 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ein einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt
Ein einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt
Ein einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von Javascript ein, um einen einfachen Effekt beim Hinzufügen von Eingabeschlüsselwörtern zu erzielen, ähnlich dem Effekt des dynamischen Hinzufügens von Tags. Die Einführung im Artikel ist sehr detailliert und hat bestimmte Vorteile für alle, Freunde in Not können sich darauf beziehen, schauen wir uns unten um.
Dieser Artikel stellt Ihnen hauptsächlich den relevanten Inhalt über die Auswirkung des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern in js vor. Wir werden einen Blick auf die detaillierte Einführung werfen :
Funktion implementiert:
Geben Sie Schlüsselwörter und die Leertaste ein, um Tags hinzuzufügen
Drücken Sie die Taste RücktasteLöschen ein Tag
Nach Eingabe des Schlüsselworts verliert die Maus den Fokus
<a href="http%20://www.php.cn/wiki/1051.html" target="_blank">Schlüssel<code><a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>W<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>.initWord
.init Methodeninitialisierungsmethode
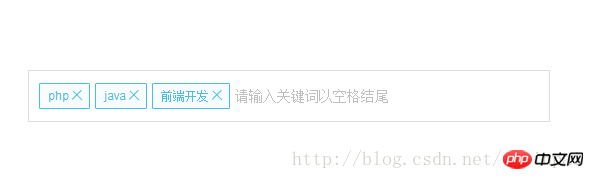
Anzeigeeffekt:

Beispielcode
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<p class="block">
<p id="wordTags"></p>
<input id="wordInput" type="text" name="" placeholder="请输入关键词以空格结尾">
<input id="wordHiddenInput" type="hidden" name="">
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>$(function () {
var keyWord = $("#wordInput").keyWord({
panel: '#wordTags',
value: '#wordHiddenInput',
max: 3,
tips: '最多只能输入3项'
});
keyWord.init('php,java,前端开发')
});- Panel: Panel-ID
- Wert: versteckte Feld-ID
- max: maximale Eingabe Anzahl der Schlüsselwörter
- Tipps: Tipps
Zusammenfassung
Das obige ist der detaillierte Inhalt vonEin einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des Schlüsselworts „static“ in der Sprache C. In der Sprache C ist „static“ ein sehr wichtiges Schlüsselwort, das bei der Definition von Funktionen, Variablen und Datentypen verwendet werden kann. Die Verwendung des Schlüsselworts static kann die Linkattribute, den Umfang und den Lebenszyklus des Objekts ändern. Lassen Sie uns die Rolle und Verwendung des Schlüsselworts static in der C-Sprache im Detail analysieren. Statische Variablen und Funktionen: Variablen, die mit dem Schlüsselwort static innerhalb einer Funktion definiert werden, werden als statische Variablen bezeichnet, die einen globalen Lebenszyklus haben
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



