
Einführendes Tutorial zum Rendern von Listen mit mehrschichtigen verschachtelten Schleifen. Derzeit konzentrieren sich die offiziellen Dokumente hauptsächlich auf das Rendern eindimensionaler Array-Listen. Es ist immer noch relativ einfach und fühlt sich immer noch so an Für Kinder, die gerade erst anfangen, ist das kein guter Anfang.
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Es gibt auch eine Multiplikationstabelle, die Daten direkt in wxml schreibt, bei der es sich nicht um eine Listendarstellung eines dynamischen zweidimensionalen Arrays handelt.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>Daher werden wir heute hauptsächlich über dynamisches mehrdimensionales Array- und Objekt-Mischlisten-Rendering sprechen.

, was die Mischung mehrdimensionaler Arrays und Objekte ist, und geben Sie ein sehr einfaches Beispiel
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]Das Obige Beispiel ist ein Array, das ist das JSON-Format, das uns in unserem täglichen Entwicklungsprozess häufig begegnet.
Die Elemente dieses Arrays sind Objekte, und die Objekte sind in Attribute unterteilt, die Array-Objekt-Hybride sind Für diejenigen, die mit kleinen Programmen noch nicht vertraut sind, kann es nützlich sein. Wenn Sie auf diese Art von Array-Objekten stoßen, werden Sie in Schwierigkeiten geraten.
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
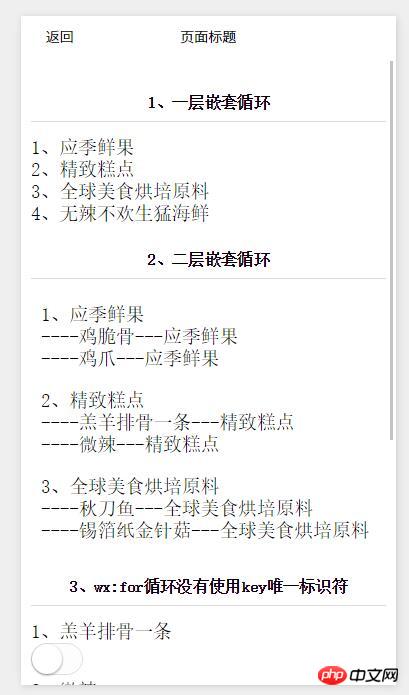
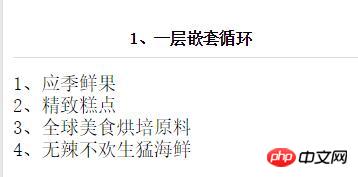
}]Die oben genannten mit JSON gemischten Array-Objekte werden mit nur einer Schleifenebene getestet. Sehen wir uns zunächst die Schleifenwiedergabe an zur Seite. Die Renderings oben.

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>Wir können sehen, dass zwei geschweifte Klammern direkt zum Schleifen der Ansichtsliste verwendet werden. Bitte denken Sie daran, zwei geschweifte Klammern für Daten zu verwenden. Wenn Sie es nicht abschließen, wird die Ansicht ebenfalls in einer Schleife ausgeführt, aber es sind nicht die Daten, die Sie in einer Schleife ausführen möchten, und es wird Ihnen die Illusion vermittelt, dass es eine Schleife gibt. Die Entwicklungstools hier täuschen etwas, und das müssen Sie auch sein Seien Sie vorsichtiger. Denken Sie hier an eines: Solange Daten vorhanden sind, sind geschweifte Klammern erforderlich.
Außerdem ist der Standardindex des aktuellen Elements des ArraysDer Variablennamestandardmäßig index und der Variablenname des aktuellen Elements des Arrays standardmäßig item Gleichzeitig Außerdem habe ich hier gezeigt, wie man den Array-Variablennamen und die Indexmarkierung verwendet.

