 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen von Methoden zum Schreiben öffentlicher Eingabeaufforderungsmodule in Angular.js (Bild)
Teilen von Methoden zum Schreiben öffentlicher Eingabeaufforderungsmodule in Angular.js (Bild)
Teilen von Methoden zum Schreiben öffentlicher Eingabeaufforderungsmodule in Angular.js (Bild)
Ich stoße in letzter Zeit oft auf öffentliche Eingabeaufforderungen, da die Verwendung des Frameworks selbst ein öffentliches Eingabeaufforderungsmodul geschrieben hat. Der folgende Artikel stellt hauptsächlich die Verwendung von Angular vor. jsEin Tutorial zum Schreiben eines öffentlichen Eingabeaufforderungsmoduls. Freunde, die es benötigen, können es sich gemeinsam ansehen.
Vorwort
Beim Schreiben einiger großer Projekte stößt man oft auf einige allgemeine Tipps. Die Verwendung des Frameworks selbst ist daher oft unpraktisch Ich habe eine von Hand geschrieben. Schauen wir uns die ausführliche Einleitung an:
Die Darstellung ist wie folgt

Die Methode ist wie folgt
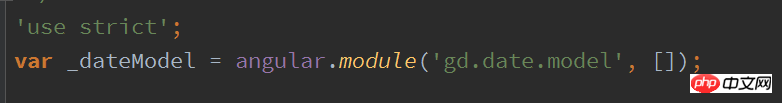
1 Registrieren Sie zunächst ein Modul in Angular

2 .

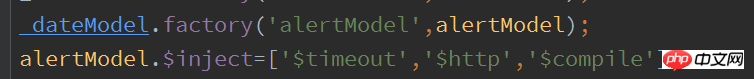
Registrieren Sie ein Modul, um Abhängigkeiten einzufügen
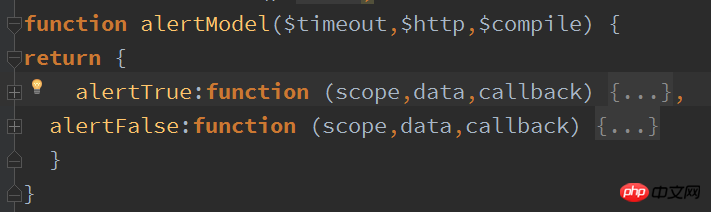
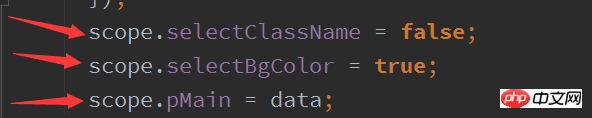
3. Geben Sie verschiedene Methoden zurück, um mit unterschiedlichen Situationen umzugehen
 Vier.
Vier.
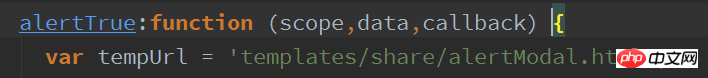
Holen Sie sich den Vorlagenpfad
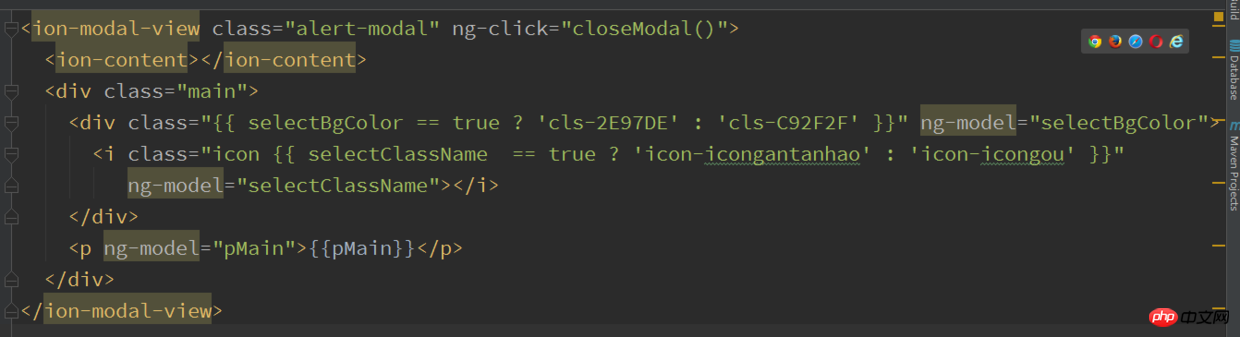
Fünf: Schreiben Sie die Vorlage Inhalt und rufen Sie ihn mit Angular wie einen normalen Seitendienst auf 

