
Im Allgemeinen wird in CSS-Stilen das Margin-Attribut zum Festlegen von Rändern verwendet. Wenn Sie nur Ränder auf einer Seite benötigen, können Sie mit der Eigenschaft „einseitiger Rand“ einen Wert für den Rand auf einer Seite des Elements festlegen. Verwenden Sie das Attribut margin-left, um den linken Rand eines Elements festzulegen. Verwenden Sie das Attribut margin-right, um den rechten Rand eines Elements festzulegen. Ihr Standardwert ist 0. Bei einer bestimmten tatsächlichen Verwendung kann ein bestimmter Einheitswert oder in Form eines Prozentsatzes festgelegt werden. In diesem Artikel wird die Verwendung von Rand links und Rand rechts zusammengefasst.
1. Über die Verwendung des Margin-Left-Attributs
1. Eine kurze Analyse von CSS margin
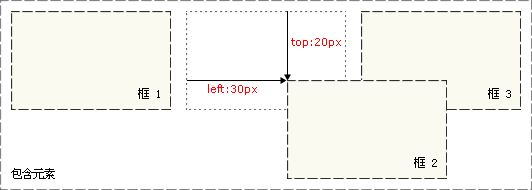
Der negative Wert von margin-left in Kombination mit Floating erreicht ein flüssiges Layout, das die DOM-Struktur nicht verändert. Wenn der Wert des Randattributs ein Prozentsatz ist, wird er immer basierend auf der Breite des übergeordneten Elements berechnet.
Ränder festlegen: Rand oben, Rand links, Rand rechts, Rand unten
pHintergrund-Broschüre: Breite: 30 Pixel; Hintergrundbild: url(../image/lzhf/one.png); 100 % automatisch;
Parametereinführungauto: Der Wert wird auf den Wert der Gegenseite gesetzt.
Länge: Ein Längenwert, der aus einer Gleitkommazahl und einer Einheitenkennung | oder einem Prozentsatz besteht. Der Prozentsatz basiert auf der Höhe des übergeordneten Objekts.Beschreibung Erweiterten Rand auf der linken Seite des Objekts abrufen oder festlegen. Um dieses Attribut für ein Inline-Objekt zu verwenden, müssen Sie zuerst das Höhen- oder Breitenattribut des Objekts festlegen oder das Positionsattribut auf „absolut“ setzen.
In IE4+ ist das Margin-Attribut für td- und tr-Objekte nicht verfügbar.Erweiterte Ränder sind immer transparent. Die entsprechende Skriptfunktion ist marginLeft.
2. Über die Verwendung des Margin-Right-Attributs
1. Detaillierte Erläuterung der drei grundlegenden Positionierungsmechanismen in CSS (Rand rechts, Rand links)
2.Zusammenfassung verschiedener Zentrierungen des CSS-Layouts (Rand rechts, Rand links) 
Beispiele für die CSS-Implementierung verschiedener Spaltenlayouts auf der Seite (Rand rechts, Rand links)
Ein Spaltenlayout erfordert die Beherrschung von 3 Wissenspunkten: Standard Dokumentfluss, der auch Elemente auf Blockebene und Elemente auf Zeilenebene sowie Randattribute umfasst. Man kann sagen, dass der Schlüsselcode zum Implementieren eines Spaltenlayouts durch das Festlegen des Rands erreicht wird: 0 auto;, auto bedeutet, dass es basierend auf der Breite des Browsers automatisch die Ränder auf beiden Seiten festlegt. Um den Rand festzulegen, müssen Sie zunächst über ein Boxmodell wie hier p verfügen und dann dessen Länge und Breite auf eine feste Größe festlegen, um eine Zentrierung zu erreichen.
Doppeltes Flying-Wing-Layout Dies liegt daran, dass der linke und rechte Rand der Hauptspalte etwas größer sind als die Breite der linken und rechten Spalte, sodass Sie den Abstand zwischen der Hauptspalte und festlegen können die Unterspalten.
Fragen und Antworten zu den Attributen „Rand links“ und „Rand rechts“1 - left") Bit null??? Verwirrt 2.
margin-right funktioniert nicht?3. Der folgende Code hat margin-left:auto verwendet, warum kann er nicht zentriert werden? [Verwandte Empfehlungen] 1. Zusammenfassung der CSS-Margin-Attribute und -Nutzung 2. Zusammenfassung der häufig auftretenden Probleme bei der Verwendung von CSS Margin-Top
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von CSS margin-left und margin-right. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




