 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Teilen Sie Beispiele für den Entwicklungsprozess von Miniprogrammen
Teilen Sie Beispiele für den Entwicklungsprozess von Miniprogrammen
Teilen Sie Beispiele für den Entwicklungsprozess von Miniprogrammen

Das WeChat-Miniprogramm ist vor seiner offiziellen Veröffentlichung schnell in den Mittelpunkt der Diskussion gerückt, sodass Sie vielleicht denken, dass Sie nur das Miniprogramm erleben können Wenn Sie eine Einladung zum geschlossenen Betatest erhalten, ist der Entwicklungsprozess des Programms tatsächlich nicht der Fall. Ich werde es Ihnen im Folgenden erklären.
WeChat Web Developer Tools herunterladen
Zuallererst stellt uns WeChat ein eigenes kleines, programmintegriertes Entwicklungstool zur Verfügung. Sie müssen es nur von dieser Seite herunterladen:
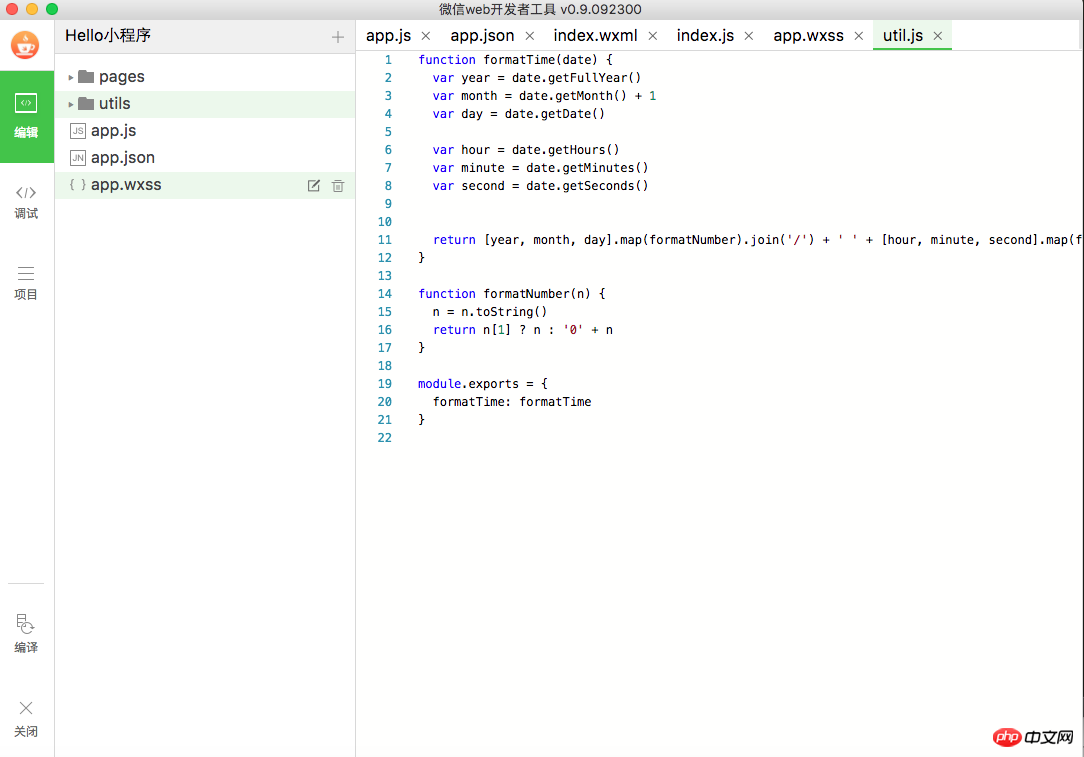
Nachdem der Download abgeschlossen ist, öffnen Sie die Entwicklertools und es wird eine Scan-Code-Anmeldeschnittstelle angezeigt. Verwenden Sie Ihren WeChat-Code, um sich anzumelden, und dann helfen uns die Entwicklertools, ein Standardprojekt zu erstellen. Die Dateistruktur des Projekts ist wie folgt:

Alle Codebearbeitungs- und In diesem Entwicklertool kann eine Ausführungsvorschau durchgeführt werden. Schauen wir uns als Nächstes die Projektstruktur des WeChat-Applets an.
Projektstruktur
Wie oben gezeigt, gibt es zunächst drei Dateien app.js, app.json in der Stammverzeichnis, app.wxss. Darunter ist app.js die Skriptdatei für den Haupteingang des Programms, app.json ist die globale Konfigurationsdatei und app.wxss ist die Stylesheet-Datei des Miniprogramms.
Werfen wir zunächst einen Blick auf app.json:
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}Diese Konfigurationsdatei definiert zwei Knoten: Seiten sind der Pfad, der allen Seiten des Miniprogramms entspricht, und Fenster ist das Fenster des Miniprogramms.
