 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Zusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML
Zusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML
Zusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML
In unserer täglichen Webentwicklung wissen wir, dass der Text mit Hyperlinks auf der Webseite unterstrichen wird, wenn CSS nicht initialisiert ist. Aus Gründen der Schönheit und der visuellen Effekte entfernen wir daher normalerweise die Unterstreichung der Hyperlink, also wie kann man die Einstellungen ändern? Im Folgenden geben wir Ihnen eine detaillierte Einführung zum Entfernen der Unterstreichung von Hyperlinks.
Hyperlink-Unterstreichung in CSS entfernen:

Dieses Kapitel teilt einen häufig verwendeten Effekt, nämlich wie man die Unterstreichung der letzten Nachrichten in den Nachrichten entfernt Liste. In vielen Nachrichtenlisteneffekten gibt es unter jeder Nachricht eine gepunktete Linie oder eine andere Form der Unterstreichung. Kurz gesagt, es fühlt sich schöner an, aber oft ist diese Unterstreichung nicht erforderlich.
2.Anleitung zur Verwendung von Unterstreichungen in Hyperlinks_Erfahrungsaustausch

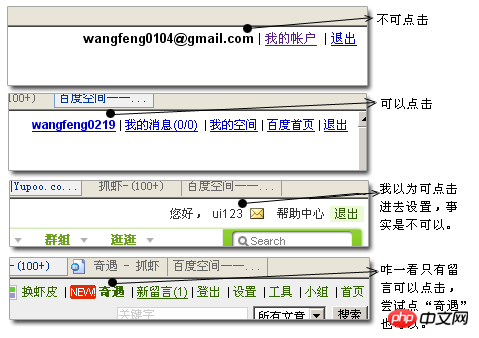
Über Unterstreichungen in Hyperlinks glaube ich, dass jeder sie hat Wie wir alle wissen, begreifen wir einfach ein Prinzip: „Lassen Sie den Benutzer den Hyperlink-Text klar von anderen Textformen unterscheiden und wissen Sie unbewusst, ob er unbewusst darauf klicken kann.“ Bekanntermaßen ist das Klicken immer noch umstritten. Unterschiedliche Menschen und unterschiedliche Umgebungen haben unterschiedliche Meinungen.
Entfernen der Unterstreichung eines Hyperlinks in HTML:
1.So entfernen Sie die Unterstreichung eines Hyperlinks_html/ css_WEB- ITnose

Manche Leute mögen es, wenn Links unterstrichen werden, und manche Leute nicht Entfernen Sie die Unterstreichung vom Hyperlink. Standardmäßig sind Links im Allgemeinen unterstrichen, sodass wir mit dem Attribut text-decoration festlegen können, ob der Link unterstrichen ist.
2.Warum kann die Unterstreichung eines Links in WordPress nicht entfernt werden?
Dieser Artikel verwendet einfachen Code, um das Problem zu lösen. In der Seitenleiste meiner Homepage habe ich benutzerdefiniertes HTML eingefügt. Wenn Sie jedoch auf einen Link stoßen, kann die Unterstreichung des Links nicht entfernt werden. Nachdem Sie ihn verstanden haben, können Sie Schlussfolgerungen ziehen.
Definieren Der Stil wie dieser Die Tabelle kann Ihre Funktion realisieren. Wenn Sie das Stylesheet nicht kennen, können Sie den folgenden Code zu Ihrem Seiten-
-Tag hinzufügen >Super Fragen und Antworten zum Entfernen von Unterstreichungen aus Links:
1.php - Warum geht das nicht? Sollen die Unterstreichungen von Links in WordPress entfernt werden?
Wie entferne ich die Unterstreichung unter der Verbindung?3.
Wie entferne ich die Unterstreichung des Links? Bitte geben Sie mir einen Rat?
1. Zusammenfassung der Schriftfarbeneinstellungen in HTML und CSS
2. Zusammenfassung der Verwendung von CSS zum Festlegen der Schriftgröße in PHP-Websites
3.Zusammenfassung der JS/JQ-Einstellung der Schriftgröße
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.





