
DIV CSS links rechts oben unten Positionierung Diese vier CSS-Attributstile werden zum Positionieren des Objektfelds verwendet, und der Positionsattributwert muss als absolut oder relativ definiert werden.
Links Der Abstandswert zwischen der linken Seite des aktuellen Elements und der linken Seite des übergeordneten Elements (das ist die ursprüngliche Standardposition).
Rechts Der Abstandswert zwischen der rechten Seite des aktuellen Elements und der rechten Seite des übergeordneten Elements.
Oben Der Abstand zwischen der Oberkante des aktuellen Objekts und der Oberkante der ursprünglichen Position.
Unten Der Abstand zwischen der Unterseite des aktuellen Objekts und der ursprünglichen Position.
1. Linkes Attribut in CSS
1. Detaillierte Einführung des linken Attributs in CSS
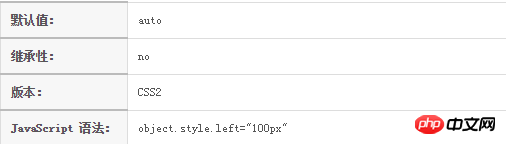
Definition und Verwendung Das Attribut
left gibt den linken Rand eines Elements an. Diese Eigenschaft definiert den Versatz zwischen der linken Randkante des positionierten Elements und der linken Kante des enthaltenden Blocks.
Hinweis: Wenn der Wert des Attributs „Position“ „statisch“ ist, hat das Setzen des Attributs „links“ keine Auswirkung.

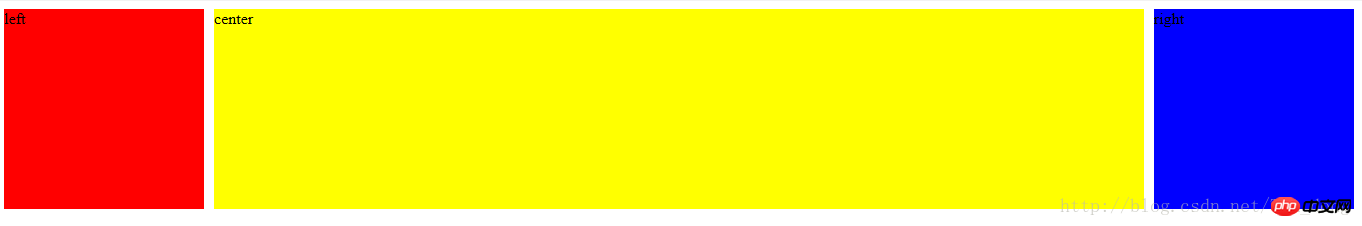
2. Detaillierte Einführung in das Beispiel eines dreispaltigen CSS-Layouts (Bild)
Von Float nach links und relative Breite Implementieren Sie die absolute Positionierung

, trennen Sie sie durch absolute Positionierung vom Dokumentfluss und definieren Sie die Breite von drei adaptiv Spalten

Verwenden Sie float left und float right

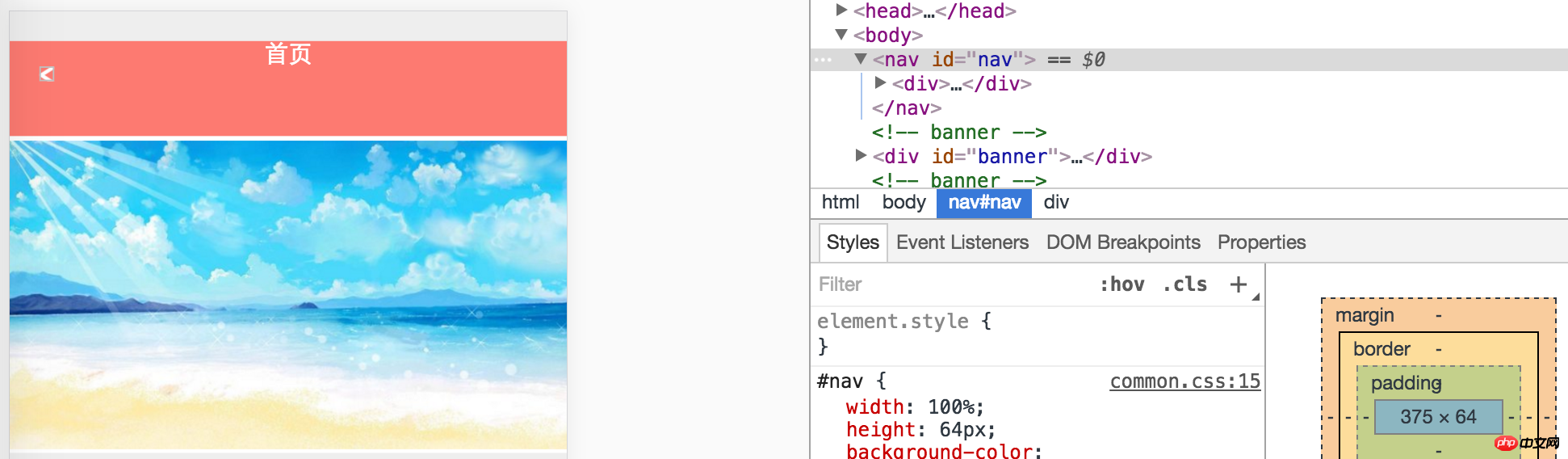
3 > Der Unterschied zwischen offsetLeft und style.left im div
clientX-Ereignisattribut gibt die horizontale Koordinate des Mauszeigers auf die Browserseite (oder den Clientbereich) zurück, wenn das Ereignis ausgelöst wird.Der Clientbereich bezieht sich auf das aktuelle Fenster.
Wenn die Position des übergeordneten p als relativ und die Position des untergeordneten p als absolut definiert ist, ist der Wert von style.left des untergeordneten p relativ zum Wert des übergeordneten p, der der ist Dasselbe wie offsetLeft
2. Das richtige Attribut in CSS
1.CSS-Eigenschaft „border-right-style“ legt den richtigen Rahmenstil des Elements fest
CSS-Eigenschaft „border-right-style“ legt den richtigen Rahmenstil fest des Elements
Der Stil des Rahmens bezieht sich auf das Linienattribut des Rahmens, das sich darauf bezieht, ob der Rahmen einen durchgezogenen Linieneffekt, einen kurzen Linieneffekt oder andere Linieneffekte verwendet. Das Attribut „border-right-style“ legt den Stil des rechten Randes eines Elements fest. 2.marge-right funktioniert nicht? _html/css_WEB-ITnose
Der Browser rendert Elemente standardmäßig von links nach rechts. Es ist sinnlos, margin-right festzulegen, wenn die Breite des untergeordneten Containers berücksichtigt werden kann, ohne die Breite des übergeordneten Containers zu überschreiten Container. 3.Zusammenfassung der Verwendung von CSS-Rand-Links und -Rand-Rechts
Im Allgemeinen verwenden Sie in CSS-Stilen das Margin-Attribut, um den äußeren Rand festzulegen. Wenn Sie nur Ränder auf einer Seite benötigen, können Sie mit der Eigenschaft „einseitiger Rand“ einen Wert für den Rand auf einer Seite des Elements festlegen. Verwenden Sie die Eigenschaft margin-left, um den linken Rand eines Elements festzulegen. Verwenden Sie das Attribut margin-right, um den rechten Rand eines Elements festzulegen. Ihr Standardwert ist 0. Bei einer bestimmten tatsächlichen Verwendung kann ein bestimmter Einheitswert oder in Form eines Prozentsatzes festgelegt werden. In diesem Artikel wird die Verwendung von margin-left und margin-right zusammengefasst.3. Unteres Attribut in CSS
1. Einführung in fünf Möglichkeiten, CSS zum Implementieren der Fußzeile unten zu verwenden
Sticky Footer bedeutet, dass der Fußzeilenteil der Webseite immer am unteren Rand des Browserfensters bleibt .
Wenn der Inhalt der Webseite lang genug ist, um die sichtbare Höhe des Browsers zu überschreiten, wird die Fußzeile zusammen mit dem Inhalt an das Ende der Webseite verschoben nicht lang genug ist, verbleibt die untere Fußzeile im unteren Fensterbereich des Browsers.