Werfen wir einen Blick auf die Stildatei app.wxss:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}Wir müssen uns nicht mit den spezifischen Stilen befassen, die sie definiert, wir müssen lediglich zuerst die Projektstruktur verstehen . Werfen wir als nächstes einen Blick auf app.js, den Haupteingang des Programms:
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})Hier wird ein App -Objekt initialisiert und drei Methoden onLaunch, getUserInfo und globalData definiert . Werfen wir zunächst einen Blick auf onLaunch:
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}Zuerst ruft die Methode wx.getStorageSync lokale Cache-Daten mit Protokollen als Schlüssel ab. Die an diese Methode übergebenen Protokolle haben keine besondere Bedeutung, sie werden lediglich zur Darstellung der von uns verwendeten Cache-Daten verwendet. Dieser Mechanismus kann als ähnlich zu den NSUserDefaults von iOS verstanden werden.
Dann wollen wir das aktuelle Datum in dieses Cache-Array logs.unshift(Date.now()) einfügen. Rufen Sie abschließend die setStorageSync-Methode auf, um unseren neuen Cache-Inhalt in den lokalen Cache zu schreiben.
Da die onLaunch-Methode die Lebenszyklusmethode des Applets ist, wird sie beim Start des Applets aufgerufen und das aktuelle Startdatum wird aufgezeichnet und in den lokalen Cache geschrieben. Das ist richtig, die gesamte onLaunch-Methode macht genau das.
Werfen wir einen Blick auf die Methode getUserInfo? Sie ruft die Anmeldeinformationen des aktuellen Benutzers ab, indem sie die Funktionen wx.login und wx.getUserInfo der beiden WeChat-Plattformen aufruft, und übergibt sie an die Rückruffunktion cb:
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}Was die anfängliche if-Beurteilung if(this.globalData.userInfo) betrifft, müssen wir uns vorerst nicht damit befassen, schauen Sie sich einfach den else-Teil an.
页面结构
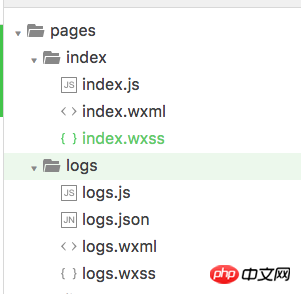
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
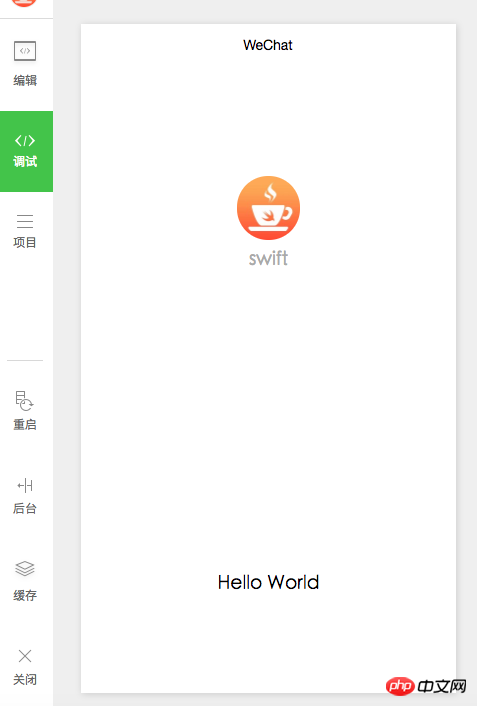
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
Miniprogramm hochladen
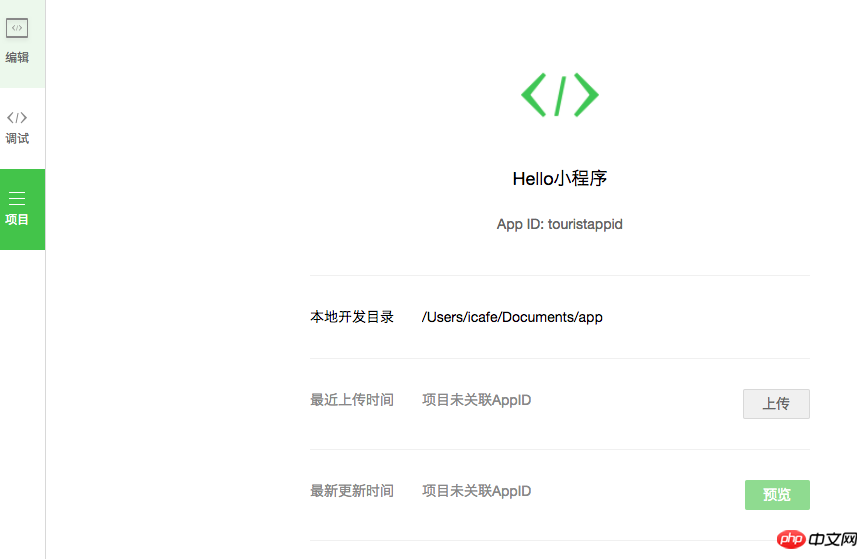
Jetzt habe ich Ihnen den grundlegenden Entwicklungsprozess des WeChat Miniprogramms vorgestellt. Es gibt auch eine Protokollseite, die noch nicht eingeführt wurde, aber die gleiche hat Die Grundidee der Indexseite ist dieselbe, daher gehen wir nicht auf Details ein. Wo müssen wir das kleine Programm nach der Entwicklung einsetzen? Ich glaube, jeder hat das gleiche Problem. Die Antwort ist auch sehr einfach: Wechseln Sie zur Registerkarte Projekt und klicken Sie dann auf die Schaltfläche zum Hochladen:

Da meine Umgebung kein Beta-Konto hat , daher wird im Upload-Bereich angezeigt, dass das Projekt nicht mit der AppID verknüpft ist. Wenn Sie ein Testkonto haben, wird Ihre AppID angezeigt. Derzeit können nur interne Beta-Konten Miniprogramme hochladen. Das ist der einzige Unterschied. Wenn Sie kein Beta-Konto haben, können Sie es einfach nicht hochladen, aber Sie können es lokal entwickeln und testen.
