
Die Verwendung von Farbe auf Webseiten ist ein wesentliches Element von Webseiten. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe in unserer täglichen Entwicklung auch eines der Stilelemente Zum Schluss verlassen wir die Schriftfarbe nicht. Dann fassen wir heute die Einstellungen der Schriftfarbe in HTML und CSS zusammen.
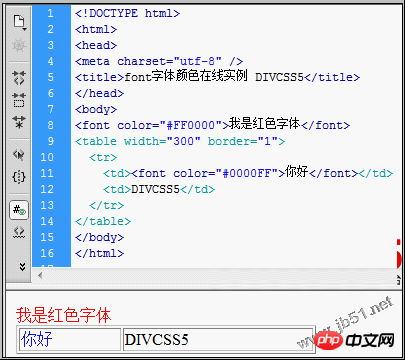
Schriftfarbe in HTML:

Hier stellen wir drei Schriftfarbeinstellungen vor, darunter HTML-Schriftart, CSS-Textfarbe und CSS-Hyperlink-Schriftfarbe Gleichzeitig wird die Methode zur Verwendung von PS zum Erhalten genauer Farbwerte eingeführt. Die Nutzung der Einstellung von Farbwerten für Schriftarten und Hintergründe können Sie in der Regel flexibel erweitern
2. Warum lässt sich die Schriftfarbe des Untermenüs nicht ändern?

Dieser Artikel verwendet Beispielcode, um das Problem zu lösen, warum die Schriftfarbe des Untermenüs nicht geändert werden kann, obwohl der Code einfach und klar ist. Sie können es in Zukunft verstehen, aus einem Beispiel können Sie Rückschlüsse ziehen!
Schriftfarbe in CSS:

Es gibt viele CSS-Eigenschaften, die Link-Stile festlegen können (z. B. Farbe, Schriftfamilie, Hintergrund, usw. ). Das Besondere an Links ist die Möglichkeit, sie je nach Status zu formatieren.
Dieser Artikel beschreibt Bitte Hilfe, wie richte ich CSS ein, um die Farbe von a und die Beschriftung in einem td gleichzeitig zu ändern, wenn die Maus darüber fährt? Nachdem Sie diesen Artikel gelesen haben, können Sie weitere ähnliche Probleme lösen!
Fragen und Antworten zur Schriftfarbe:
1.css3 – Wie erreiche ich einen Schriftfarbverlauf?
2. Wie erreicht man einen Schriftfarbverlauf?
3.html5 – Einstellungen für Leinwandschriftfarbe und Rechteckfarbe, Letzteres kann Ersteres nicht überschreiben, bitte bitten Sie Senioren, das Problem zu lösen, Anfänger
【Empfohlene verwandte Artikel】:
1. Zusammenfassung der Einstellung der Schriftfarbe in JS/JQ
2.html+css Zusammenfassung der Erstellung verschiedener Dropdown-Menüstile
3 .p Die Farbe der Bildlaufleiste Zusammenfassung der Einstellungen und einiger Probleme
Das obige ist der detaillierte Inhalt vonZusammenfassung der Schriftfarbeinstellungen in HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




