 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS
Eine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS
Eine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS
Dieser Artikel stellt hauptsächlich das detaillierte Verständnis des Isolationsbereichs und der Bindungsstrategie in js vor. Interessierte Freunde können sich darauf beziehen >Schauen wir uns zunächst das folgende Beispiel an:
Wir schauen uns den Code in IsolateScope an:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <hello></hello> <hello></hello> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>
Zu diesem Zeitpunkt, wenn wir die Seite ausführen, stellen wir fest, dass das so lang ist wie dort Wenn sich die Eingabe in einer Eingabe ändert, ändert sich der Inhalt aller Eingaben:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});In diesem Fall stehen wir vor einem Problem: Unsere Anweisungen können nicht alleine verwendet werden. Daher gibt es das Konzept des unabhängigen Geltungsbereichs. 
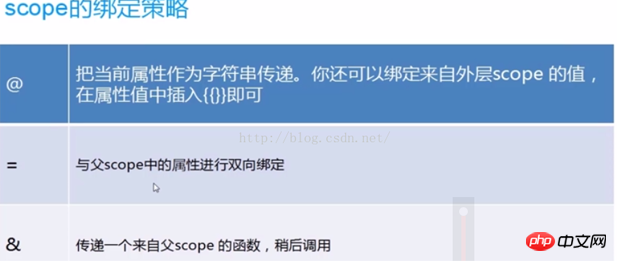
Durch Festlegen des Bereichs auf {} verfügt jeder Befehl über seinen eigenen unabhängigen Bereichsbereich, sodass er sich nicht gegenseitig beeinflusst. Aber das wichtigste Konzept in AngularJS ist: Bindungsstrategie. Es gibt die folgende Bindungsstrategie:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
scope:{},
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
}); Schritt 1:
Schritt 1:
Sehen Sie sich den Inhalt in ScopeAt an:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!--控制器MyCtrl下面有指令drink,同时指令drink还有自定义的属性flavor,其值为‘百威'-->
<p ng-controller="MyCtrl">
<drink flavor="{{ctrlFlavor}}"></drink>
</p>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="ScopeAt.js"></script>
</html>Die DOM-Struktur ist derzeit wie folgt:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
template:"<p>{{flavor}}</p>" ,
link:function(scope,element,attrs){
scope.flavor=attrs.flavor;
//链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示
}
}
});Allerdings Dies Der erste Weg besteht darin, den Attributwert dieser Anweisung über attrs.flavor abzurufen. Anschließend müssen Sie diesen Attributwert an das Scope -Objekt
-Objekt
Funktion angeben muss Jedes Mal von selbst:Diese Methode besteht darin, den Geschmacksattributwert in der Getränkeanweisung an das Bereichsobjekt zu binden, und dies wird für uns automatisch von ng gebunden. Allerdings bindet @binding
Stringvar myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'@'
},
template:"<p>{{flavor}}</p>"
}
});Datenbindung Werfen wir einen Blick auf den Inhalt im Controller
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <!--指定了控制器MyCtrl--> <p ng-controller="MyCtrl"> Ctrl: <br> <!--第一个输入框输入值绑定到ctrlFlavor,也就是控制器MyCtrl对应的ctrlFlavor值中--> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <!--第二个输入框还是通过指令的方式来完成的--> <drink flavor="ctrlFlavor"></drink> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>
Dies ist die Bindungsmethode „=“. Es implementiert eine bidirektionale Datenbindungsstrategie. Schauen wir uns an, wie die endgültige DOM-Struktur aussieht:
var myModule = angular.module("MyModule", []);
//指定了控制器对象
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
}])
//指定了指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'='
//这里通过'='指定了drink指令的flavor和scope中的双向数据绑定!
},
template:'<input type="text" ng-model="flavor"/>'
}
});Tatsächlich handelt es sich um eine bidirektionale Datenbindung
Schritt 4:
Wir verwenden die &-Bindung Strategie zum Vervollständigen des übergeordneten Controller-Methodenaufrufs:Drei Anweisungen zur Begrüßung sind definiert. Jede Anweisung muss eine sayHello-Methode im Controller aufrufen (So realisieren Sie die Interaktion zwischen dem Controller und der Anweisung in AngularJS weist darauf hin, dass es übergeben werden kann Die Art und Weise, Attribute zu definieren, ermöglicht die Interaktion zwischen Controllern und Anweisungen, aber hier können wir dieselbe Funktion durch ein einfaches & vervollständigen und verschiedene Parameternamenwerte übergeben:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <p ng-controller="MyCtrl"> <!--接下来是三个自定义的指令greeting指令--> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>
Es kann durch & Aufrufen der übergeordneten Aktionsmethode abgeschlossen werden, anstatt die herkömmliche Methode zum Angeben von Attributen für die Anweisung zu verwenden, um die Kommunikation zwischen dem Controller und der Anweisung abzuschließen!
var myModule = angular.module("MyModule", []);
//为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数
},
//在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username
//也就是ng-model='userName'中指定的参数
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort



