 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Teilen Sie WebApi2-Funktionsbeispiele zum Hochladen und Herunterladen von Dateien und Bildern
Teilen Sie WebApi2-Funktionsbeispiele zum Hochladen und Herunterladen von Dateien und Bildern
Teilen Sie WebApi2-Funktionsbeispiele zum Hochladen und Herunterladen von Dateien und Bildern
In diesem Artikel werden hauptsächlich die WebApi2-Funktionen zum Hochladen und Herunterladen von Dateien und Bildern vorgestellt
Asp.Net Framework webapi2 Datei-Upload und -Download Die Front-End-Schnittstelle wird mit Ajax ausgeführt
1.Projektstruktur

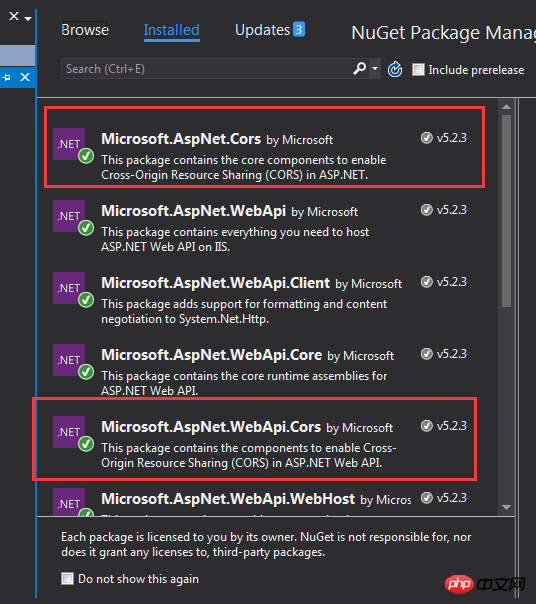
1.App_Start Konfiguriert den domänenübergreifenden Zugriff, um Anfragen zu vermeiden, die aufgrund domänenübergreifender Probleme nicht übermittelt werden können. Die spezifische domänenübergreifende Konfigurationsmethode lautet wie folgt. Wenn Sie sie kennen, überspringen Sie sie bitte selbst.
Domänenübergreifende Konfiguration: NewGet install dll Microsofg.AspNet.Cors

Schreiben Sie dann den domänenübergreifenden Konfigurationscode in WebApiConfig.cs im Ordner App_Start .
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
// Web API configuration and services
//跨域配置 //need reference from nuget
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//if config the global filter input there need not write the attributes
//config.Filters.Add(new App.WebApi.Filters.ExceptionAttribute_DG());
}
}Auch wenn der domänenübergreifende Vorgang abgeschlossen ist, testen Sie ihn bitte selbst.
2. Erstellen Sie zwei neue Controller, einen PicturesController.cs und einen FilesController.cs. Auch hier werden Bilder und Dateien auf unterschiedliche Weise verarbeitet erfolgreich, der andere Finden Sie einen anderen Weg. Wenn hier jemand einen besseren Weg hat, können Sie mich gerne aufklären!
2. Projektcode
1. Lassen Sie uns zunächst über die Schnittstelle zum Hochladen und Herunterladen von Bildern sprechen. einfach Holen Sie sich die Datei, der Parameter ist der vollständige Name der Datei; Laden Sie den Code nach dem Hochladen direkt hoch.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using QX_Frame.Helper_DG.Extends;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class PicturesController : WebApiControllerBase
{
//Get : api/Pictures
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Pictures");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Pictures
public async Task<IHttpActionResult> Post()
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new Exception_DG("unsupported media type", 2005);
}
string root = IO_Helper_DG.RootPath_MVC;
IO_Helper_DG.CreateDirectoryIfNotExist(root + "/temp");
var provider = new MultipartFormDataStreamProvider(root + "/temp");
// Read the form data.
await Request.Content.ReadAsMultipartAsync(provider);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
// This illustrates how to get the file names.
foreach (MultipartFileData file in provider.FileData)
{
//new folder
string newRoot = root + @"Files/Pictures";
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
if (File.Exists(file.LocalFileName))
{
//new fileName
string fileName = file.Headers.ContentDisposition.FileName.Substring(1, file.Headers.ContentDisposition.FileName.Length - 2);
string newFileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string newFullFileName = newRoot + "/" + newFileName;
fileNameList.Add($"Files/Pictures/{newFileName}");
FileInfo fileInfo = new FileInfo(file.LocalFileName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {newFileName} ({ fileInfo.Length} bytes)");
fileIndex++;
File.Move(file.LocalFileName, newFullFileName);
Trace.WriteLine("1 file copied , filePath=" + newFullFileName);
}
}
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}Möglicherweise ist in der Hilfeklasse Code geschrieben. Tatsächlich dient er lediglich dazu, den Server-Stammpfad abzurufen und das Verzeichnis zu erstellen Der Ordner existiert nicht. Die Implementierung dieser beiden Codes ist wie folgt:
public static string RootPath_MVC
{
get { return System.Web.HttpContext.Current.Server.MapPath("~"); }
}
//create Directory
public static bool CreateDirectoryIfNotExist(string filePath)
{
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
return true;
}2. Die Schnittstelle zum Hochladen und Herunterladen von Dateien ähnelt der von Bildern.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class FilesController : WebApiControllerBase
{
//Get : api/Files
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Files");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Files
public async Task<IHttpActionResult> Post()
{
//get server root physical path
string root = IO_Helper_DG.RootPath_MVC;
//new folder
string newRoot = root + @"Files/Files/";
//check path is exist if not create it
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
//get files from request
HttpFileCollection files = HttpContext.Current.Request.Files;
await Task.Run(() =>
{
foreach (var f in files.AllKeys)
{
HttpPostedFile file = files[f];
if (!string.IsNullOrEmpty(file.FileName))
{
string fileLocalFullName = newRoot + file.FileName;
file.SaveAs(fileLocalFullName);
fileNameList.Add($"Files/Files/{file.FileName}");
FileInfo fileInfo = new FileInfo(fileLocalFullName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {file.FileName} ({ fileInfo.Length} bytes)");
fileIndex++;
Trace.WriteLine("1 file copied , filePath=" + fileLocalFullName);
}
}
});
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}Nachdem wir die beiden oben genannten Controller-Codes implementiert haben, benötigen wir Front-End-Code zum Debuggen Andocken. Der Code lautet wie folgt.
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<!--<script src="jquery-1.11.1.js"></script>-->
<!--<script src="ajaxfileupload.js"></script>-->
<script>
$(document).ready(function () {
var appDomain = "http://localhost:3997/";
$("#btn_fileUpload").click(function () {
/**
* 用ajax方式上传文件 -----------
* */
//-------asp.net webapi fileUpload
//
var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url: appDomain + 'api/Files',
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function (data) {
console.log(JSON.stringify(data));
}
});
//----end asp.net webapi fileUpload
//----.net core webapi fileUpload
// var fileUpload = $("#files").get(0);
// var files = fileUpload.files;
// var data = new FormData();
// for (var i = 0; i < files.length; i++) {
// data.append(files[i].name, files[i]);
// }
// $.ajax({
// type: "POST",
// url: appDomain+'api/Files',
// contentType: false,
// processData: false,
// data: data,
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
//--------end net core webapi fileUpload
/**
* ajaxfileupload.js 方式上传文件
* */
// $.ajaxFileUpload({
// type: 'post',
// url: appDomain + 'api/Files',
// secureuri: false,
// fileElementId: 'files',
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h2>article-form</h2>
</header>
<p>
<form action="/" method="post" id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple属性可以选择多项<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
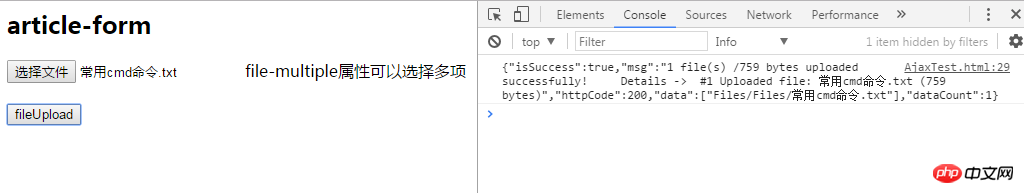
</body>An diesem Punkt sind alle unsere Funktionen implementiert, testen wir es:

Sichtbar, Die Datei wurde erfolgreich hochgeladen und im erwarteten Format zurückgegeben!
