
Der Unterschied zwischen nth-child und nth-of-type in CSS3 ist eigentlich sehr einfach: Warum heißt :nth-of-type :nth-of-type? Weil es durch „Typ“ unterschieden wird. Das heißt: ele:nth-of-type(n) bezieht sich auf das n-te Element unter dem übergeordneten Element, und ele:nth-child(n) bezieht sich auf das n-te Element unter dem übergeordneten Element, und dieses Element ist ele. Wenn nicht, schlägt die Auswahl fehl.
Der Text mag etwas unklar klingen, daher ist er leichter zu verstehen. Hier ein kleines Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
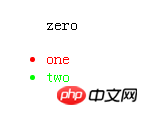
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
Das Ergebnis ist wie folgt:

Im obigen Beispiel wählt .demo li:nth-child(2) den Knoten
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}
Was wird das Ergebnis sein? Sehen Sie sich die HTML-Struktur an:
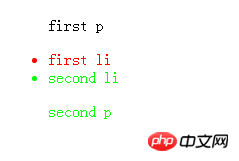
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
Ergebnis:

Wie oben zu sehen ist, wird der Tag-Typ vorher nicht angegeben, :nth-child(2) wählt immer noch das zweite Element aus, egal um welches Tag es sich handelt. Und :nth-type-of(2) wählt zwei Elemente aus, nämlich das zweite p-Tag und das zweite li-Tag in der parent.demo. Es ist ersichtlich, dass :nth-type -of (2) wählt das zweite aller Typ-Tags aus.
Wir haben die grundlegende Verwendung und die Unterschiede von nth-child und nth-of-type bereits verstanden, also gehen wir weiter mit nth-of-type(n) und nth-child( n) Was ist n?
n in nth-of-type(n) und nth-child(n) kann eine Zahl, ein Schlüsselwort oder eine Formel sein. Zahlen: Dies ist die Verwendung der obigen Beispiele, daher werde ich nicht auf Details eingehen. Schlüsselwörter: Ungerade, gerade
Ungerade und gerade sind Schlüsselwörter, die verwendet werden können, um Unterelemente abzugleichen, deren Indizes ungerade oder gerade 1 sind
Hier geben wir zwei verschiedene Hintergrundfarben an für ungerade und gerade p-Elemente:
Formel: Oder Arithmetik
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
} verwendet die Formel (an + b). Beschreibung: Gibt die Länge der Periode an, n ist der Zähler (beginnend bei 0) und b ist der Offsetwert.
Hier geben wir die Hintergrundfarbe aller p-Elemente an, deren Indizes ein Vielfaches von 3 sind:
Wenn: nth-of-type(4n+2) Einfach auswählen alle Elemente, deren Indizes ein Vielfaches von 4 plus 2 sind
p:nth-of-type(3n+0)
{
background:#ff0000;
}Zusammenfassung
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Unterschieds zwischen nth-child und nth-of-type in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




