
Auf Webseiten ist es häufig erforderlich, die Schriftgröße und die Schriftposition auf der Webseite festzulegen. In diesem Artikel wird hauptsächlich detailliert beschrieben, wie die Schriftgröße über JS festgelegt wird /JQ und CSS Zusammenfassung der Methoden, ich hoffe, es kann allen helfen!
Zugehörige Zusammenfassung der Schriftgröße
1. Die besten Schriftgrößeneinstellungen für mobile Geräte
Ich sage es Ihnen Etwas, wie man CSS-Einheiten auf Mobilgeräten verwendet. px ist definitiv nicht möglich, also wie viel @media sollte geschrieben werden. Es gibt zwei am häufigsten verwendete Einheiten:
rem wird relativ zur Größe des Stammelements in der Webseite festgelegt. Wir können die Größe von rem steuern Die Schriftgröße von HTML ist zwar immer noch sehr einfach, aber immer noch nicht einfach und grob genug. Es gibt eine andere einfachere Einheit, nämlich die Einheiten vw und vh.
2. Zusammenfassung der JS/JQ-Einstellung der Schriftgröße

In unserem vorherigen Artikel haben wir die Schriftgröße und die Schriftfarbe vorgestellt Der Zweck der Verwendung der Schriftgröße besteht darin, sie differenziert, dynamisch und schön zu gestalten. Wie kann dies mit JS/JQ erreicht werden? Heute werde ich Ihnen eine Zusammenfassung der Einstellung von Schriftgröße und -stil in JS/JQ vorstellen.

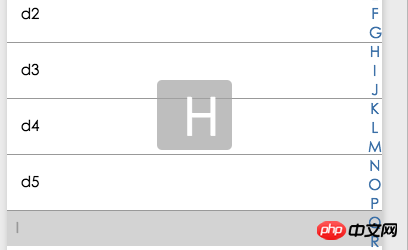
Szenario: Klicken Sie auf einen Buchstaben an Öffnen Sie ein Modal und geben Sie diesen Buchstaben im Modal ein.
4. CSS-Schriftarten (Schriftart) |. PHP-Tutorial für chinesische Websites
 CSS Schriftarteigenschaften definieren Schriftart, Fettdruck, Größe und Textstil.
CSS Schriftarteigenschaften definieren Schriftart, Fettdruck, Größe und Textstil.
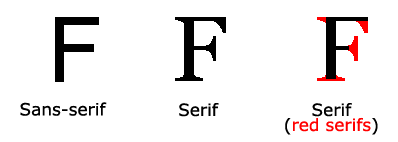
In CSS gibt es zwei Arten von Schriftfamiliennamen:
Universelle Schriftfamilien – Kombinationen von Schriftsystemen, die ein ähnliches Aussehen haben (z. B. „Serif“ oder „Monospace“)
Spezifische Schriftfamilie – eine bestimmte Schriftfamilie (z. B. „Times“ oder „Courier“)
5.
Zusammenfassung der Verwendung von CSS zum Festlegen der Schriftgröße auf einer PHP-Website Die Schriftgröße bezieht sich auf die Größe der auf dem Bildschirm oder auf gedruckten Medien angezeigten Wörter. Behandeln Sie jedes Wort als Quadrat und berechnen Sie die Größe entsprechend der diagonalen Länge des Quadrats. Die Schriftgröße ist mit der Schriftfarbe identisch und ein wesentliches Element bei der Entwicklung verschiedener Sprachen. Heute werde ich Ihnen eine Zusammenfassung der Schriftgrößeneinstellungen geben.
Die Schriftgröße bezieht sich auf die Größe der auf dem Bildschirm oder auf gedruckten Medien angezeigten Wörter. Behandeln Sie jedes Wort als Quadrat und berechnen Sie die Größe entsprechend der diagonalen Länge des Quadrats. Die Schriftgröße ist mit der Schriftfarbe identisch und ein wesentliches Element bei der Entwicklung verschiedener Sprachen. Heute werde ich Ihnen eine Zusammenfassung der Schriftgrößeneinstellungen geben.
6.
CSS-Schriftgröße: Vergleich zwischen em und px, pt, ProzentsatzTheoretisch ist die em-Einheit die neue und kommende Schriftgröße im Internet-Standard. In der Praxis scheinen Prozenteinheiten den Benutzern jedoch eine konsistentere und zugänglichere Anzeige zu bieten. Wenn sich Clienteinstellungen ändern, wird der prozentuale Text in einem angemessenen Verhältnis erweitert, sodass Designer Lesbarkeit, Zugänglichkeit und visuelles Design beibehalten können
Verwandte Fragen und Antworten zur Schriftgröße: 1.
CSS – Bootsrap zum Ändern der Schriftgröße HTML – CSS3-Transformationsübergang Mit der Skalierung ändert sich die Schriftgröße?1. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
2 Relevante Zusammenfassung der Schriftfarbeneinstellungen in HTML und CSS
3. Zusammenfassung der Schriftfarbeneinstellungsmethoden in Webseiten
Das obige ist der detaillierte Inhalt vonZusammenfassung verschiedener Methoden zum Festlegen der Schriftgröße auf Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine OFD-Datei
So öffnen Sie eine OFD-Datei
 Audiokomprimierung
Audiokomprimierung
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Was bedeutet Apache?
Was bedeutet Apache?
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?