Als nächstes testen wir das Hochladen einzelner Bilder ->

Dann drücken wir auf die zurückgegebene Adresse, um auf die Bildadresse zuzugreifen.

Überhaupt kein Druck!
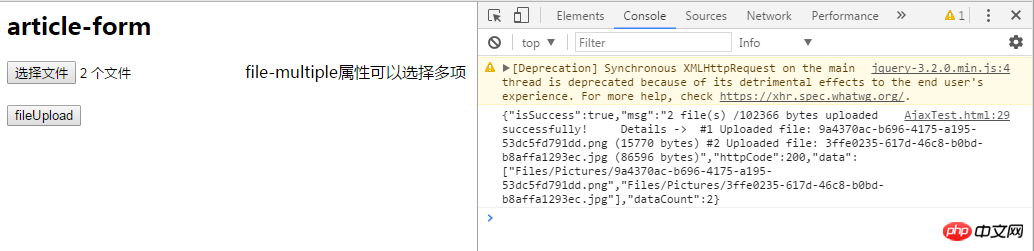
Testen Sie das Hochladen mehrerer Bilder unten ->

Perfekt~
Zu diesem Zeitpunkt haben wir den WebApi2-Datei- und Bild-Upload implementiert und Laden Sie alle Funktionen herunter.
Hier müssen Sie auf die Gesamtgröße achten, die von der Web.config-Konfigurations-Uploaddatei unterstützt wird. Was ich hier konfiguriert habe, ist, dass die maximal unterstützte Dateigröße 1 MB beträgt
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" />
</requestFiltering>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" /><!--1MB-->
</requestFiltering>
</security>
</system.webServer>[Verwandt Empfehlungen]
1. ASP.NET Kostenloses Video-Tutorial
2. Detaillierte Einführung in ASP.NET MVC-Routing
3. Detaillierte Einführung in ASP.NET MVC--Controller
4. Detaillierte Einführung in ASP.NET MVC--View
Das obige ist der detaillierte Inhalt vonTeilen Sie WebApi2-Funktionsbeispiele zum Hochladen und Herunterladen von Dateien und Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So laden Sie Episoden des Hongguo-Kurzdramas herunter
Mar 11, 2024 pm 09:16 PM
So laden Sie Episoden des Hongguo-Kurzdramas herunter
Mar 11, 2024 pm 09:16 PM
Hongguo Short Play ist nicht nur eine Plattform zum Ansehen von Kurzstücken, sondern auch eine Fundgrube an reichhaltigen Inhalten, darunter Romane und andere spannende Inhalte. Für viele lesebegeisterte Nutzer ist das zweifellos eine große Überraschung. Viele Benutzer wissen jedoch immer noch nicht, wie sie diese Romane in Hongguo Short Play herunterladen und ansehen können. Im Folgenden stellt Ihnen der Herausgeber dieser Website detaillierte Download-Schritte vor, in der Hoffnung, allen bedürftigen Partnern zu helfen. Wie kann ich das Hongguo-Kurzspiel herunterladen und ansehen? Antwort: [Hongguo-Kurzspiel] – [Hörbuch] – [Artikel] – [Download]. Spezifische Schritte: 1. Öffnen Sie zuerst die Hongguo Short Drama-Software, rufen Sie die Startseite auf und klicken Sie oben auf der Seite auf die Schaltfläche [Bücher anhören]. 2. Dann können wir hier auf der Romanseite viele Artikelinhalte sehen
 Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Wenn Sie sich auf Ihrem Computer beim Steam-Konto einer anderen Person anmelden und das Konto dieser anderen Person über eine Hintergrundsoftware verfügt, lädt Steam automatisch die Hintergrundbilder herunter, die für das Konto der anderen Person abonniert wurden, nachdem Sie zu Ihrem eigenen Konto zurückgewechselt haben Deaktivieren der Steam-Cloud-Synchronisierung. Was tun, wenn WallpaperEngine die Hintergrundbilder anderer Personen herunterlädt, nachdem Sie sich bei einem anderen Konto angemeldet haben? 1. Melden Sie sich bei Ihrem eigenen Steam-Konto an, suchen Sie in den Einstellungen nach der Cloud-Synchronisierung und deaktivieren Sie die Steam-Cloud-Synchronisierung. 