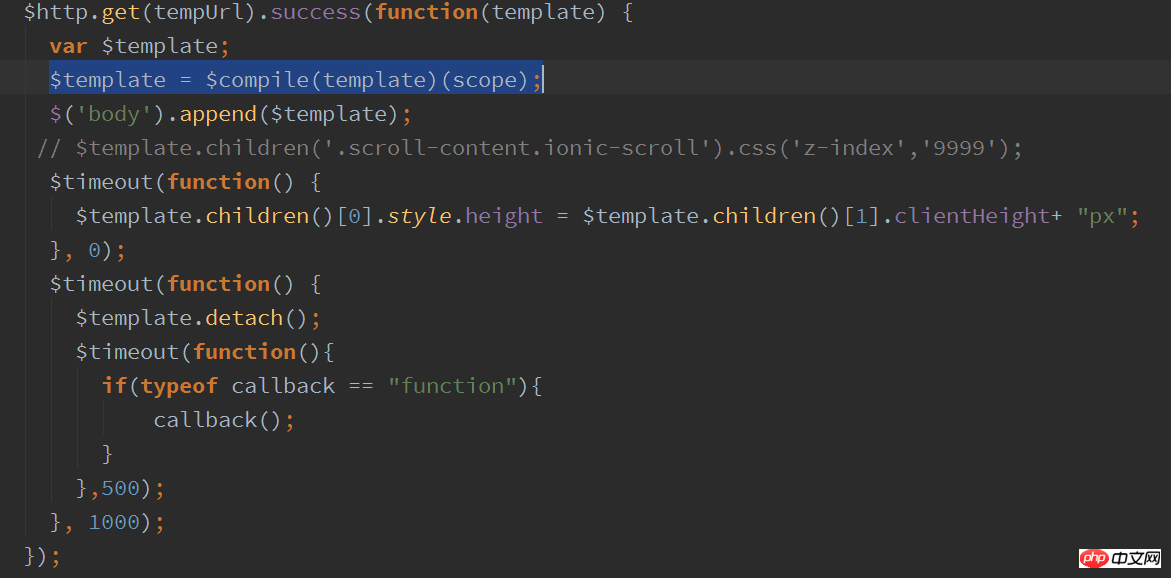
1. Aktivieren Sie den HTTP-Dienst, um Vorlageninhalte zu erhalten
2. Wichtige Punkte, die Sie beachten sollten
Dieser Code ist sehr wichtig. Er wird verwendet, um den Vorlageninhalt zu aktivieren und ihn in ein HTML-Codefragment umzuwandeln, das von Angular erkannt werden kann 3. Festlegen der Zeit für das Verschwinden der Eingabeaufforderungsbox
3. Festlegen der Zeit für das Verschwinden der Eingabeaufforderungsbox
Rückruffunktion
Wird für das Verschwinden der Vorlage verwendet
7. Legen Sie die Variable $template = $compile(template)(scope); fest der HTML-Code
1. Da es sich nicht in der Kontrollebene $scope$template.detach(); befindet, kann das Objekt

Denken Sie daran, Warnung einzufügen
einzugeben Modell
Das obige ist der detaillierte Inhalt vonTeilen von Methoden zum Schreiben öffentlicher Eingabeaufforderungsmodule in Angular.js (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Dieser Artikel wird Sie dabei unterstützen, Angular weiter zu lernen und die eigenständige Komponente (Standalone Component) in Angular kurz zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Das Angular-Projekt ist zu groß. Wie kann man es sinnvoll aufteilen? Der folgende Artikel zeigt Ihnen, wie Sie Angular-Projekte sinnvoll aufteilen. Ich hoffe, er ist hilfreich für Sie!
 Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Sep 08, 2022 pm 08:29 PM
Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Sep 08, 2022 pm 08:29 PM
Wie kann ich das Angular-DateTime-Picker-Format anpassen? Im folgenden Artikel geht es um die Anpassung des Formats. Ich hoffe, er ist für alle hilfreich!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine Schritt-für-Schritt-Anleitung zum Verständnis der Abhängigkeitsinjektion in Angular
Dec 02, 2022 pm 09:14 PM
Eine Schritt-für-Schritt-Anleitung zum Verständnis der Abhängigkeitsinjektion in Angular
Dec 02, 2022 pm 09:14 PM
Dieser Artikel führt Sie durch die Abhängigkeitsinjektion, stellt die durch die Abhängigkeitsinjektion gelösten Probleme und ihre native Schreibmethode vor und spricht über das Abhängigkeitsinjektions-Framework von Angular. Ich hoffe, es wird Ihnen hilfreich sein!
 Angulars :host-, :host-context- und ::ng-deep-Selektoren
May 31, 2022 am 11:08 AM
Angulars :host-, :host-context- und ::ng-deep-Selektoren
May 31, 2022 am 11:08 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis mehrerer spezieller Selektoren in Angular: host, :host-context, ::ng-deep. Ich hoffe, er wird Ihnen hilfreich sein!
 Vertiefte Kenntnisse von NgModule (Modul) in Angular
Sep 05, 2022 pm 07:07 PM
Vertiefte Kenntnisse von NgModule (Modul) in Angular
Sep 05, 2022 pm 07:07 PM
Das NgModule-Modul ist ein wichtiger Punkt in Angular, da der Grundbaustein von Angular NgModule ist. Dieser Artikel führt Sie durch das NgModule-Modul in Angular. Ich hoffe, er wird Ihnen hilfreich sein!



