 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung des Wissens über das Div+CSS-Boxmodell, einfach zu beherrschendes Div+CSS-Layout
Zusammenfassung des Wissens über das Div+CSS-Boxmodell, einfach zu beherrschendes Div+CSS-Layout
Zusammenfassung des Wissens über das Div+CSS-Boxmodell, einfach zu beherrschendes Div+CSS-Layout
Als Freunde zum ersten Mal CSS lernten, mussten sie Innenrand, Rand und Außenrand gelernt haben, als sie zum ersten Mal die Grundlagen von CSS lernten, nämlich Innenrand, Rand und Außenrand. Sie bilden die einfachste Box. Im Allgemeinen wird das Standard-W3C-Box-Modell verwendet, bei dem oben auf der Webseite eine Doctype-Deklaration hinzugefügt wird. Aufgrund der Hinzufügung der Doctype-Deklaration verwenden alle Browser das standardmäßige W3C-Boxmodell zur Interpretation Ihrer Box, und die Webseite wird in jedem Browser konsistent angezeigt. Die Browserkompatibilität ist sehr freundlich. Hier fassen wir das relevante Wissen zum Boxmodell zusammen.
Verwandte Tutorials zum Box-Modell-Lernen
1. Sie können sich zunächst über Verwandte CSS-Box-Modell Inhaltseinführung im „CSS 0 Basic Introduction Tutorial“
2. Lernen Sie "Praktisches Video-Tutorial zum umfassenden Layout von Unternehmen". Websites“Box-Modell im 🎜>Praxiskurs
Boxmodellbezogenes Wissen
1. Einführung in das CSS-Box-Modell
Die CSS-Definition beschreibt ein solches Feld:
Der Abstand zwischen seinen Rändern und der Oberseite beträgt 3 Pixel, der Abstand zwischen den Rändern und dem linken und rechten Teil beträgt 5 Pixel und der Abstand Der Abstand zwischen den Rändern und dem unteren Rand beträgt 6 Pixel und die Randfarbe ist schwarz. Der Abstand vom oberen und unteren Rand beträgt 4 Pixel. und sein Abstand vom linken und rechten Rand beträgt 6 Pixel;
2
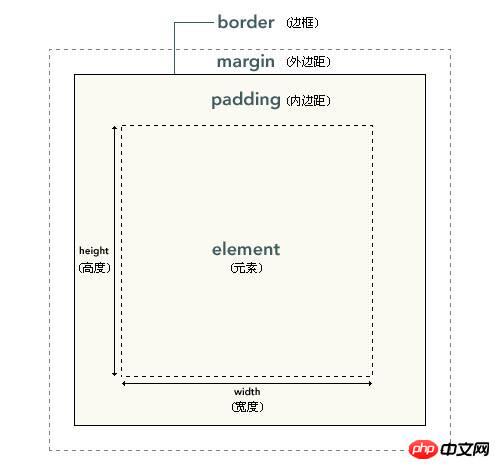
Box-Modell: Das Box-Modell besteht aus vier Teilen: Elementinhalt, Polsterung, Rand und Rand. Diese vier Teile umfassen oben/rechts/unten/links vier Komponenten. Wenn Sie ein Element auf der Seite platzieren, fügen Sie alle deklarierten Abstands-, Rahmen- und Randwerte zum Inhaltsbereich hinzu. Wenn ein Element keine Polsterung, Rahmen oder Ränder hat, wird seine Größe natürlich ausschließlich durch seinen Inhalt bestimmt.
3.  Detaillierte Erklärung des CSS-Box-Modells mit Bildern und Text
Detaillierte Erklärung des CSS-Box-Modells mit Bildern und Text
CSS-Box-Modell Es ist ein relativ zentrales Konzept in CSS. Auf einer Webseite können wir uns alle Webseitenelemente als eine Box vorstellen. Eine Box besteht aus vier Teilen: Rändern, Rändern, inneren Rändern und Inhalt. Darunter können Ränder, Rahmen und Polsterung auf die obere, untere, linke und rechte Seite des Elements oder auf jede einzelne Seite angewendet werden. Insbesondere können die Ränder auch auf negative Werte eingestellt werden. In einigen besonderen Fällen sind negative Werte für die Ränder erforderlich.
4.Einführung in das CSS-Box-Modell Häufig gehörte Attributnamen im Webdesign: Inhalt) , padding, border, margin, das CSS-Boxmodell verfügt alle über diese Eigenschaften. Diese Eigenschaften sind die gleichen wie die von Kisten in unserem täglichen Leben. Der Inhalt ist das, was sich in der Box befindet; die Füllung ist das antiseismische Material, das hinzugefügt wird, um Schäden am Inhalt der Box zu vermeiden; das bedeutet, dass eine gewisse Lücke gelassen werden sollte zwischen den Boxen, um die Belüftung aufrechtzuerhalten. Verwandte Fragen und Antworten 1. Ich möchte eine Frage stellen Die Frage zum Boxmodell? 2. Ich verstehe das Boxmodell immer noch nicht, bitte geben Sie mir einen Rat? 3. Immer noch verwirrt über die Grenzen des Box-Modells? [Verwandte Empfehlungen] 1. PHP-Chinesische Website : „CSS3-Tutorial schnell abspielen“
Das obige ist der detaillierte Inhalt vonZusammenfassung des Wissens über das Div+CSS-Boxmodell, einfach zu beherrschendes Div+CSS-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.





