display: inline-block;
height: 100%;
vertical-align: middle;
}<p> <i></i><span>我是特别长的特别长的特别长的特别长的多行文字</span> </p>
【5】图标和文本对齐
<方法一>使用长度负值
img{ vertical-align: -5px;}根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
<方法二>使用文本底部对齐
img{ vertical-align: text-bottom;}使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响。
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für Zeilenhöhen- und Vertikalausrichtungseigenschaften in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




