
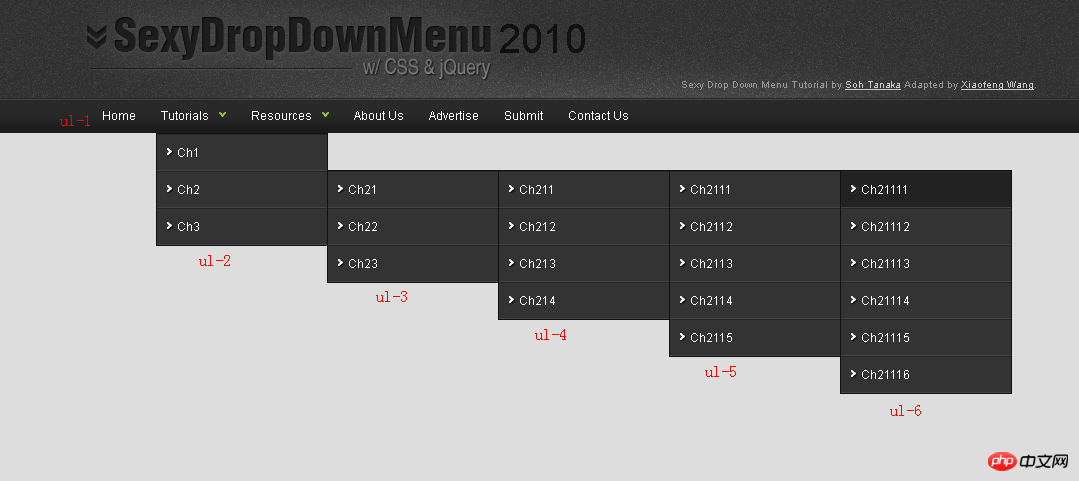
jQuery ist eine Javascript-Bibliothek, die sehr benutzerfreundlich und sehr leistungsstark ist. Normalerweise wird im Fenster nur die Menüleiste angezeigt. Wenn der Mauszeiger auf die Menüleiste zeigt, werden die Untermenüs der Menüleiste angezeigt. Wenn der Mauszeiger das Menü verlässt, wird das Untermenü ausgeblendet und nur die Hauptmenüleiste angezeigt. Basierend auf dieser Funktion des Dropdown-Menüs können wir die jQuery-Technologie verwenden, um diese Funktionen zu implementieren. In diesem Artikel wird die jQuery-Technologie zur Implementierung der Dropdown-Menüfunktion ausführlich erläutert.
1. Sie können die relevante Inhaltseinführung zunächst im „Tutorial zur Implementierung verschiedener Dropdown-Menüs“
Dieser Kurs geht Schritt für Schritt von einfach bis schwierig, vom statischen Webseitenlayout bis zur Implementierung mit verschiedenen Technologien wie HTML/ Mit CSS, JavaScript und jQuery können Sie die Erstellung von Dropdown-Menüs und das Debuggen von Code zwischen verschiedenen Browsern beherrschen, um Browserkompatibilitätsprobleme zu lösen.
2. jQuery implementiert Dropdown-Menüfunktionen und -effekte
1. jQuery wählt den Dropdown-Menüoptionspunkt aus um ein Ereignis auszulösen
In vielen Anwendungen löst die Auswahl einer Auswahl-Dropdown-Option ein Ereignis aus und führt den entsprechenden Vorgang aus. Das Folgende ist ein Codebeispiel, um die Verwendung von jquery zum Implementieren dieser Funktion vorzustellen. Alle Optionen außer dem ersten vom Code ausgewählten Element können den Wert in p schreiben.
2. Implementierungserfahrung des JQuery-Dropdown-Menüs

Teil eins: Eine Auslöseschaltfläche für das Menü hinzugefügt
Teil 2: ist an einen Click-Event-Handler gebunden Nachdem auf die Trigger-Schaltfläche geklickt wurde, wird sie an die äußerste Ebene von übergeben Das Dropdown-Menü bindet die Hover-Verarbeitungsfunktion, was sich wie ein cleverer Ort anfühlt. Binden Sie die Hover-Funktion an das äußerste Li. Die Verarbeitungsfunktion besteht darin, nichts zu tun, wenn die Maus über dem Li schwebt (die erste Funktion ist leer). Auf diese Weise befindet sich das Menü, das später erweitert wird, innerhalb des äußersten Li, sodass das Menü nicht automatisch geschlossen wird. Das heißt, wenn die Maus das gesamte Menü verlässt, wird das Li automatisch geschlossen.
Teil 3: Binden Sie eine Funktion an das Hover-Ereignis des unter dem Menü verschachtelten UL, um das Menü der nächsten Ebene zu erweitern und zu reduzieren. Gleichzeitig ist auch eine Reduzierverarbeitungsfunktion an das Menü der nächsten Ebene gebunden, die mit der an die äußerste Li gebundenen Reduzierfunktion durch Klicken im Auslösemenü zusammenarbeitet. Es handelt sich um die automatische Reduzierfunktion des Menüs.
3.Ein jQuery-Dropdown-Menü mit einfachem Code
Ein einfaches jQuery-Dropdown-Menü mit sehr wenig Code, sehr gut geeignet für Anfänger mit Grundkenntnissen Wissen zum Lernen und Verbessern. Die Implementierung ist ebenfalls sehr einfach, hauptsächlich durch jQuery-Code. Wenn der Mauszeiger auf die Menüleiste zeigt, wird das Untermenü der Menüleiste angezeigt. Wenn der Mauszeiger das Menü verlässt, wird das Untermenü ausgeblendet und nur die Hauptmenüleiste angezeigt.
4. Navigations-Dropdown-Menüeffekt implementiert durch jQuery

Navigationseffekt (kompatibel mit IE6)
1) Verwenden Sie die Funktion $("#navigation ul li:has(ul)"), um
2) Verwenden Sie im Hover-Ereignis in der ersten Funktion $(this).children("ul"), um das
3) In der zweiten Funktion des Hover-Events die stop(true,true).slideUp("fast")-Anweisung verwenden, um die Navigation nach oben auszublenden
4) Hinzugefügt Bevor beide Animationseffekte gestoppt werden (true, true), besteht der Vorteil darin, dass die ausgeführte Animationswarteschlange gelöscht und zum Endzustand der ausgeführten Animation gesprungen werden kann
5. JQuery implementiert ein einfaches Dropdown-Menü
JQuery als leichtes DOM-Framework bringt uns viele Annehmlichkeiten. Zuerst referenzieren wir ein Stück HTML; dann definieren wir CSS dafür 🎜>Eine Methode, die Hover-Ereignisse simuliert (die Maus bewegt sich über ein Objekt und aus diesem heraus). Dies ist eine benutzerdefinierte Methode, die für häufig verwendete Aufgaben einen „Keep-in-it“-Status bereitstellt.
Fragen und Antworten zur jQuery-Implementierung der Dropdown-Menüfunktion1.
Dropdown-Menü-Klickereignis Problem mit dem sekundären Dropdown-Menü von jquery3. Das Dropdown-Menü kann nach der Anpassung nicht normal verwendet werden die Div-Breite
html+css Zusammenfassung der Erstellung verschiedener Dropdown-Menüstile2. Kostenloser Download von PHP-Navigationseffekten für chinesische Websites
3. Eine Zusammenfassung der Verwendung von JavaScript zur Implementierung von Dropdown-Menüfunktionen
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zur Verwendung von jQuery, um verschiedene funktionale Effekte im Dropdown-Menü zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 ^quxjg$c
^quxjg$c
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?