Diese Methode zum Hochladen von Miniprogrammen kann dazu führen, dass Sie sich ein wenig anders fühlen. Wie jeder normalerweise versteht, erfordern Web-Apps im Allgemeinen, dass Sie Ihren eigenen Server erstellen und warten. Die Hosting-Methode von Miniprogrammen ist eigentlich fast die gleiche wie die, wie wir eine native App entwickeln. Obwohl das Front-End js verwendet, das wie Webtechnologien aussieht, unterscheiden sich seine Kernideen von denen herkömmlicher Web-Apps. Eher eine React Native-ähnliche Implementierung.
Ende
Dieses Mal habe ich gemeinsam mit Ihnen die Gesamtstruktur und Entwicklungsideen des einfachsten kleinen Programms von Anfang bis Ende vollständig erlebt. Ich persönlich bin der Meinung, dass wir auf der Mini-Programmplattform immer noch einige gute Möglichkeiten finden können, wenn wir einen geeigneten Einstiegspunkt finden. Aber mein Punkt ist: Denken Sie nicht, dass das Aufkommen von Miniprogrammen irgendjemanden sofort untergraben wird, und Sie müssen nicht Leute im Internet sagen hören, dass es für Miniprogramme schwierig sei, etwas Großes zu werden, um zu denken, dass sie keine haben Chance. Finden Sie heraus, was Sie gut können und was Benutzer brauchen, und vielleicht können Sie einige gute Produkte entwickeln. Dieses Mal werde ich Ihnen auch mit einer grundlegenden technischen Überprüfung helfen, ich hoffe, dass es Ihnen hilfreich sein wird.
[Verwandte Empfehlungen]
1. Internes Testanwendungs-Tutorial für das Mini-Programm
2. Erfahrung zur Entwicklung eines WeChat-Miniprogramm-Anwendungskontos
3. So beantragen Sie ein WeChat-Applet und erstellen ein WeChat-Applet von Grund auf.
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für den Entwicklungsprozess von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.
 UniApp implementiert eine schnelle Anwendungsentwicklung und Online-Prozessanalyse
Jul 05, 2023 pm 07:16 PM
UniApp implementiert eine schnelle Anwendungsentwicklung und Online-Prozessanalyse
Jul 05, 2023 pm 07:16 PM
UniApp implementiert eine schnelle Anwendungsentwicklung und eine Analyse des Startprozesses. Die Schnellanwendung ist ein Anwendungsmodell, das auf der Hardwareplattform für Mobiltelefone basiert und ohne Installation ausgeführt werden kann. Es bietet die Vorteile einer schnellen Ladegeschwindigkeit, eines geringen Ressourcenverbrauchs und einer guten Benutzererfahrung und ist zu einem neuen Trend in der Entwicklung mobiler Anwendungen geworden. In UniApp können wir ganz einfach schnelle Anwendungen entwickeln und veröffentlichen. In diesem Artikel wird der Entwicklungs- und Startprozess von UniApp zur Implementierung schneller Anwendungen ausführlich vorgestellt und relevante Codebeispiele bereitgestellt. Erstellen Sie ein UniApp-Projekt. Zuerst müssen wir ein UniApp-Projekt erstellen





