
Bei unserer täglichen Arbeit müssen wir mit Formularen in HTML in Berührung kommen. In HTML-Formularen wird jedes Mal, wenn erscheint, ein Radio-Objekt erstellt. Ein Optionsfeld stellt eines aus einer Reihe sich gegenseitig ausschließender Optionsfelder dar. Wenn eine Schaltfläche ausgewählt wird, wird die Auswahl der zuvor ausgewählten Schaltfläche aufgehoben. Deshalb werden wir heute eine detaillierte Zusammenfassung darüber erstellen, wie man den Radiostil schöner macht und den Radiowert erhält.
CSS-Definition des Radiostils:
1.Beispielcode zum Anpassen von Checkbox- und Radiostilen mit reinem CSS

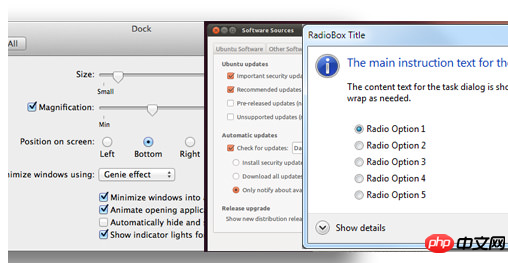
Jeder sollte wissen, dass Checkbox und Radio spezielle Steuerelemente sind, da sie auf verschiedenen Plattformen unterschiedliche Anzeigen haben. In diesem Artikel erfahren Sie, wie Sie einige Eigenschaften von CSS3 verwenden, um benutzerdefinierte Kontrollkästchen- und Radiostile zu implementieren. Werfen wir einen Blick darauf.
2.Detailliertes Beispiel für die Verwendung von CSS zum Anpassen von Radio- und Kontrollkästchenstilen
Als ich früher benutzerdefinierte Stile für Radio- und Kontrollkästchen erstellt habe, habe ich Es ist immer sehr mühsam, den Stil von diyRadio als neues Radio zu definieren und dann mit js eine Zuordnung herzustellen. Erst heute wusste ich, dass Sie das for-Attribut des -Tags + :checked zur Verschönerung und Zuweisung im reinen CSS-Stil verwenden können in HTML:
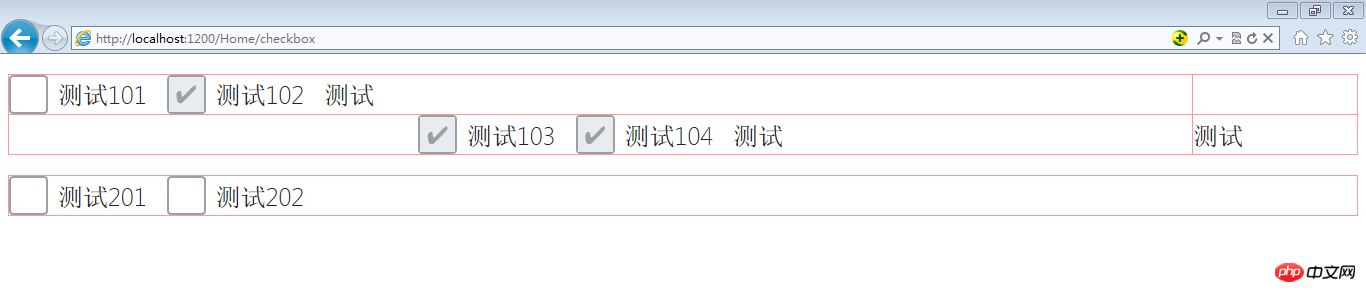
1.Ein einfaches Beispiel für die Verschönerung von HTML-Kontrollkästchen und Radiostilen
Dieser Artikel beschreibt ein einfaches Beispiel für die Verschönerung von HTML-Kontrollkästchen und Radiostilen. Es ist ein sehr guter Artikel. 
Detaillierte Erläuterung der Erfassungs-, Zuordnungs- und Registrierungsereignisbeispiele von Radiowerten in HTML
Dieser Artikel stellt hauptsächlich die Erfassung, Zuweisung und Registrierung von Radiowerten in HTML vor. Er ist sehr gut für unerfahrene Freunde geeignet, die ihn nicht verpassen sollten >
1.JS-Methode zum Erhalten von Radio und Auswählen von Attributen
Das erste, was Sie tun müssen, ist, das Ereignis des Klickens auf das Radio mithilfe der JQuery-Bibliothek abzurufen. Nachdem Sie das Ereignis erhalten haben, wird beurteilt, um welches Radio es sich handelt Durch die Beurteilung, welches Radio überprüft wird, wird die Verknüpfungstransformation durchgeführt. Zu den aufgetretenen Problemen gehören die Kompatibilität mit IE- und Firefox-Ereignissen und das anschließende Festlegen des ausgewählten Attributs von Optionen in „select“.
 2.js-Methode zum Durchlaufen von Optionsfeldern
2.js-Methode zum Durchlaufen von Optionsfeldern
In diesem Artikel wird anhand eines einfachen JS-Beispiels vorgestellt, wie das Durchlaufen von Optionsfeldern erfolgt. Obwohl der Code für Der Wert des Optionsfelds ist einfach und klar. Sobald Sie es nach dem Lesen verstanden haben, können Sie Schlussfolgerungen ziehen! Fragen und Antworten zum Thema Radio:
1.javascript – So erhalten Sie den vom Radio ausgewählten Wert im Miniprogramm
2.html - Wie ändere ich den Radiostil über CSS?
3.html5 - Wie erhält man den Wert von Radio?
[Radio verwandte Artikelempfehlungen]:
1.CSS-Bildzentrierung: CSS-Bildzentrierung nach oben, unten, links und rechts (horizontal und vertikal zentriert)
2.p-Zentrierung: die umfassendste Zusammenfassung der p-Zentrierungsmethoden
3. CSS-Zentrierung: die umfassendste Zusammenfassung der CSS-Zentrierungsmethoden
Das obige ist der detaillierte Inhalt vonZusammenfassung der benutzerdefinierten CSS-Radiostile und JS-Methoden zum Erhalten von Radiowerten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