2. css border-bottom (geben Sie den Stil, die Breite und die Farbe des unteren Randes an)
border-bottom-Attribut wird verwendet. Geben Sie den Stil, die Breite und die Farbe der unteren Zeile an. Die Werte werden durch Leerzeichen halber Breite in keiner Reihenfolge getrennt.
Einzelheiten zum Wert des Stils des Attributs „Rand unten“ finden Sie im Stil des Rands. Den Wert der Kantenbreite entnehmen Sie bitte der Kantenbreite
Aber in IE6 deckt der untere Rand der aktuellen Registerkarte nicht den unteren Rand des übergeordneten Elements ab. Im Internet heißt es, dass das übergeordnete Element ein Layout hat, aber es funktioniert nicht, selbst nachdem es ausprobiert wurde . Legen Sie abschließend die Position margin-bottom:-1px; im Tab-Element fest.
Hier ist zu beachten, dass die Höhe des Tab-Elements 1 Pixel größer sein muss als die Höhe des übergeordneten Elements.
4. Top-Attribut in CSS
1 Zusammenfassung der häufig auftretenden Probleme bei der Verwendung von CSS margin-top

Im CSS-Stil legt das Attribut „margin-top“ den oberen Rand eines Elements fest. Es können negative Werte zugelassen werden. Der Standardwert für die Definition eines festen oberen Randes ist 0. Alle gängigen Browser unterstützen das margin-top-Attribut. In diesem Artikel werden wir speziell auf einige Probleme eingehen, die häufig bei der Verwendung des Attributs „margin-top“ auf Front-End-Seiten auftreten. Was soll ich tun, wenn sich die Einstellung auf das übergeordnete Element auswirkt? Was soll ich tun, wenn das Attribut „margin-top“ nicht funktioniert? Warten Sie
2. Untersuchen Sie die Verwendung des Border-Top-Attributs in CSS
Dieser Abschnitt erleichtert das Erlernen der Verwendung des CSS-Border-Top-Attributs. border-top Die Abkürzungseigenschaft legt alle Eigenschaften des oberen Rands in einer Anweisung fest.
In diesem Artikel wird die Verwendung des CSS-Attributs „border-top“ beschrieben. Das Abkürzungsattribut „border-top“ fasst alle Attribute des oberen Rands in einer Anweisung zusammen Sie gewinnen etwas
3. CSS3 border-top-left-radius-Eigenschaft
Fügt hauptsächlich abgerundete Ränder zu den vier Ecken des div-Elements hinzu:
Hinweis: Grenze – Die beiden Längen- oder Prozentwerte der Eigenschaft „top-left-radius“ definieren die Form der Kantenecken eines Viertels des äußeren Randes der Ellipse. Der erste Wert ist der horizontale Radius und der zweite der vertikale Radius. Lassen Sie den zweiten Wert weg, er wird vom ersten kopiert. Wenn eine der Längen Null ist, sind die Ecken quadratisch und nicht abgerundet. Der Prozentsatz des horizontalen Radius bezieht sich auf die Breite des Begrenzungsrahmens, während sich der Prozentsatz des vertikalen Radius auf die Höhe des Begrenzungsrahmens bezieht.
Fragen und Antworten zu Positionierungsattributen (links rechts oben unten):
2.css - Über offsetLeft und offsetTop
3. css – Wenn der Eingabetyp „Datum“ ist, wird das Attribut „text-align:right“ nicht wirksam4 html – Fragen Sie nach Margin-Top-Problemen 2.
Ein CSS, bitte erklären; ich verstehe nicht left: 900em und left: auto_html/css_WEB-ITnos Zusammenfassung gängiger Methoden zur Positionierung von Hintergrundbildern CSSDas obige ist der detaillierte Inhalt vonFassen Sie die vier gängigen Positionierungsattribute in CSS zusammen (links rechts oben unten).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




