Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Fassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen
Fassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen
Fassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen
Die Navigationsleiste ist ein unverzichtbarer Bestandteil des Webdesigns. Sie bezieht sich auf die Verwendung bestimmter technischer Mittel, um den Besuchern der Website einen einfachen Zugriff auf die erforderlichen Inhalte zu ermöglichen von einer Seite zur anderen gehen. Über die Navigationsleiste können wir schnell die Seite finden, die wir durchsuchen möchten.
1. Wie man eine Navigationsleiste über HTML erstellt
Heute werde ich zeigen, wie man eine einfache Navigationsleiste erstellt:
Schritt eins: Einführung CSS-Stylesheet, erstellen Sie eine neue Ebene mit der ID nav und verwenden Sie die Tags
- ,
- ,
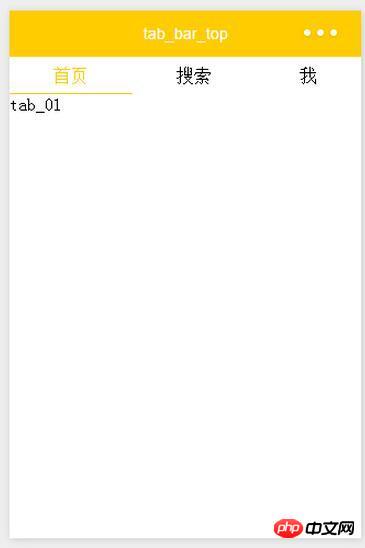
2. Die obere Navigationsleiste (Registerkarte) der WeChat-Entwicklungspraxis
Dieser Artikel stellt hauptsächlich die obere Navigationsleiste der WeChat-Miniprogrammpraxis im Detail vor Bestimmter Referenzwert. Interessierte Freunde können darauf verweisen
Das Beispiel in diesem Artikel teilt den spezifischen Code für die Navigationsleiste oben im WeChat-Applet als Referenz.
Anforderungen: Obere Navigationsleiste

3. So verwenden Sie js und JQuery, um ein Navigationsleistenmenü zu definieren

Verwenden Sie js und JQuery, um eine Navigationsleiste zu definieren
4 So erstellen Sie eine Navigationsleiste über HTML
Heute werde ich Ihnen zeigen, wie das geht Erstellen Sie eine einfache Navigationsleiste:
Der erste Schritt: Führen Sie das CSS-Stylesheet ein, erstellen Sie eine neue Ebene mit der ID nav und verwenden Sie die Tags
- ,
- , Erstellen Sie den fertigen Effekt
Zweite Schritte zum Festlegen des CSS-Stils
5. CSS3+Js zum Implementieren der responsiven Navigationsleistenmethode

In diesem Artikel werden CSS3+Js zum Implementieren einer responsiven Navigationsleisten-Navigationsleistenmethode vorgestellt
Heute habe ich eine responsive Navigationsleiste erstellt, die den Stil der Navigationsleiste bei unterschiedlichen Bildschirmauflösungen oder Browserfenstergrößen automatisch ändern kann. Hier kommt vor allem CSS3 Media Query zum Einsatz. Weitere Informationen finden Sie im Artikel „Ein kurzer Vortrag zum Thema Responsive Layout“. Ich werde hier nicht viel Platz darauf verwenden, es vorzustellen, sondern mich hauptsächlich mit der Erstellung dieser Navigationsleiste befassen.
Eine weitere Sache, die erwähnt werden muss, ist, dass ie6-ie8 keine CSS3-Medienabfrage unterstützt. Daher benötigen wir eine Sonderbehandlung für ie6-ie8 und lassen sie den Standardstil beibehalten, der sowohl für das Layout als auch für den Stil wichtig ist berücksichtigen.
6. Zwei einfache Beispiele für die Menünavigationsleiste
In diesem Artikel werden hauptsächlich zwei einfache Beispiele für die Menünavigationsleiste vorgestellt

7. Drei Möglichkeiten, CSS zum Implementieren des Tab-Wechsels in der Navigationsleiste zu verwenden
Lassen Sie uns gemäß dem Bild oben zunächst einige Definitionen festlegen. Das gesamte Modul im Bild oben heißt Navigation und besteht aus Navigationstitel und Navigationsinhalt. Um den im Bild oben gezeigten Layouteffekt zu erzielen, gibt es zwei Layoutmethoden: semantisches Layout und visuelles Layout
Aus Sicht des semantischen Layouts sollten jeder Navigationstitel und sein entsprechender Navigationsinhalt ein Ganzes sein

Verwandte Fragen und Antworten
1. objective-c – Benutzerdefinierte Navigationsleiste für die Suchleiste ähnlicher Beauty-Gruppen Stil
3. css – Wie implementieren Sie die unscharfe, durchsichtige Navigationsleiste oben in Station B?
【Verwandte Empfehlungen】
1. JS implementiert Navigationsleiste mit einfacher elastischer Bewegung
2.Angepasste LESS-Farb- und Navigationsleiste in Bootstrap (empfohlen)
- , Erstellen Sie den fertigen Effekt
Das obige ist der detaillierte Inhalt vonFassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...