Zusammenfassung der CSS-Margin-Eigenschaften und -Nutzung
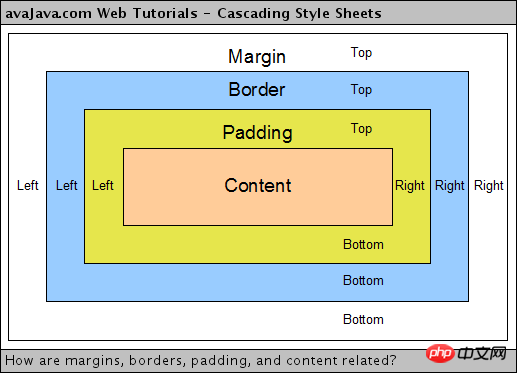
Der Leerraum, der den Rand eines Elements umgibt, ist ein Rand. Durch das Festlegen von Rändern entsteht zusätzlicher „Leerraum“ außerhalb des Elements. Die einfachste Möglichkeit, Ränder festzulegen, ist die Verwendung des Randattributs. Das Randattribut akzeptiert jede Längeneinheit, die Pixel, Zoll, Millimeter oder Ems, Prozentwerte oder sogar negative Werte sein kann. Als Nächstes wird in diesem Artikel ausführlich über die Eigenschaften und die Verwendung von Rändern, die Überlappung und Überlagerung von Rändern sowie die Rolle negativer Ränder gesprochen.
1. Einführung in das Margin-Attribut von CSS
1. Detaillierte Erläuterung von CSS Das Margin-Attribut verwendet

Der Standardwert of margin ist 0. Wenn also kein Wert für margin deklariert ist, wird kein Marge angezeigt. In der Praxis stellen Browser jedoch für viele Elemente bereits vorgegebene Stile bereit, und Ränder bilden da keine Ausnahme. Beispielsweise erzeugen Ränder in Browsern, die CSS unterstützen, „leere Zeilen“ über und unter jedem Absatzelement. Wenn für das p-Element kein Rand deklariert ist, kann der Browser daher selbst einen anwenden. Solange Sie dies ausdrücklich deklarieren, wird der Standardstil natürlich überschrieben.
2. Detaillierte Erläuterung der Verwendung von CSS-Außenrändern

Ruft die erweiterten Ränder auf den vier Seiten des Objekts ab oder legt sie fest. Wenn alle vier Parameterwerte angegeben sind, werden die vier Seiten in der Reihenfolge oben, rechts, unten und links angewendet. Wenn nur einer vorhanden ist, wird dieser auf allen vier Seiten verwendet. Wenn zwei vorhanden sind, wird der erste für oben und unten verwendet, der zweite für links und rechts. Wenn drei vorhanden sind, wird das erste für oben, das zweite für links und rechts und das dritte für unten verwendet. Nicht ersetzte Inline-Elemente können dieses Attribut verwenden, um äußere Patches auf der linken und rechten Seite festzulegen. Um äußere Patches auf der Ober- und Unterseite festzulegen, muss das Objekt zuerst als Blockebene oder Inline-Blockebene gerendert werden. Erweiterte Ränder sind immer transparent.
3. Einführung in eine große Wissenssammlung über das Randattribut wichtiger CSS-Attribute
1) Randattribut Kurze Einführung
2) Elemente, bei denen der Rand nicht angewendet werden kann
3) Zusammenklappbare Ränder
4) Lösung für kollabierende Ränder
2. Ränderüberlappung oder Überlagerungsproblem
1. Einführung in die Lösung des Randgrenzen-Overlay-Problems in CSS (Bild und Text)

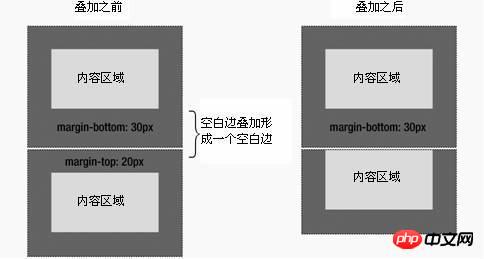
Grenzüberlagerung ist ein ziemlich einfaches Konzept. Allerdings kann es in der Praxis beim Layouten von Webseiten zu großer Verwirrung führen. Einfach ausgedrückt: Wenn zwei vertikale Grenzen aufeinandertreffen, bilden sie eine Grenze. Die Höhe dieser Grenze ist gleich der größeren der Höhen der beiden übereinanderliegenden Grenzen.
2. CSS-Randüberlappung und wie man sie verhindert
Überlappende Ränder beziehen sich auf zwei oder mehr angrenzende Ränder aus zwei Kästchen (die benachbart oder verschachtelt sein können) (ohne nicht leeren Inhalt, Auffüllung oder Ränder dazwischen) überlappen sich und bilden einen einzelnen Rahmen.
Die vertikal benachbarten Grenzen von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.
3. Die Auswirkung einer negativen Marge
1. Besprechen Sie kurz die Rolle negativer Margin-Werte
Wir alle verwenden Margin in CSS, aber wenn die Marge auf a eingestellt ist Negative Randwerte sind möglicherweise nicht einfach zu handhaben. Wenn Sie negative Randwerte verwenden, um ein Element nach oben zu verschieben, werden auch verwandte Elemente verwendet Negative Margin-Werte sind mit verschiedenen Browsern gut kompatibel.
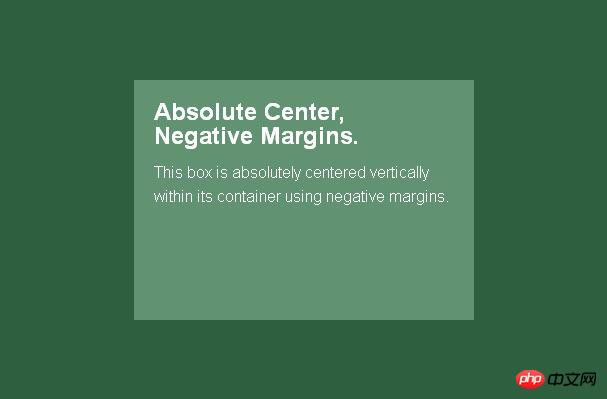
2. Negative Randwerte in CSS verwenden, um die Mittelposition anzupassen

Dies ist vielleicht die am häufigsten verwendete Zentriermethode. Wenn Sie die Größe jedes Elements kennen, legen Sie einen negativen Randwert fest, der der Hälfte der Breite und Höhe entspricht (wenn Sie den Box-Sizing: Border-Box-Stil nicht verwenden, müssen Sie auch einen Füllwert hinzufügen) und passen Sie ihn dann an oben: 50 %; links: 50 %; Stil zentriert das Blockelement.
Verwandte Fragen und Antworten zu CSSmargin
1. Frontend – Margenproblem, dieser Typ kann mir helfen, es zu erklären
2. Frontend – Frage zu CSS mit drei Spalten und gleicher Höhe Layout, Kompensation negativer Margen
3. Warum sollten CSS - negative Margin-Werte so gestaltet sein?
[Verwandte Empfehlungen]
1. CSS-Zentrierung: die umfassendste Sammlung von CSS-Zentrierungsmethoden
2. DIVZentrierung: die umfassendste Zusammenfassung der p-Zentrierungsmethoden
Das obige ist der detaillierte Inhalt vonZusammenfassung der CSS-Margin-Eigenschaften und -Nutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