JSON-Code
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
}]WXML-Code
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
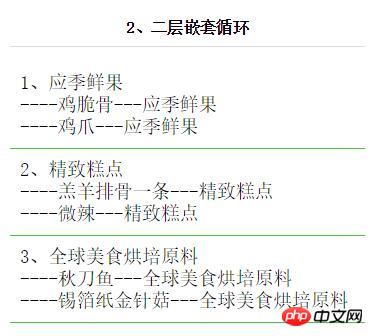
</view>Die obigen Screenshots und Code Es ist die zweite Ebene des verschachtelten Inhalts.
Im WXML-Code können wir deutlich erkennen, dass es zwei Steuerattribute von wx:for gibt. Im JSON-Code der Schleife der zweiten Ebene sehen wir, dass es in jedem auch Daten der ersten Ebene gibt Einzelnes Array, hier Es muss recycelt und auf der Seite gerendert werden. Recyceln Sie einfach item.twodata direkt.
In der Schleife der zweiten Ebene wird empfohlen, den Variablennamen des aktuellen Elements in etwas anderes zu ändern, d. h. wx:for-item="twodata" im WXML-Code, da dies die Standardeinstellung ist Variablenname des aktuellen Elements. Es heißt item. Wenn Sie sonst nichts ändern, können Sie die Daten der ersten Schleifenebene nicht abrufen, da sie durch den Variablennamen der zweiten Ebene überschrieben werden.
Wenn wir also in unserem WXML-Code eine Schleife auf der zweiten Ebene durchlaufen, können wir sehen, dass wir auch den Wert der ersten Ebene durchlaufen können, also -------.
Mehrschichtige Array-Schleifen mit mehr als drei Schichten sind im Prinzip dasselbe wie zweischichtige Schleifen, wenn Sie die zwei Schichten verstehen Array-Schleife, denn Es kann erfolgreich auf drei Ebenen und mehr verwendet werden.
Zu beachten ist, dass Daten in geschweifte Klammern eingeschlossen werden müssen. Ändern Sie ab der zweiten Ebene den Standardvariablennamen des aktuellen Elements in etwas anderes, z. B. wx:for-. item ="twodata" und seien Sie vorsichtiger.
Warum erscheint wx:key? Die offizielle Erklärung lautet: Wenn sich die Position der Elemente in der Liste dynamisch ändert oder neue Elemente zur Liste hinzugefügt werden, und wenn Sie möchten, dass die Elemente in der Liste ihre eigenen Eigenschaften und ihren eigenen Status beibehalten (z. B. den Eingabeinhalt in der Eingabe, den ausgewählten Status des Schalters), müssen Sie wx:key verwenden, um die eindeutige Kennung der Elemente in anzugeben die Liste.
Wenn Datenänderungen ein erneutes Rendern der Rendering-Ebene auslösen, werden Komponenten mit Schlüsseln korrigiert. Das Framework stellt sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponenten ihren eigenen Zustand beibehalten und die Liste verbessern. Rendering-Effizienz.
Im Entwicklungsprozess ist die Rolle von wx:key für das Projekt sehr wichtig. Wenn Sie es aus dem Text nicht verstehen können, können Sie es in der Github-Klon-Demo im WeChat-Entwicklungstool ausprobieren selbst.