2. Melden Sie sich bei dem Steam-Konto einer anderen Person an, bei dem Sie sich zuvor angemeldet haben, öffnen Sie den Wallpaper Creative Workshop, suchen Sie nach den Abonnementinhalten und kündigen Sie dann alle Abonnements. (Falls Sie das Hintergrundbild in Zukunft nicht mehr finden, können Sie es zunächst abholen und dann das Abonnement kündigen.) 3. Wechseln Sie zurück zu Ihrem eigenen Steam
 Wie lade ich Links herunter, die mit 115:// beginnen? Methodeneinführung herunterladen
Mar 14, 2024 am 11:58 AM
Wie lade ich Links herunter, die mit 115:// beginnen? Methodeneinführung herunterladen
Mar 14, 2024 am 11:58 AM
In letzter Zeit haben viele Benutzer den Editor gefragt, wie man Links herunterlädt, die mit 115:// beginnen? Wenn Sie Links herunterladen möchten, die mit 115:// beginnen, müssen Sie den 115-Browser verwenden. Nachdem Sie den 115-Browser heruntergeladen haben, schauen wir uns das unten vom Herausgeber zusammengestellte Download-Tutorial an. Einführung zum Herunterladen von Links, die mit 115:// beginnen. 1. Melden Sie sich bei 115.com an, laden Sie den 115-Browser herunter und installieren Sie ihn. 2. Geben Sie Folgendes ein: chrome://extensions/ in die Adressleiste des 115-Browsers, rufen Sie das Extension Center auf, suchen Sie nach Tampermonkey und installieren Sie das entsprechende Plug-in. 3. Geben Sie in die Adressleiste des Browsers 115 ein: Grease Monkey Script: https://greasyfork.org/en/
 Einführung in das Herunterladen und Installieren des Superpeople-Spiels
Mar 30, 2024 pm 04:01 PM
Einführung in das Herunterladen und Installieren des Superpeople-Spiels
Mar 30, 2024 pm 04:01 PM
Das Superpeople-Spiel kann über den Steam-Client heruntergeladen werden. Die Größe dieses Spiels beträgt normalerweise eineinhalb Stunden. Hier ist ein spezielles Download- und Installations-Tutorial. Neue Methode zur Beantragung globaler geschlossener Tests 1) Suchen Sie nach „SUPERPEOPLE“ im Steam-Store (Steam-Client-Download) 2) Klicken Sie unten auf der „SUPERPEOPLE“-Store-Seite auf „Zugriff auf geschlossene SUPERPEOPLE-Tests anfordern“ 3) Nachdem Sie auf geklickt haben Schaltfläche „Zugriff anfordern“. Das Spiel „SUPERPEOPLECBT“ kann in der Steam-Bibliothek bestätigt werden. 4) Klicken Sie auf die Schaltfläche „Installieren“ in „SUPERPEOPLECBT“ und laden Sie es herunter
 Wie lade ich eine Quark-Netzwerkfestplatte lokal herunter? So speichern Sie von Quark Network Disk heruntergeladene Dateien wieder auf dem lokalen Computer
Mar 13, 2024 pm 08:31 PM
Wie lade ich eine Quark-Netzwerkfestplatte lokal herunter? So speichern Sie von Quark Network Disk heruntergeladene Dateien wieder auf dem lokalen Computer
Mar 13, 2024 pm 08:31 PM
