Fassen Sie einige gängige Beispiele für div+css-Layouts zusammen
Das Wichtigste beim Erlernen der Frontend-HTML- und CSS-Technologie ist die Übung. Egal wie viele Tutorials, Videokurse oder verwandte Bücher Ihre Freunde gelesen haben, Sie werden ein neues Verständnis davon nur erlangen, wenn Sie sie selbst üben. Manchmal kann ich den Code anderer Leute auf einen Blick verstehen, aber ich kann nicht selbst anfangen, ihn zu schreiben; manchmal kann ich technisches Wissen und Probleme nicht verstehen, egal wie viel ich darüber nachdenke, ich kann es nicht herausfinden usw . In diesem Artikel werden Freunden verschiedene gängige Div + CSS-Layoutmethoden und praktische Fähigkeiten vorgestellt.

DIV + CSS-Layout-bezogener Inhalt
1. Detaillierte Erklärung von DIV + CSS Layoutstil
a Entspricht den W3C-Standards und Unternehmen wie Microsoft sind W3C-Unterstützer. b Es kann eine präzisere Kontrolle über das Layout, Schriftarten, Farben, Hintergründe und andere Grafik- und Texteffekte von Webseiten erreicht werden, wodurch Anpassungen jetzt komfortabler werden beweist, dass p+CSS der allgemeine Trend ist. c Trennt das Format und die Struktur, was die Wiederverwendung des Formats sowie die Änderung und Wartung der Webseite erleichtert Kooperieren Sie bei der Teamentwicklung und reduzieren Sie die gegenseitige Abhängigkeit. d Die großen Vorteile von CSS Der Code in der Einleitung ist kleiner, lädt schneller herunter, spart viel Bandbreite und wie wir alle wissen, mögen Suchmaschinen prägnante Informationen Code. e Mithilfe von CSS-Stylesheets können alle Webseiten der Website auf dieselbe CSS-Datei verweisen, sodass viele Webseiten gleichzeitig aktualisiert werden können. 2.Code-Sharing von HTML+CSS-Layouttechniken
Wir alle wissen, dass jeder unterschiedliche Hobbys hat, manche Menschen essen gerne Süßigkeiten und manche essen gerne Manche Menschen essen gerne scharfes Essen, manche mögen keinen Sellerie, manche mögen kein Hammelfleisch usw. Das Gleiche gilt für einige Elemente in CSS. Einige von ihnen interessieren sich nur für Milch, andere essen nur Nüsse und Gelee, hassen aber Milch. Und Vertical-Align ist ein ziemlich wählerischer Esser, der nur Gelee isst. Ohne Gelee wird er die Beherrschung verlieren und dich ignorieren. Ich nenne es „Jelly-abhängige Elemente“, auch „Inline-Block-abhängige Elemente“ genannt, das heißt, nur ein Element gehört zur Inline- oder Inline-Block-Ebene (Tabellenzelle kann auch als Inline-Block-Ebene verstanden werden). , wird das darauf befindliche Vertical-Align-Attribut wirksam. 3.Lösung für adaptive Höhe im DIV+CSS-Layout
Der Wechsel von einer festen, pixelbasierten Designmethode zu einer flexiblen, relativen Designmethode ist nicht einfach . Bei richtiger Anwendung kann es jedoch eine natürliche Wahl sein, um die Zugänglichkeit und Benutzerfreundlichkeit zu verbessern, ohne Abstriche beim Design zu machen. Möglicherweise ist es einfacher, ein gedrucktes festes Design zu verwenden, denn wenn sich die Größe nicht ändert, gibt es relativ wenige Dinge zu beachten. Wenn Sie jedoch einen flexiblen Designansatz verfolgen, können Sie Ihren Computermonitor und Browser voll ausnutzen. 4.Detaillierte Erläuterung des Holy Grail-Layouts und Beispiele für das Double Flying Wing-Layout des CSS-Layouts
Im HTML-Code muss zuerst der mittlere Teil platziert werden vor dem Container und dann links rechts1) Setzen Sie alle drei auf float:left, position:relative (da die relative Positionierung später verwendet wird)
2) Middle legt width: 100 % fest, um einen zu füllen Zeile
3) Zu diesem Zeitpunkt belegt die Mitte eine Zeile, die voll ist. Sie müssen also nach links ganz links von der Zeile ziehen, in der sich die Mitte befindet, und dabei margin-left:-100% verwenden.
4) Dabei Dabei wird left ganz nach links von der Zeile zurückgezogen, in der sich middle befindet, aber es deckt das linke Ende des mittleren Inhalts ab. Um den mittleren Inhalt herauszuziehen, fügen Sie padding: 0 210px zum äußeren Container hinzu
5 ) Der mittlere Inhalt wird herausgezogen, aber der linke kommt auch heraus. Um ihn wiederherzustellen, verwenden Sie die relative Positionierung links:-210px
6) Auf die gleiche Weise sollte rechts ganz nach rechts in der Zeile verschoben werden, in der sich die Mitte befindet befindet sich unter Verwendung von margin-left:-210px, right:-210px
CSS-Layout ist zentriert und ausgerichtet, die linke Seite ist fixiert Die Breite und die rechte Seite sind adaptiv. Detaillierte Einführung
CSS-Seitenlayout ist die grundlegendste Fähigkeit in der Web-Frontend-Entwicklung. In diesem Artikel werden einige gängige Layoutmethoden vorgestellt, darunter Box-Layout, Spaltenlayout und Flex Layout usw. In diesem Artikel sehen Sie einige horizontale und vertikale Zentrierungsmethoden, links eine feste Breite und rechts adaptive Methoden.Verwandte Fragen und Antworten
1. CSS-Layout-Tabellen-Zellenabstand
2. Fußlayout- und CSS-Layout-Probleme
3. CSS-Layout-Einstellungsprobleme
[Verwandte Empfehlungen]
1. DIV+CSS-Layout-Einführungs-Tutorial: 5 div+CSS-Null-basierte Einführungs-Tutorial-Empfehlungen
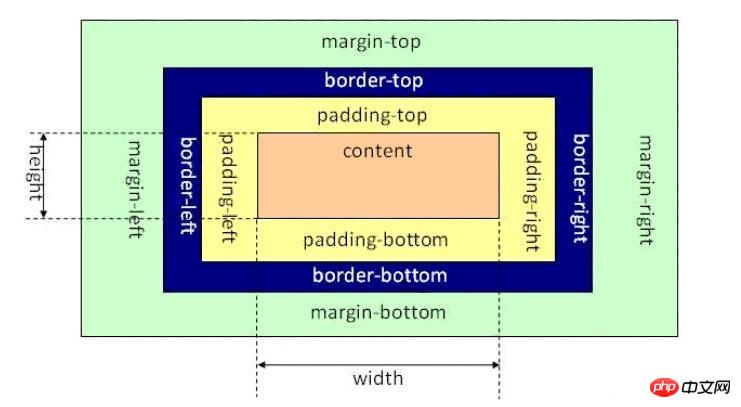
2. Zusammenfassung der Kenntnisse über DIV+CSS-Boxmodelle, leicht zu beherrschendes Div+CSS-Layout
Das obige ist der detaillierte Inhalt vonFassen Sie einige gängige Beispiele für div+css-Layouts zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