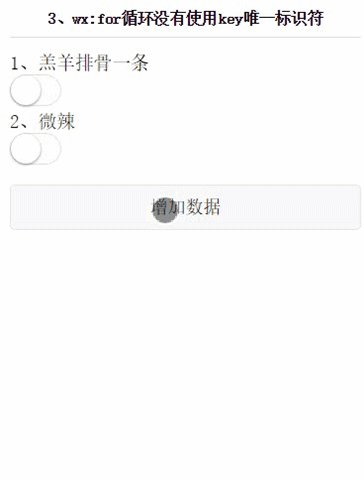
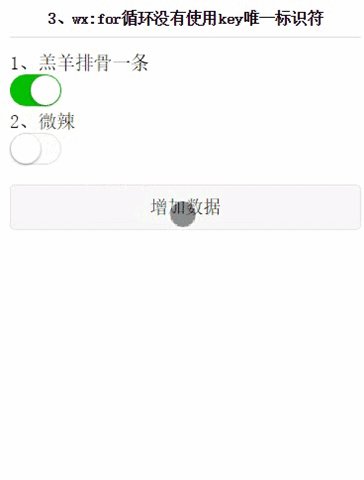
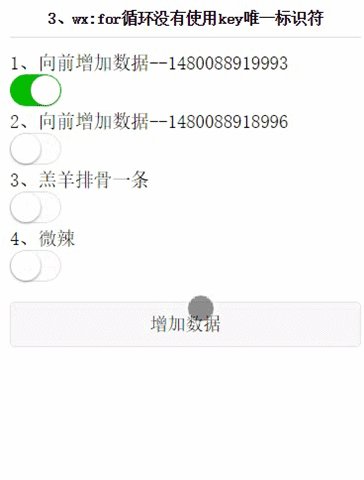
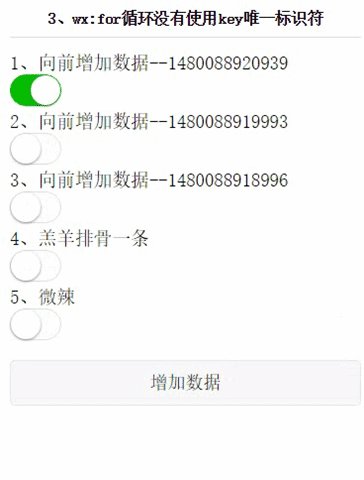
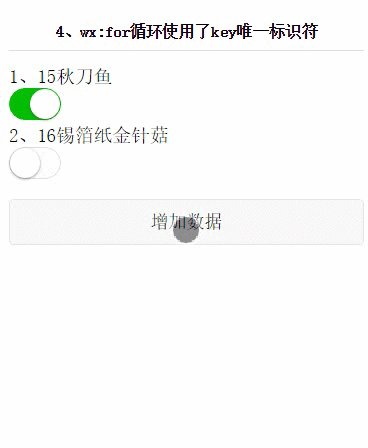
Wir sehen dieses GIFAnimationBild. Der Status des Schalters befindet sich im Titel der Lammrippen In diesem Array folgt der Zustand dieses Schalters nicht den Lammrippen und behält seinen eigenen Zustand nicht bei.
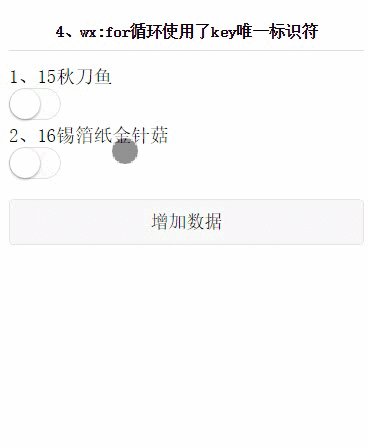
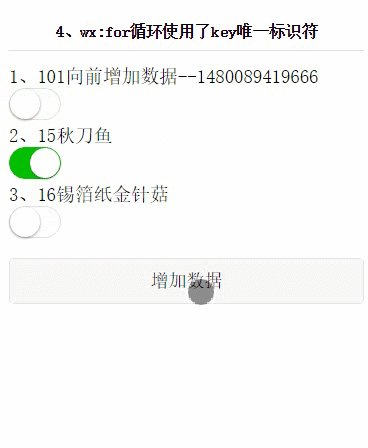
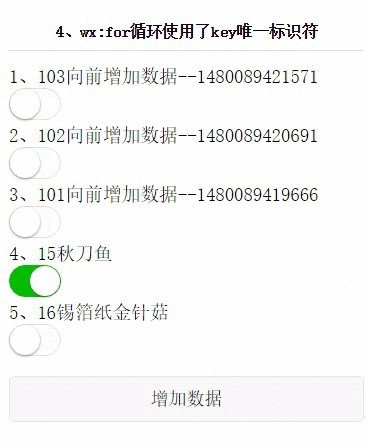
Dann schauen wir uns ein weiteres Beispiel an, bei dem die eindeutige Kennung wx:key verwendet wird.

这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
Das obige ist der detaillierte Inhalt vonVon WeChat entwickelte mehrschichtige verschachtelte Schleife zur Listenwiedergabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Kernelutil.dll-Fehlerreparaturmethode
Kernelutil.dll-Fehlerreparaturmethode
 Lösung für den Computer-Anzeigefehlercode 651
Lösung für den Computer-Anzeigefehlercode 651
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 So definieren Sie ein Array
So definieren Sie ein Array
 Was ist besser, vivox100 oder vivox100pro?
Was ist besser, vivox100 oder vivox100pro?
 Welche Funktion hat der Frequenzteiler?
Welche Funktion hat der Frequenzteiler?