Viele Benutzer müssen Dateien herunterladen, wenn sie Quark Network Disk verwenden, aber wir möchten sie lokal speichern. Wie richtet man das also ein? Auf dieser Website erfahren Sie ausführlich, wie Sie von Quark Network Disk heruntergeladene Dateien wieder auf dem lokalen Computer speichern. So speichern Sie von der Quark-Netzwerkfestplatte heruntergeladene Dateien wieder auf Ihrem lokalen Computer 1. Öffnen Sie Quark, melden Sie sich bei Ihrem Konto an und klicken Sie auf das Listensymbol. 2. Nachdem Sie auf das Symbol geklickt haben, wählen Sie das Netzwerklaufwerk aus. 3. Nachdem Sie Quark Network Disk aufgerufen haben, klicken Sie auf „Meine Dateien“. 4. Nachdem Sie „Meine Dateien“ aufgerufen haben, wählen Sie die Datei aus, die Sie herunterladen möchten, und klicken Sie auf das Dreipunktsymbol. 5. Markieren Sie die Datei, die Sie herunterladen möchten, und klicken Sie auf Herunterladen.
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 Wo kann man Dateien von Quark Network Disk herunterladen_So laden Sie Quark Network Disk in den lokalen Bereich herunter und teilen ihn
Mar 21, 2024 pm 03:57 PM
Wo kann man Dateien von Quark Network Disk herunterladen_So laden Sie Quark Network Disk in den lokalen Bereich herunter und teilen ihn
Mar 21, 2024 pm 03:57 PM
Als praktisches und praktisches Tool für Netzwerkfestplatten kann Quark Benutzern dabei helfen, ihre bevorzugten Ressourcen einfach abzurufen. Was ist, wenn Sie eine Datei lokal herunterladen möchten? Lassen Sie sich jetzt vom Redakteur erzählen, lernen wir es gemeinsam! So laden Sie Quark Network Disk zur lokalen Freigabe herunter: 1. Öffnen Sie zunächst die Quark-Software, rufen Sie die Startseite auf und klicken Sie auf das [Cloud-Symbol] unten rechts. 2. Klicken Sie dann auf der Quark Network Disk-Seite auf die Funktion [Dokument]. 3. Gehen Sie dann zur Dokumentseite, wählen Sie die Datei aus, die Sie herunterladen möchten, und klicken Sie auf das [Drei-Punkte-Symbol] 4. Nach dem letzten Klick klicken wir im Popup-Dialogfeld auf [Herunterladen].
 So laden Sie Beilehu-Kinderlieder herunter
Mar 28, 2024 am 11:10 AM
So laden Sie Beilehu-Kinderlieder herunter
Mar 28, 2024 am 11:10 AM
Als unverzichtbare Begleitung für das Wachstum von Kindern haben Beilehus Kinderlieder mit ihrer fröhlichen Melodie, ihren lebendigen Bildern und ihrem unterhaltsamen und lehrreichen Inhalt die Liebe unzähliger Eltern und Kinder gewonnen. Damit Babys jederzeit und überall die Freude an Kinderliedern genießen können, hoffen viele Eltern, die Kinderlieder von Beilehu auf ihr Mobiltelefon oder Tablet herunterzuladen, damit sie ihren Kindern jederzeit zuhören können. Aber wie können die Kinderlieder von Beilehu gespeichert werden? ? Auf Ihrem Mobiltelefon erhalten Sie eine detaillierte Einführung. Benutzer, die es noch nicht verstehen, können diesen Artikel mitlesen, um mehr zu erfahren. Beilehu-Kinderlieder-Tutorial mit mehreren Bildern: Öffnen Sie die Software und wählen Sie ein Kinderlied aus, das Sie herunterladen möchten. 2. Klicken Sie auf die Schaltfläche „Herunterladen“ unter dem Kinderlied-Stern.



