
Verwendung von Zoom in CSS
Zoom: normal |. Verwenden Sie die tatsächliche Größe des Objekts
Zahl: % |. Wenn der Gleitkomma-Realwert 1,0 oder der Prozentsatz 100 % beträgt, entspricht er dem Normalwert dieses Attributs. Im Volksmund ist es Zoom: Die folgende Zahl ist der Vergrößerungsfaktor, der ein numerischer Wert oder a sein kann Prozentsatz. Zum Beispiel: Zoom:1, Zoom:120 %.
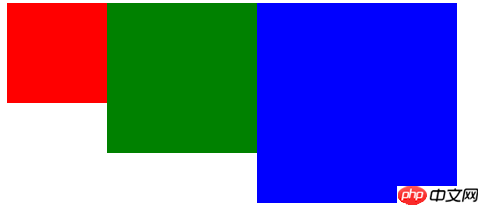
.first-p{
width: 100px;
height: 100px;
background: red;
zoom:1;
float: left
}
.second-p{
width: 100px;
height: 100px;
background: green;
zoom:1.5;
float:left
}
.third-p{
width: 100px;
height: 100px;
background: blue;
zoom:2;
float:left
}<p class="first-p"></p> <p class="second-p"></p> <p class="third-p"></p>

Die Skalierung in CSS belegt Es sind immer noch die vom Element selbst festgelegten Breiten- und Höhenattribute
Verwendungsmethoden: wie Auslösen des hasLayout-Attributs von IE, Löschen von Floats, Löschen von Randüberlappungen usw.
{:;:;:;:;
}{:;:;:;:;
}Das obige ist der detaillierte Inhalt vonVerwendung von Zoom in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




