 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten
Zusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten
Zusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten
Dann weiß ich alle, dass die Verwendung von Farbe auf Webseiten ein wesentliches Element von Webseiten ist. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe auch eines der stilistischen Ausdruckselemente verschiedener Webseiten. Keine Sorge! Als Nächstes stellen wir die Methoden zum Festlegen der Schriftfarbe über HTML, CSS und JS/JQ im Detail vor.
Zugehörige Zusammenfassung der Schriftfarbeneinstellung
1 Zugehörige Zusammenfassung der Schriftfarbeneinstellung in JS/JQ
Ich weiß also alle, dass die Verwendung von Farbe auf Webseiten ein wesentliches Element von Webseiten ist. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe auch eines der Stilausdruckselemente verschiedener Webseiten. Wie legen wir also die Schriftfarbe mit JS und JQ fest? Mach dir keine Sorge! Als Nächstes werde ich Ihnen vorstellen, wie Sie mit JS/JQ die Zusammenfassung der Schriftfarbe festlegen.
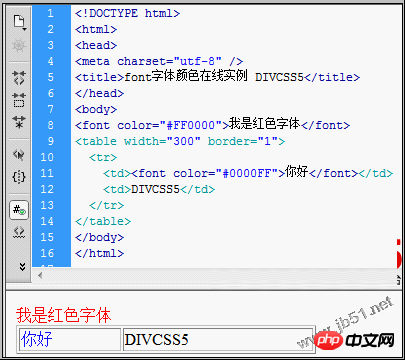
2. Zugehörige Zusammenfassung der Schriftfarbeinstellungen in HTML und CSS
Die Verwendung von Farbe in Webseiten ist ein wesentliches Element von Webseiten, also fassen wir es heute zusammen Schauen wir uns die Schriftfarbeinstellungen in HTML und CSS an.

3. Wie man den coolen leuchtenden Text von CSS3 verwendet, um die Textfarbe anzupassen
Dies basiert auf dem reinen CSS3-Text-Leuchteffekt. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise.
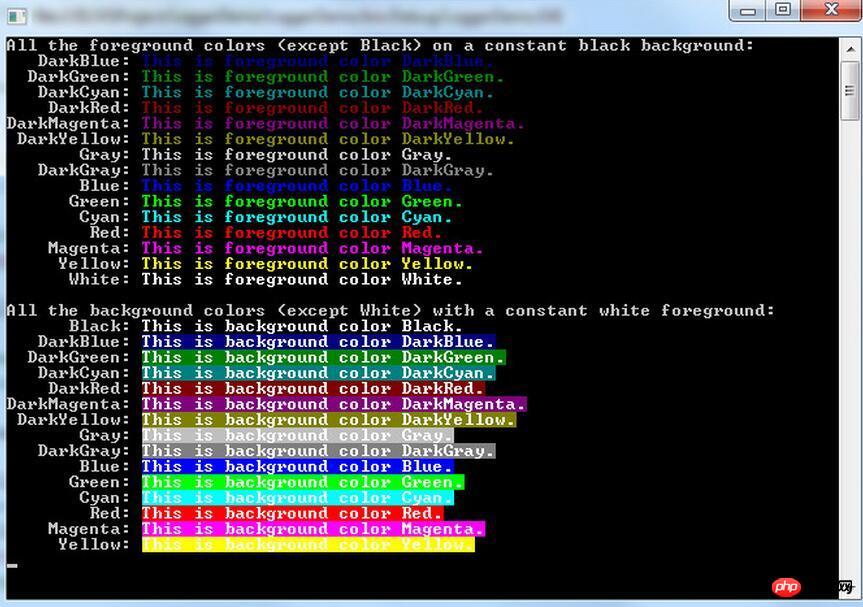
Detaillierte Einführung in die Ausgabe von Farbschriftarten in der C#-Konsolenanwendung
Dieser Artikel stellt es Ihnen hauptsächlich im Detail vor Die Methode zur Ausgabe farbiger Schriftarten in der C#-Konsolenanwendung hat einen bestimmten Referenzwert. Interessierte Freunde können sich darauf beziehenDas Beispiel in diesem Artikel teilt Ihnen den spezifischen Code zur Ausgabe farbiger Schriftarten in der C#-Konsole mit

So verwenden Sie die HTML5-Canvas-API zur Steuerung der Anzeige und Darstellung von Schriftarten_HTML5-Tutorial-Techniken
Heute beginnen wir mit der Eroberung eines neuen Inhalts - Text-API für HTML5 Canvas! Wissen Sie, ein Künstler ist normalerweise auch ein Kalligraph, also müssen wir schreiben lernen und schöne Worte schreiben. Ist es nicht interessant? Okay, sehen wir uns zunächst eine Vorschau der Canvas-Text-API an. 6.Ausführliche Erklärung, wie man die Schriftfarbe in HTML einstellt und wie man ps verwendet, um die genaue Schriftfarbe von HTML zu erhalten
Hier stellen wir drei Schriftfarbeneinstellungen vor einschließlich HTML-Schriftarten, CSS-Textfarbe, CSS-Hyperlink-Schriftfarbe und stellt außerdem die Methode zur Verwendung von PS vor, um genaue Farbwerte zu erhalten. Sie können die Verwendung zum Festlegen von Farbwerten für Schriftarten und Hintergründe normalerweise flexibel erweitern
Verwandte Fragen und Antworten zu den Einstellungen für Schriftfarben:
1.Wie erstelle ich einen Schriftfarbverlauf?
2.Wie ändere ich die Farbe der Hyperlink-Schriftart?
[Verwandte Empfehlungen]1.php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Erklärungszusammenfassung des CSS-Farbsystems3. Zusammenfassung verschiedener Methoden zum Festlegen der Schriftgröße auf Webseiten
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



