 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung, wie JS erkennt, dass sich das aktuelle Menü in einem mehrstufigen Menü mit dem Seitensprungstil nicht ändert
Detaillierte Einführung, wie JS erkennt, dass sich das aktuelle Menü in einem mehrstufigen Menü mit dem Seitensprungstil nicht ändert
Detaillierte Einführung, wie JS erkennt, dass sich das aktuelle Menü in einem mehrstufigen Menü mit dem Seitensprungstil nicht ändert
In diesem Artikel wird JQuery vorgestellt, um zu erkennen, dass sich das aktuelle Menü in einem mehrstufigen Menü nicht mit dem Seitensprungstil ändert. Interessierte Freunde sollten einen Blick darauf werfen
1. Übersicht
Dieser Artikel stellt die clevere Implementierung des aktuellen Menüs in einem mehrstufigen Menü vor, das sich mit dem Seitensprungstil nicht ändert . Ich scheine nicht zu verstehen, was es bedeutet?
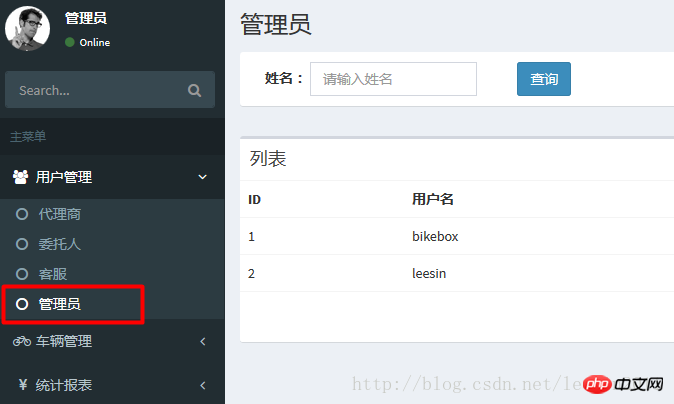
Sehen Sie sich die Bilder an und sprechen Sie: Wenn Sie auf das zweite oder mehrstufige Menü klicken, wird das übergeordnete Menü erweitert und das aktuelle Menü befindet sich im ausgewählten Zustand. Verstehen Sie es jetzt? ?

2. Anwendungsszenarien
Wenn ein Projekt eine öffentliche Vorlagendatei verwendet (wie auf der (links im Bild oben in der Seitenmenüleiste) Wenn wir jedem Untermenü einen Link hinzufügen, wird nach dem Klicken auf den Seitensprung immer noch der Stil der öffentlichen Vorlage verwendet. Zu diesem Zeitpunkt müssen wir den Stil des aktuellen Menüs dynamisch laden .
Drei. Implementierungsmethode
Erste Methode: Übergeben Sie Variablen über PHP, und die Vorlagenseite empfängt diese Variablen Erkennen Sie, ob das Menü der aktuellen Seite ausgewählt ist oder nicht, übergeordnete Erweiterung und andere Stile
Nachteile: Obwohl die Implementierung einfach ist, erfordert jede Seite, dass PHP Variablen übergibt, was sehr umständlich ist. Diese Methode wird nicht empfohlen , also wird es nicht mehr verwendet!
Der zweite Typ: Durch Vergleichen des href-Werts des a-Tags im aktuellen Menü mit dem Wert der Browser-URL bestimmen Sie, ob der href--Attribut--Wert im a-Tag zum gehört Browser-URL-Teil, was bedeutet, dass das Menü mit dem Tag a ausgewählt werden sollte, und dann den Stil dem Menü und dem entsprechenden übergeordneten Menü zuweisen.
4. Geben Sie eine Kastanie
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>Hinweis: Der obige Stil ist der Stil des Bootstamps
Wenn es sich bei der aktuellen Seite um eine Administratorseite handelt, fügen Sie das Attribut class="active" zum entsprechenden li hinzu, und der Stil der übergeordneten UL wird durch style="<a href bestimmt ="http:/ /www.php.cn/wiki/927.html" target="_blank">display<code>style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;": none;"Ändern Sie es als übergeordnetes Element von style="display: block;",ul und fügen Sie das Attribut hinzu class="active", Das ist der Effekt von Abbildung 1.
Das Folgende ist der von mir geschriebene js-Implementierungscode, der in der öffentlichen js-Datei abgelegt werden kann
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}Erklärung:
Zeile 1: Adresse vor der aktuellen URL abrufen?, URL-Parameter entfernen
alert(CURRENT_URL);
und das Ergebnis ist:
http://partner.bike.lc/admin/
Zeile 2: Drücken Sie „ /“, um die URL wieder in String Array aufzuteilen. Um den entsprechenden Controller und die entsprechende Methode genau zu finden, legen Sie
alert(CURRENT_URL_ARR);
fest nach Bedarf. Das Ergebnis ist:
http:,,partner.bike.lc,admin,
Zeile 3:SchleifeMatch-URL
Zeile 4: Konvertieren Sie das Array in einen String
aert(TEM_URL);
Das durch die Schleife erhaltene Ergebnis Die Reihenfolge ist:
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
Zeile 5: Konvertieren Sie die Zeichenfolge im vorherigen Schritt in die URL-Form
aert(TEM_URL);
Die durch die Schleife erhaltenen Ergebnisse sind :
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
Zeilen 6–10: Durchlaufen Sie alle a-Tags in der Menüleiste, ermitteln Sie, ob die URL in der Schleife einen href-Wert hat, der dem a-Tag entspricht, und fügen Sie in diesem Fall den erforderlichen Stil
Hinweis: this.href ruft die vollständige URL-Adresse ab; pop wird verwendet, umdas letzte Element des Arrays zu löschen ist sehr wichtig. Das ist die JS-Implementierung des mehrstufigen Menüs. Ich weiß nicht, ob Sie die Implementierungsidee verstehen . Der Stil kann an Ihre eigene Situation angepasst werden~
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung, wie JS erkennt, dass sich das aktuelle Menü in einem mehrstufigen Menü mit dem Seitensprungstil nicht ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Nov 21, 2023 pm 02:15 PM
Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Nov 21, 2023 pm 02:15 PM
Titel: Verwenden von Uniapp zum Erzielen eines Seitensprung-Animationseffekts In den letzten Jahren ist das Design der Benutzeroberfläche mobiler Anwendungen zu einem wichtigen Faktor für die Gewinnung von Benutzern geworden. Seitensprung-Animationseffekte spielen eine wichtige Rolle bei der Verbesserung der Benutzererfahrung und der Visualisierungseffekte. In diesem Artikel wird erläutert, wie Sie mit uniapp Seitensprung-Animationseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. uniapp ist ein plattformübergreifendes Anwendungsentwicklungsframework, das auf Vue.js basiert. Es kann über eine Reihe von Codes Anwendungen für mehrere Plattformen wie Miniprogramme, H5 und App kompilieren und generieren.
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.





